בהנחה שאתם נמצאים בתחום קידום האתרים כבר יותר מיומיים בטח לא אחדש לכם עם המשפט הבא: זמן טעינה לעמוד משפיע על מיקום בגוגל. מסוף 2009, זמן טעינת עמוד הינו באופן רשמי אחד הפרמטרים לחישוב האלגוריתם ולהערכת רבים, גם מקבל משקל גבוה לציון הרלוונטיות מתוך כלל הפרמטרים.
זמן טעינה מהיר באתר מעניק לגולשים חוויית גלישה טובה, מעלה את הסבירות שהמבקרים יחזרו לאתר שוב וכמובן יעזור להגדלת הפעילות העסקית של בעלי האתר. זו הסיבה שזמן טעינה הוא פרמטר חשוב. במשולש האינטרנטי שלנו: מבקר – אתר – גוגל, מדובר במצב של WinWin לכולם.
מבזק חדשות: גוגל אנליטיקס מודד ומדווח מהירות זמן טעינה
עד היום האפשרות שלנו לדעת זמן טעינה עבור העמודים הייתה מוגבלת. יש תוספים לדפדפנים כדוגמת פיירבאג, Page Speed, Yslow ועוד אשר מראים את זמן הטעינה. הבעיה עם תוספים אלה היא שבעצם אנחנו רואים את זמן הטעינה של הדפדפן שלנו. חסר לנו אינדיקציה לגבי זמני טעינה ממדינות שונות, דפדפנים שונים, עומס על השרת ועוד.
מיקום נוסף בו אנחנו יכולים לראות את זמן הטעינה הוא מהוובמסטר-טולס שלנו. הבעיה בכלי הזה היא שאנחנו יכולים לראות זמן טעינה כללי עבור האתר ולא לכל דף. יש לנו הערכות שגוגל מציג את הזמן שלקח להוריד עמוד כשילוב בין המידע שהרובוט מביא ומידע שמתקבל מסרגל הכלים המותקן אצל המבקרים. הדוח הנ”ל בעייתי, אנחנו לא יכולים לדעת אם זמן טעינה ארוך מתקבל אולי בגלל דף אחד סורר שמעלה את הממוצע לכולם, איזה דפים השתתפו בבדיקה וכמו הרבה דברים אצל גוגל רב הנסתר על הגלוי
אז זהו, מהיום אפשר להבין הרבה יותר טוב על מהירות טעינת עמודים. פיצ’ר חדש הגיע לגוגל אנליטיקס והוא נקרא Site Speed. עם הפיצ’ר החדש ניתן למדוד:
- תוכן – זמן טעינה לכל עמוד ומי למשל מדפי הנחיתה שלנו איטי.
- מקורות הגעה – איזה קמפיינים מגיבים טוב יותר לטעינת עמודים.
- מבקר – מאפיינים של המבקרים שלנו כמו למשל השפעת איזור גיאוגרפי.
- טכנולוגיה – האם האתר נטען לאט יותר עבור דפדפנים אחרים.
לגרום לדוח להתחיל לעבוד
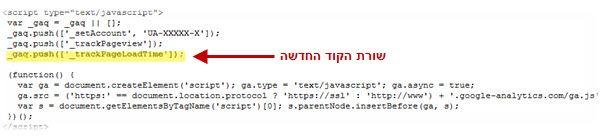
נכון ליום כתיבת הפוסט כברירת מחדל, דוח מהירות הטעינה אינו זמין ויש צורך להפעילו. כדי לגרום לדוח להתחיל לעבוד יש צורך להוסיף את שורת הקוד לקוד האנליטיקס בצורה הבאה:
_gaq.push([‘_trackPageLoadTime’]);
מי שיש לו קוד ישן שיעבור להשתמש בקוד האנליטיקס החדש. מרגע שהקוד עם השורה החדשה נמצא באתר הנתונים מתחילים להיאסף.
איך הקוד פועל – פרטים טכניים
למי שרוצה לחפור.
כאשר מבקר מקליק על לינק מאחורי הקלעים מתקבלת הבקשה document’s load event.
זמן הטעינה נמדד ע”י ממשק ה-NavigationTiming, במידה והוא לא זמין כמו בדפדפנים ישנים הוא מבקש סיוע מכלים חיצוניים כדוגמת כרום וסרגל הכלים של גוגל.
כרגע גודל המדגם הינו 10% והוא מבוסס ברמת הביקור כאשר חשוב לזכור שניתן למדוד רק במידה והדפדפן תומך בשיטה.
הדוח הבסיסי
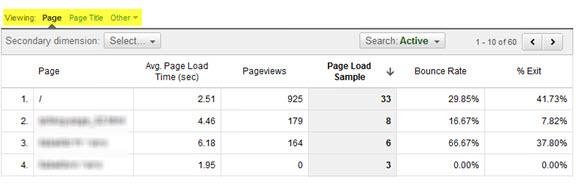
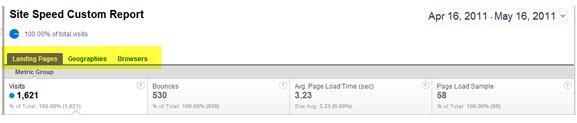
אל הדוח הבסיסי מגיעים דרך הממשק החדש כאשר בוחרים את אזור התוכן ושם מקליקים על הדוח Site Speed:
מהדוח הבסיסי אנחנו מקבלים 5 מדדים כאשר המדד העיקרי הוא זמן הטעינה של העמוד. אחריו יש לנו את המדדים הבאים: צפיות דפים, מספר דגימות לעמוד, באונס רייט ואחוז יציאה. מדדים אלה מייצרים לנו מבט משלים על העמוד. אם למשל מזהים עמוד שיש לו זמן טעינה גבוה ואחוז יציאה גבוה למרות שהמבקרים ממש לא אמורים לעזוב ממנו את האתר זה סימן שיש לנו בעיה שמשפיעה על תפקוד האתר ויוצרת חווית גלישה גרועה לגולשים.
אמנם המספרים קטנים לדגימה של זמן הטעינה אבל שימו לב לעמוד הממוקם בתוצאה 3. יש לו באונס רייט גבוה ואחוז היציאה גם לא להיט. אחרי שווידאתי מיהו העמוד המדובר אני שם לב שיש בינגו. לא צריך להיות לי באונס רייט כזה גבוה כי העמוד הוא רלוונטי ולכן מרבית הסיכויים שזמן הטעינה הארוך הוא מה שגורם למבקרים פשוט לעזוב את האתר…
שדרוג 1 – לעבוד לפי טייטלים
באתרים המבוססים כתובות URL בלתי ידידותיות בעליל ושגם מכילות כל מיני פרמטרים שונים ומשונים אפשר להקל על תהליך הזיהוי. במקום להסתכל על כתובות URL, אפשר להקליק על ה- Page Title הממוקם בשורת ה-Viewing במקום Page ובכך לראות את הדוח לפי טייטלים של העמודים (בתמונה למעלה בצהוב).
אזהרה – אם לאתר שנבדק יש טייטלים משוכפלים המופיעים במספר דפים, המידע שתראו יהיה מקובץ!
שדרוג 2 – להיות נינג’ה עם סגמנטים
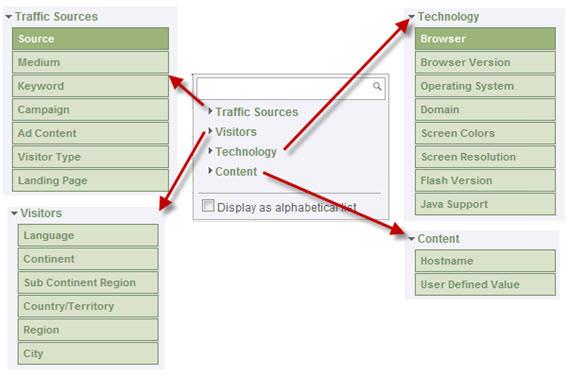
אוקיי עכשיו אחרי שסקרנו את העמודים בדוח הבסיסי לפי זמן טעינה, אחוז יציאה והבאונס רייט שלהם אפשר לעשות קצת יותר. שימו לב לתמונה למעלה לסימון בצהוב (מי שכבר פתח את הדוח באנליטיקס מגיע לו צל”ש) מופיעה המילה Other הקלקה עליה תפתח את הקופסה האמצעית הנראית בתמונה כאן:
הקופסה הזו הולכת להפוך את הדוח שלכם לדוח של נינג’ות. הקלקה על אחד מארבעת הקטגוריות האלו פותחת לנו קופסה של מימדים דרכם נוכל לסגמנט את הנתונים האלה.
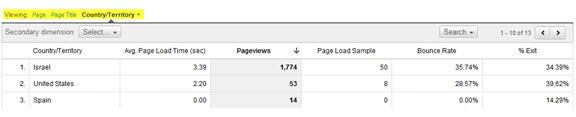
לדוגמה: מעניין אותי לראות זמני טעינה לפי מדינות? בבקשה. תקליקו על קטגוריית המבקרים ואז תבחרו Country/Territory ווואלה! אנחנו מקבלים תמונת מצב אמיתית של זמני הטעינה של האתר שלנו לפי מדינות:
מציע שתשחקו עם האופציות השונות, תבינו מה רלוונטי לכם להמשך הדרך ולהיצמד אליו. מדדים שאני חושב שיכולים להיות רלוונטיים להרבה מאיתנו הם אזור הטכנולוגיה בו נמצאים דפדפנים שונים, קמפיינים, ערוצי שיווק שמביאים תנועה למקומות ספציפיים כמו דפי נחיתה וכמובן מאפייני המבקרים מדינות, יבשות ושאר אזורים גיאוגרפיים.
שדרוג 3 – להיות סופר נינג’ה עם דוח אישי
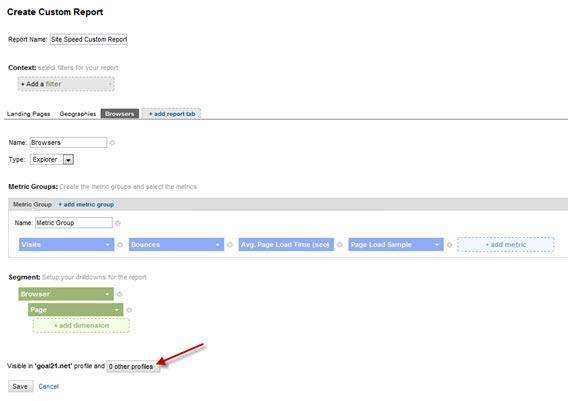
האנשים שמאחורי גוגל אנליטיקס דאגו לעשות לנו את החיים ממש קלים ויצרו דוח מותאם אישית. אתם צריכים להיות מחוברים לחשבון שלכם ולהקליק על דוח מהירות אישי, אתם תגיעו למסך הזה:
לא צריך לגעת בכלום. מה שכן, אם אתם מזהים שהפרופיל שמוגדר כברירת מחדל הוא לא הפרופיל שאתם רוצים לנתח אז צריך להקליק על הכפתור “0 Other profiles” (החץ האדום שבתמונה) ולסמן את הצ’ק בוקס ליד הפרופילים בהם אתם רוצים להשתמש בדוח. תשמרו ואתם מועברים ישירות לראות את הדוח.
הדוח מכיל 3 טאבים וארבעה מדדים (ביקורים, באונסים, זמן טעינה ומספר הדגימות):
- הטאב הראשון – דפי הנחיתה המובילים שלנו.
- הטאב השני – המדינות המובילות.
- הטאב השלישי – דפדפנים שונים.
מה עושים הלאה?
דוח Site Speed מאפשר לנו למדוד בצורה אפקטיבית מהירות טעינה עבור הדפים הכי קריטיים אצלנו באתר. אנחנו יכולים לגלות למשל שקהל היעד שלנו הממוקם באזור גיאוגרפי מסוים חווה זמן טעינת עמוד איטית משאר המבקרים. או לחילופין, אפשר לגלות שיש בעיית טעינה עבור דפדפנים מסוימים
כדי למצוא את אותם דפים צריך קודם כל תשתית מדידה אשר תאבחן את מהירות הטעינה וגם תדע לענות על שאר השאלות הווב אנליטיקס שיש לנו לעמודים
שלומי אסף כתב פוסט מעולה כאן אצל פבל, שחושף את סודות האופטימיזציה לעמוד. הפוסט מסביר בפירוט איך להקטין את מספר הקריאות לשרת, עבודה נכונה עם CSS, ארכיטקטורת Html, שימוש ב- Jquery ועוד. שווה קריאה – איך לבנות עמודים מהירים.
קרדיט לתמונה: justinandaidan