השנה זה הפך לרשמי – זמן טעינת עמוד מהווה את אחד הפרמטרים בהם גוגל נעזרים כדי לקבוע ציוני רלוונטיות לעמודים. ככל שעמוד נטען מהר יותר, כך הגולש מקבל חווית גלישה טובה יותר – לכן אין סיבה שהעמוד לא יקבל עדיפות על פני עמודים אחרים. קידום אתרים נעשה עבור הגולשים, לא עבור מנועי החיפוש.
מכיוון שאני לא מומחה גדול בתחום, החלטתי לפנות לשלומי אסף – מומחה לאופטימיזציית ביצועי צד לקוח, בבקשה שיכתוב פוסט אורח בנושא הזה לבלוג שלי. אז לאחר שבועות ארוכים של כתיבה ותכנון מצידו, אני שמח להביא בפניכם את התוצאה הסופית – מדריך מקצועי שיסייע לכם ליצור עמודים סופר מהירים!
מכיוון שהמדריך יצא מעט ארוך, תוכן העניינים הבא יסייע לכם לגשת לחלקים ספציפיים בדף:
האם מתי שהוא הכתה בכם השאלה – כיצד לכל הרוחות אתרים מסוימים גורמים לדפים שלהם להיטען ממש, אבל ממש מהר? אני בטוח גם שאולי חלק מכם ביטלו ואמרו לעצמם – נאאאאאא…. יש להם יותר מדי שרתים. אני לא יאהו ולא גוגל.
אז זהו שלא- כל אחד יכול לעשות אתר שמתפקד כמו חולייה מדוגמת מאחת הסיירות שלנו. זה הכל עניין של נתינת תשומת לב לפרטים הקטנים, הבנה של כמה קונספטים חשובים והכרה של כמה כלים שפשוט הופכים את המלאכה לקלה ונעימה.
במאמר הבא אנסה להסביר את כיצד הדפדפן טוען ומרנדר את העמודים, מה הם צווארי הבקבוק הקלאסיים, מהן השגיאות הקלסיות שבוני אתרים נופלים לתוכן ומה ניתן לעשות בנידון. אני אוסיף גם רשימת כלים וקישורים וספרים מומלצים בנושא, אשר יקלו על המלאכה ויעזרו לכם לבנות “עמודים סופר מהירים”.
למה שהעמודים שלי יטענו לאט? הרי בניתי אותם בדיבים…
אופטימיזציית צד לקוח היא תחום שעלה למודעות בשנים האחרונות כתוצאה מעליית אפליקציות הרשת המורכבות והתחרות הגבוהה בין האתרים. כולם רוצים חוויית שימוש מעולה שתשמר את המשתמשים ותמנע מהם לעזוב את האתר.
אופטימיזציית צד לקוח תמיד היתה שם, אך בעבר היא היוותה את מנת חלקם של המשוגעים לדבר שפשוט האמינו בצד לקוח טוב. היום היא עולה יותר ויותר למעלה עקב דרישות השוק, ועתה מסתבר גם מהווה פרמטר באלגוריתם הקידום של גוגל. גוגל אף הוסיפו קטגוריה חדשה ל-Google webmaster tools ובה מוצגים ביצועי מהירות האתר ורשימת המלצות לשיפור אשר לקוחים מ-Page Speed, על כך עוד ארחיב בהמשך.
הגורמים לזמני טעינה ארוכים
1. מספר קריאות HTTP רב יותר ממה שהעמוד אמור לבקש
מהי HTTP Request?
בכל פעם שהדפדפן נדרש לטעון תמונה למשל ולהציגה בעמוד, הוא צריך לשלוח בקשה לשרת המאחסן של התמונה, לבדוק האם התמונה חדשה ואיננה קיימת בזיכרון המטמון שלו (או קאש, או temporary files במילים אחרות), או שהיא כן קיימת ואין סיבה להורידה. כל בקשה כזאת שנשלחת מעכבת בטיפה טיפה טיפה את הדפדפן.
כעת, אם בעמוד מסוים יש 10 קבצי CSS & JS, ועוד 50 תמונות (אם אלו תמונות רקע בCSS או תמונות המוטמעות בדף עצמו), ועוד קובץ favicon, ועוד אולי עוד כמה וכמה קבצים המוטמעים בעמוד והרי לכם קיבלנו משהו כמו 60 http request.
פתרון:
- צמצום מספר הקבצים המוטמעים בדף.
- שימוש בטכניקות CSS.
- הוספת Expires or a Cache-Control Header לקבצים הסטטיים.
צמצום מספר הקבצים המוטמעים בדף
נסו לאחד ככל הניתן את קבצי הJS והCSS שלכם. אחדו ככל הניתן בהתאם לארכיטקטורה את קבצי הJS והCSS.
אם אתם משתמשים בספריות JS כגון JQuery, אחדו את כל הפלאגינים לקובץ אחד.
נסו ליצור מצב שמחמישה קבצי JS או CSS יהיה לכם את מספר הקבצים הנמוך ביותר שאתם מסוגלים לנפק, בהתאם לארכיטקטורת האתר שלכם. ולמה אני מתכוון בארכיטקטורה? אולי יש לכם קובץ JS שחייב לשבת בספרייה השונה משאר אחיו ולכן אין יכול הוא לחבור אליהם. עשו את המקסימום שניתן, אך אל תפגעו באתר עצמו.
לקריאה נוספת: Google’s page speed: Combine external JavaScript
ומה לגבי התמונות של האתר? כיצד מצמצמים את מספרן?
קל מאוד ונכון מאוד לצמצם את מספר תמונות הרקע של האתר. צמצום זה יתבצע באמצעות טכניקת CSS מופלאה, שאם היה קיים פרס נובל לצד לקוח, אז ממציא שיטה זו היה בהחלט ראוי לפרס הזה.
טכניקת Sprites set אומרת את הדבר הבא – למה לכם לטעון מספר תמונות רקע בנפרד? למה שלא במקום זאת תאחדו התמונות לתמונה אחת ותשחקו באמצעות CSS עם מיקומי הרקע השונים ובכך תיצרו חוויה שקופה למשתמש, אך מאוד יעילה.
טכניקה זו טובה לאיחוד עשרות אייקונים בממשקים מורכבים לתמונה אחת. טכניקה זו טובה גם לאיחוד מצבי העכבר השונים של כפתור מסוים (או אפילו מספר כפתורים יחדיו) ובכך ליצור חוויית שימוש חלקה בה מעבר עכבר מעל כפתור לא דורשת המתנה לטעינת מצב ה- Over.
שימו לב מה גוגל עשו בתמונה שמשמאל. הם באו ואיחדו את אייקוני הממשק שלהם לתמונה אחת בפורמט png השוקלת KB 5.27. זהו. זהו כל משקל הקובץ ובמקום 27 תמונות נפרדות יש לנו כעת קובץ אחד שנטען פעם בודדת, משרת ומאיץ את זמן הטעינה של יותר מעמוד אחד.
מי יכול לומר לנו אילו אפליקציות מופיעות בתמונה? 🙂
טיפ:מומלץ לאחד תמונות רקע בעלות גוונים קרובים. כך ניתן למשל לאחד אפילו 20 קבצים ולשמור על גודל קובץ מתחת ל10 קיי. ברגע שמאחדים תמונות בעלות צבעים שונים יתקבל לנו קובץ כבד יותר. והיה וגודל הקובץ הושפע משמעותית, עדיף לפצל התמונות לכמה קבצים הקרובים בגווניהם.
לקריאה נוספת: CSS Sprites: How Yahoo.com and AOL.com Improve Web Performance
הוספת Expires or a Cache-Control Header לקבצים הסטטיים
ומה אם אגלה לכם שניתן להאיץ את רינדור הדף עוד יותר?
קחו למשל את יאהו. שמתם לב כיצד הוא נטען? האתר הזה לאחר הטעינה הראשונית פשוט נדמה לדף סטטי לוקלי על המחשב.
יאהו מהווים דוגמה ומופת בכל מה שקשור לאופטימיזציית צד לקוח (עוד עליהם בהמשך מאמר זה), והחברים הנ”ל עושים דבר מאוד פשוט – לכל הקבצים הסטטיים שלהם – JS, CSS & Images הם מעניקים http-header שאומר – תאריך תפוגתי לעולם לא פג. ואז מה קורה? הדפדפן, לאחר שטען את הקובץ למטמונו לעולם לא יבקש בשנית את הקובץ. לעולם לא ייגש לשרת וישאל- האם הקובץ השתנה. האם יש לי צורך לעדכנו. הוא פשוט יטען את הקובץ מהמטמון וזהו.
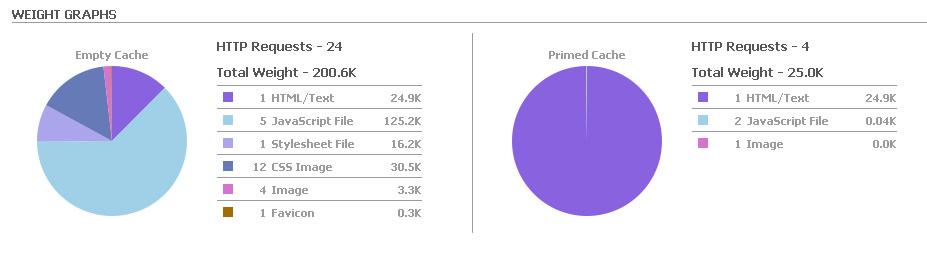
טבלת הסטטיסטיקות של תוסף Yslow לפיירפוקס, אשר מציג את העובדה ש- Developer.Yahoo.com הצליחו לצמצם את מספר קריאות הHTTP שלהם מ24 ל-4 בלבד (פי 6!)
אני ממליץ להשתמש בשיטה זו רק לקבצים שמשתנים אחת להמון זמן. כאלה שאתם יודעים שלא תצטרכו להתעסק עם הכאב ראש בניהול השמות שלהם ועריכת הקבצים הקוראים להם. אך אם נושא זה חשוב לכם למימוש על קבצים המתעדכנים בתדירות רבה, אז אני מאמין שתמיד ניתן לכתוב איזה תוכנה קטנה שתטפל בנושא הזה בשבילכם עם כל שינוי ועדכון שתבצעו.
לקריאה נוספת:
2. ארכיטקטורת HTML שגוייה
איך עמוד נולד?
בהתחלה הוא מגיע למסך שלנו. הדפדפן מקבל את קוד הHTML של הדף ומתחיל לתרגם אותו לעמוד ויזואלי.
דבר ראשון הוא רואה את אלמנט הHead. לאחר מכן הוא פותח את טאגית הbody וקורא את תכולתה. בתוכה הוא מוצא HTML המאופיין בצורה כזאת או אחרת ובסופו של דבר הוא מגיע לטאגית הסוגרת של אלמנט הBody, והטאגית הסוגרת של אלמנט הHTML. לאחר מכן הוא לוקח את כל מה שהוא קיבל, מעבד את זה לפי מה שהוא יודע ושופך את זה על המסך.
למה אצל אתרים מסוימים הדפדפן מצליח לשפוך את הדף מהר יותר? ולמה אתרים אחרים ששוקלים אותו דבר ממש נטענים יותר לאט? מה יכול להפריע לו לרוץ כמו שהיינו רוצים? האם יכול להיות שיש עוד כמה פרמטרים חוץ ממשקל קובץ הHTML והתמונות או ה-CSS וה-JS?
כאן הגענו לחלק הכי ברור במאמר. זה שאני אפילו לא אמור להתחיל לכתוב עליו כי ברור ש-HTML גרוע יכול להאט משמעותית את הדף, אך עדיין- בו ונמנה את הבעיות הקלסיות, וכמה טריקים מכובע איש צד הלקוח.
אז לבעיות הברורות מאליהן:
טבלאות במקום HTML סטנדרטי, סמנטי, מצומצם איברים ורזה. קחו לדוגמה כותרת של עמוד. במה המפתחים מהאסכולה הישנה נוהגים לעשות כדי לעצב טקסט ולהגדיר כותרת של עמוד? טבלאות.
<table>
<tr><td>I’m a page title</td></tr>
</table>
במקום זאת בואו ונביט בקוד הנכון:
<h1>I’m a page title</h1>
שימו לב. מ-6 אלמנטים קוד הדף שלנו התקצר ל-2. ארבעה אלמנטים פחות. כעת, קחו מסמך שלם וחשבו כמה אלמנטים יוכלו להיחסך לכם בעת מעבר מעיצוב טבלאי לסטנדרטי. הרבה מאוד.
לא רק ששיטה זו איננה נכונה כי היא איננה סמנטית, איננה סטנדרטית ואיננה תקנית (שימוש בטבלאות למבנה הוא נגד התקן של W3C), היא גם בזבזנית מבחינת נפח קוד ויש לה מספר לא קטן של חסרונות בהקשר של אופטימיזציית צד לקוח. אני לא הולך למנות את כל חסרונות בנייה טבלאית כי- 1. יש יותר מדי. 2. בואו ונתמקד באופטימיזצייה:
- על מנת לרנדר טבלה, הדפדפן זקוק לטאג הסוגר שלה על מנת להתחיל ולרנדר את הטבלה כולה. כן כן, גם את תכולתה. בבנייה תקנית האלמנטים קטנים יותר ואינם חלק מאלמנט ראשי.
- כתוצאה מכך שהאלמנטים עצמאיים ואינם חלק ממבנה כללי ניתן להכיל עליהם מניפולציות JS שונות למטרות ממשק בצורה קלילה. בטבלאות זה הרבה יותר ספגטי ויכול לגרום לדף להיטען לאט במקרה ומניפולציות אלו יתרחשו בעת עליית הדף.
- חשיבה טבלאית מבקשת לערוך הדף תוך העמסת מאפייני אלמנטים אינליינים, שיכפול מקטעי קוד ושימוש במבנה על מנת להשיג עיצוב ויזואלי, כמו למשל שימוש בTR בעל על מנת ליצור רווחי שורה.
חשיבה תקנית מאידך חותרת לקוד המינימלי, יעיל, חכם, קטן, רזה וקריא שניתן. היא מבצעת שימוש בCSS על מנת לעצב הדף תוך שימוש בהיררכיית הHTML ולא כותבת שום מאפיין אינלייני בדף.
בקישור הבא תוכלו לחזות במימוש תפישה זו על אלמנט Table. כן כן, אלמנט Table. מעולם לא אמרתי שלא משתמשים באלמנט הזה. יש לו תפקיד חשוב במסמכי HTML והוא לתאר מידע טבלאי.
שימו לב כיצד מחבר המאמר לקח את האלמנט ובשימוש בCSS והיררכיית ה-DOM הוא מעצב את הטבלה. שימו לב כיצד קוד הCSS והHTML שלו נקיים ממאפיינים אינלייניים, קלי משקל ומודולרים וקלים לשינוי ותחזוקה עתידית – Accessible Data Tables. עוד על מאפייני אינליינים בסעיף הבא.
שורות JS ומאפייני סטייל היושבים בראש העמוד או כחלק מהאלמנט עצמו, יוצרות מספר בעיות:
קודם כל משקל הקובץ גדל. משקל הקובץ ישאר זהה גם אם תוציאו את קוד הJS והCSS החוצה ותמקמוהו בקבצים חיצוניים, אך לאחר טעינת הדף בפעם השניה הקבצים לא יטענו )כי הם יתמקמו בקאש( וגודל הדף שירד לדפדפן יקטן משמעותית.
ברגע שקבצי ה-JS וה-CSS יושבים בנפרד ממסמך ה-HTML, הם יכולים לשרת מספר קבצים ובכך לחסוך את זמני הטעינה של כל אחד מהם. בעת כתיבת שורות ה-CSS וה-JS שלכם, אנא התחשבו בכללים הבאים.
צמצמו ככל הניתן, כמו קוזקים נאציים, את קריאות הקלאס המופיעות בדף שלכם. קחו למשל את מקטע הקוד הבא:
Code starts here
<div class=”LeftSideMenu”>
<h3 class=”LeftSideMenu_Heading”>I’m a heading</h3>
<p class=”LeftSideMenu_Paragraph”>i’m a paragraph</p>
<ul class=”LeftSideMenu_List”>
<li class=”LeftSideMenu_ListItem”>
<p class=”LeftSideMenu_ListParagraph”></p>
</li>
<li class=”LeftSideMenu_ListItem”></li>
<li class=”LeftSideMenu_ListItem”></li>
<li class=”LeftSideMenu_ListItem”></li>
</ul>
</div>
End of code
במקום זאת אנא התבוננו במקטע הקוד הבא:
In the CSS file
.LeftSideMenu{}
.LeftSideMenu H3{}
.LeftSideMenu P{}
.LeftSideMenu UL{}
.LeftSideMenu LI{}
.LeftSideMenu LI P{}In the HTML
<div class=”LeftSideMenu”>
<h3>I’m a heading</h3>
<p>i’m a paragraph</p>
<ul>
<li>
<p>I’m a paragraph inside a List Item</p>
</li>
<li>I’m a List Item</li>
<li>I’m a List Item</li>
<li>I’m a List Item</li>
</ul>
</div>
אתם שמים לב שקלאס אחד איננו מופיע במסמך ה- HTML חוץ מקלאס מיכל האב. ה- Scope כמו שאני אוהב לומר.
חישבו קומפוננטות. קומפוננטות HTML. נסו לזהות דפוסים החוזרים על עצמם במסמך. שימו לב למכנים משותפים בין מקטעי המידע בדף ונסו לאחד בינהם. גם אם כותרת אחת שונה מהכותרת השניה, בדיוק בשביל זה CSS נכנס, הוסיפו קלאס שונה לאחת מהקומפוננטות ופשוט השתמשו באותו מבנה HTML ואותם סלקטורי CSS. כך תקטינו את מסמך הCSS שלכם ותצטרכו לבצע כמות תיקונים ועידכונים קטנה יותר למסמך הCSS שלכם.
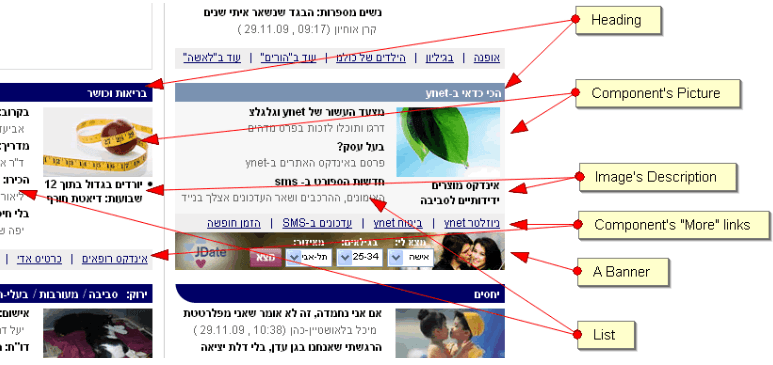
שימו לב ל-2 קומפוננטות HTML אלה בעמוד הבית של Ynet. שימו לב כיצד, למראית עין 2 אלמנטים בעמוד אלו שונים זה מזה, אך בעצם הם דומים כלכך עד שהם בעצם אותו אלמנט, הנבדל רק בהופעת באנר תחתון, צבע רקע שונה וצבע רקע שונה ופינה מעוגלת לכותרת הקומפוננטה. אין סיבה לייצר קוד CSS שונה לכל אחת מהן. עדיף לנו להוסיף קלאס נוסף למיכל האב של הקומפוננטה הימנית ולהגדיר שתחתיה תשבנה הגדרות תצוגה שונות.
ברגע שתייצרו HTML בעל היררכיה פשוטה החוזרת על עצמה, יהיה לכם קל לשלוט על עיצובו באמצעות מסמך הCSS. מעבר לכך, עיצוב ארכיטקטורת HTML חכמה משפיעה משמעותית על גודל קובץ הCSS והJS שלכם, ומאפשרת לכם לכתוב קטעי קוד JS חכמים וקטנים. ולמה אני מתכוון?
עד לא מזמן, לפני שהשימוש בספריות JS הפך לסטנדרט, אנשים נהגו לכתוב JS בצורה מסוימת כאשר הם עבדו עם ממשקים ומימשו אינטראקציות בממשק. כיום, מנועי הסלקטורים בספריות הJS המודרניות עיצבו את אופן כתיבת קוד הJS והביאו למקום בו קוד הJS נשען המון על מבנה הDOM ומאזין לאירועים בדף במקום להגיב להתרחשויות בדף.
קחו למשל את הדוגמה הבאה: תפריט אתר ממונע JQuery. שימו לב לקוד הHTML שלו. הוא מינימלי עד אימה. אין שם שום דבר חוץ מרשימה פשוטה מאוד.
לאחר מכן שימו לב כיצד קוד ה- CSS וה- JS מבוסס על מבנה הDOM של התפריט והHTML איננו מכיל שום קריאות אינלייניות. כל הלוגיקה יושבת בחוץ בקובץ הJS ומאזינה להתרחשויות בדף. שימו לב גם כיצד קוד הJS מוסיף אלמנטים onTheFly לתפריט ולא מציג ומחביר דיבים מוחבאים שעלו עם טעינת הדף. כל פיפס חשוב. כל בייט כבד.
3. אלמנטי HTML המקפיאים את טעינת הדף
ישנו מושג חשוב מאוד בWebDesign ושמו סינכרוניזציה. קרי- האם הדף שלי תלוי בקובץ זה על מנת לרנדר העמוד וכתוצאה מכך הדף ימתין עד שהקובץ יטען במלואו ורק אז ימשיך לרנדר הדף. קבצי JS הם כאלה. כאשר ממקמים את קבצי הJS בראש העמוד- הדף כולו ממתין לטעינתם המלאה. כדי לפתור זאת באו לעולם 2 פתרונות – שימוש במאפיין Defer של טאג Script, או מיקום הקריאה לקובץ הJS בתחתית הדף, אם אין צורך בשניהם בעת טעינת הדף.
לעיתים נושא זה איננו תלוי בנו. לעיתים אנו צריכים לשלב קריאות לקבצי JS חיצוניים, כגון שירותי גוגל השונים – Google Analytics או Adsense אשר בתורם עלולים להאט באופן משמעותי את זרימת הדף, ולעיתים אף לתקוע כאשר שרתי גוגל נתקלים בעומסים כבדים.
כדי לפתור את הנושא של אנאליטיקס פשוט מקמו הקריאה בתחתית הדף. ממש לפני סגירת טאג הBody. על מנת לפתור את הנושא של Adsenseישנו פתרון מעולה: CSS.
הרעיון הוא פשוט – מקמו קריאות הJS ומיכלי הבאנרים בתחתית הדף (ממש כמו באנליטיקס) ובאמצעות CSS השאירו Space Holder ומקמו הבאנרים אבסולוטית. כך הבאנרים וקריאות הJS יטענו אחרונים, בסוף הדף, ולא ישפיעו על מהירות הטעינה.
יכולת נוספת להאצת הדף היא שימוש בספריות JS המאוחסנות על השרתים של גוגל. ספריות כגון Jquery, Mootools וכו’.
אם קובץ הJS שלכם יכול להתמקם בתחתית הדף, השתמשו ללא שום הגבלה בשירות של גוגל. חוץ מכם עוד רבים קישרו לספריות שלהם, דבר שמבטיח לכם טעינה מהירה יותר של הדף עקב הימצאות הקובץ הקאש של דפדפן המשתמש.
אך אם תכנון הדף שלכם דורש מיקום הקובץ בראש הדף, הייתי ממליץ לכם להשתמש בקובץ שיושב בפרויקט שלכם. מנסויים שערכתי (האמת לפני הרבה זמן, מעל שנה וחצי לפחות) עלה שהקישור לספרייה של גוגל האטה את עליית הדף, לעומת קובץ שהוא חלק מהפרויקט. אם למישהו יש פידבק בנושא, אשמח להתבדות, יש מצב שהחברה הללו שיפרו קצת מאז את העננים שלהם.
עוד אלמנט פוחז הוא הIframe. הבעיה עימו היא פתיחת Process של חלון דפדפן נוסף ברקע, ככה מאחורי חלון הדפדפן בו אתם שוהים באותו הרגע, ופעולה זו גם כן מאטה משמעותית את קצב רינדור הדף. כדי לפתור נושא זה השתמשו באותה שיטה שציינתי לטיפול בבאנרי גוגל, או שפשוט השתמשו בJS וHTML רגילים (או אפילו אגאקס) לאחר טעינת הDOM.
עוד על כך בהמשך…
כאשר הדפדפן מקבל את המסמך, הוא מתחיל לנתחו ולהבין כיצד לרנדרו למסך. ברגע שהוא נדרש לחשב את גודל התמונות, הוא מבצע פעולה הדורשת זמן. ברגע שגדלי התמונות מוגדרים לו מראש, חלק זה נחסך ממנו והדף פשוט מתרנדר הרבה יותר מהר למסך.
5. קבצי הJS נקראים לפני קבצי ה-CSS
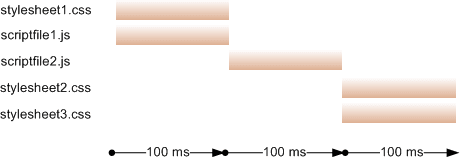
חוק פשוט שלא כולם מכירים: כאשר הדפדפן מקבל בקשה לטעון קובץ JS מהדף, הוא עוצר את כל רינדור העמוד ומחכה שהקובץ יטען. למה הוא עושה זאת? כי אולי הוא חושב שבקובץ יש פונקציות הנדרשות לריצה בעת טעינת הדף, או בעת עלייתו. מה שזה אומר שאם הוא טוען קובץ מסויים, שום דבר אחר לא יטען עד שהקובץ לא סיים להיטען למטמון.
כתוצאה מכך ברגע שממקמים את הקריאות לקבצי הCSS לאחר הקריאה לקבצי הJS, קבצי הCSS ימתינו בסבלנות עד שקבצי הJS יטענו במלואם.
מקור התמונה: Google’s page speed documentation
פתרון: מקמו את הקריאות לקבצי הCSS לפני הקריאות לקבצי הJS. כך קבצי הCSS יחלו להיטען בצורה מקבילה (קבצי CSS הם כאלה, להבדיל מJS) וקבצי הJS יטענו לפי סדרם, גם כן, ללא שום צורך בהמתנה לקבצי הCSS.
מקור התמונה: Google’s page speed documentation
לקריאה נוספת: Google’s page speed: Optimize the order of styles and scripts
3. CSS יעיל
אל תשכפלו סלקטורי CSS (קלאסים, IDs או שמות אלמנטי html גנרים כמו OL or DL). לטווח הקצר זה חוסך זמן אך לטווח ארוך הנזקים הם רבים – משקל קובץ מנופח ובזבזני ופגיעה ביכולת עריכת המסמך ומודולריותו. ומהי מודולריות ויכולת עריכה?
לשפת CSS יש כמה תכונות שהופכות את השפה הזו לחזקה במיוחד אם אתה משתמש בהן כמו שצריך: Grouping & Nesting inheritance. ברגע שבונים נכון את מסמך הCSS, שינוי צבע פונט אינו צריך להערך בכמה סלקטורי class. פשוט משנים את הערך בקבוצת סלקטורים אשר החזיקה את מאפיין הצבע וזהו. אין צורך לעבור על כל המסמך ולחפש היכן מוגדר הצבע.
מסמך CSS הבנוי חכם יהיה בעל המשקל הנמוך ביותר שתוכלו לממש. אינני ממליץ על שמות סלקטורים בעלי מספר קטן של אותיות לשם חיסכון במשקל (שימו לב ל- CSS של יאהו). אני לא חושב שחיסכון המשקל שמשיגה שיטה זו יעלה על 5% במקרה הקיצוני ביותר. בד”כ תחסכו K אחד עד שלושה ותקבלו מסמך לא קריא הדורש מסמכי תיעוד וניהולם.
4. אופטימיזציית JavaScript
אופטימיזציית JS אינה קשורה בהכרח למהירות עליית הדף, אך עדיין קיימים מצבים בהם הרצת הדף תלוייה בכמה שורות JS. למקרים כאלה כדאי ללמוד ולהשתפשף בנושא, ובכלל.
לקריאה נוספת:
- Performance Research, Part 1: What the 80/20 Rule Tells Us about Reducing HTTP Requests
- JavaScript Optimization
- Client side web site performance
כלים וספרים מומלצים בנושא אופטימיזציית צד לקוח
על מנת לנתח ולבחון את העמודים ישנם מספר כלים. Firebug הוא הכלי הראשון בחשיבותו לפיתוח לווב ומכיל בתוכו מספר כלים מצויינים:
- לשונית Net – באמצעותו ניתן לבחון את סדר טעינת הקבצים בדף, לנתח משקלם וזמני תגובתם, לבדוק את סוג תגובת הHTTP של הקובץ- האם הוא החזיר שגיאת 404 למשל, או 304 שמשמעותה – אל תוריד אותי כי לא השתנתי ומשוך אותי מהקאש שלך.
- סקריפט << Profile – באמצעות כלי זה ניתן לנתח את זמן הריצה של פונקציות הJS בעמוד, לבדוק יעילותן המתבטאת במשך זמן ריצתן וגם לשים לב למספר חזרות הריצה, דבר היכול להצביע על עיצוב קוד בעייתי.
על גבי Firebug מתיישבים 2 תוספים סופר חשובים: YSlow של יהאו ו- page speed של גוגל.
שניהם מבצעים כמעט אותו הדבר- מעניקים לדף אותו הם בוחנים ציון ע”י ניתוח ביצועי ומאפייני הדף. אלו 2 תוספים סופר חשובים להבנת ארכיטקטורת צד לקוח וקינפוג השרת. ניתן לחיות רק עם Yslow אך page speed יעניק תמונה יותר מלאה, לפחות בשלב הראשוני של למידת תחום ייעול ביצועים זה. לאחר שלומדים לעבוד נכון התוספים הופכים טיפה פחות רלוונטים.
page speed גם יקטין את משקל קבצי התמונות וה-JS שלכם וימקם אותם בתקייה וכך יאפשר לכם לבדוק את הקבצים שכווצו ואולי להוריד את משקל הדף. הבדל נוסף הוא סוג ההערות/המלצות שכל אחד מהתוספים נותן לייעול הדף. לכן טוב להתקין את שניהם ולהרוויח מין השניים.
בנוסף לYslow יש מסך נאה (components) המציג את הקבצים השונים בדף מחולקים לקטגוריות ומאפשר להבין טוב יותר היכן בדיוק הבעיה והיכן צריך לקצץ. כמובן ש- Web Developer toolbar של שועלאש מעניק מסך שכזה גם כן, עדיין העיצוב הויזואלי של הדף ידידותי למשתמשים חדשים ובכך יתרונו.
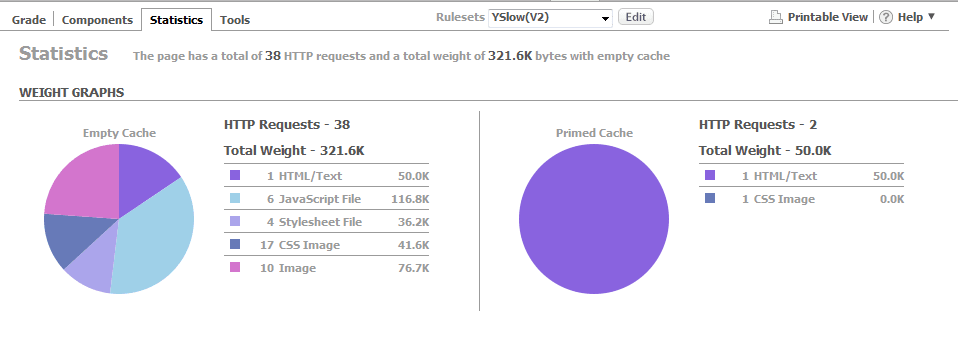
וכך גם הפיצ’ר הבא של YSlow, שהוא אולי החשוב מכולם: סטטיסטיקות.
לשונית זו של מציגה את רשימת הקבצים הכלולים בדף. היא מציגה את משקלי הקבצים ומספר קריאות ה-HTTP בדף (עליהם דיברתי מוקדם יותר במאמר). רשימה זו סופר חשובה כי היא מציגה אינפורמציה אודות הנושאים הבאים:
- המשקל הראשוני של האתר כאשר הלקוח נכנס אליו בפעם הראשונה ושום קובץ יושב בקאש של הדפדפן (Empty Cache), והמשקל בכניסה השניה (ואילך) בה חלק מהקבצים יושבים בקאש וחלק עדיין נטענים מהשרת (Primed Cache).
- מספר קריאות ה-HTTP בעת עליית הדף לראשונה ובפעם השניה ואילך.
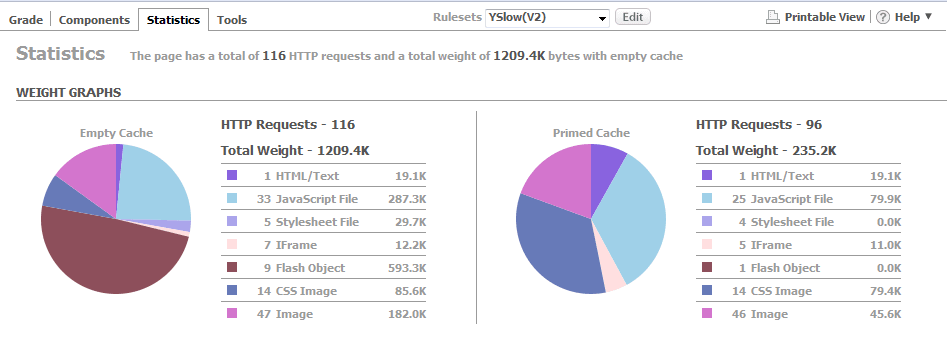
צילום מסך YSlow נענע המהדורה המרכזית
וכיצד אינפורמציה זו יכולה לשרת אותנו? שימו לב לנתונים של דף המהדורה המרכזית של נענע:
- דף HTML אחד.
- 33 קבצי JS במצב empty cache ו8 פחות במצב prime cache.
- 5 קבצי CSS במצב empty cache רק 1 פחות במצב prime cache.
- אובייקטי פלאש נחתכו מ9 ל1, שהוא בתורו שוקל כמעט כלום.
- מספר תמונות הCSS והתמונות האינלייניות נותרו ממש ללא שינוי (חוץ מצדיקה אחת).
יש כאן עבודת צד לקוח גדולה שיכלה להתבצע ופשוט לא התרחשה.
שימו לב לאייקונים מימין למעלה- תיבת הכלים. ניתן היה לאחד את שמונת הקבצים לקובץ אחד, לחסוך משקל (כמה יחדיו תמיד שוקלים פחות מקובץ בודד כפי שציינתי מקודם) ולחתוך 7 קריאות HTTP.
אייקוני הפרסונליזציה כולם ניתנו לאיחוד, הרי הם ותמונות הרקע בנויים מ2 גוונים שלאחר איחוד פשוט ישקלו כלום.
כל תמונות ה-CSS הם תמונות רקע וחלק גדול מהתמונות הן אייקונים, כך שעבודת spriteset יכלה להתבצע כאן ולחסוך תעבורה וזמן טעינה.
את קבצי ה-JS היה ניתן לאחד, או לפחות לאחד ככל הניתן. אם תריצו את YSlow בדפדפן שלכם תוכלו לצפות בקבצים עצמם ולשים לב שחלקם שוקלים פחות מקיי בודד. למה לא היה ניתן לאחדם? אני בד”כ נוהג בפרויקטים שלי לאחד את כל פלאגיני ספריית הJS שלי לקובץ אחד גדול וכך חוסך קריאות HTTP מיותרות.
שימו לב לדוח של עמוד הבית של Yahoo.com:
שימו לב, מ-38 קריאות החברה ירדו ל-2.
1 כי אין מה לעשות – צריכים לקרוא לעמוד ה-HTML שלעולם לא יוכל לשבת בקאש כי הדפדפן תמיד יבקש את ה-HTML עצמו של הדף. ו-1 קובץ נוסף שאין לי מושג מהו ומשקלו מאוד זניח.
שימו לב מה קורה כאשר אתם מרפרשים הדף. נכון שכמעט ולא מרגיש לכם שהדף התרפרפש? החווייה זו בין השאר בזכות הדיגום של צימצום קריאות ה-HTTP, אך לא רק.
ויש גם ספרים
סטיב סאודרס הוא מייסד תחום ביצועי צד הלקוח מבחינתי. הוא זה שהיה אחראי על הצוות של yslow ביהאו (כעת הוא עובד בגוגל) והוא הוציא 2 ספרים. אחד פורץ דרך High Performance Web Sites: Essential Knowledge for Front-End Engineers, והשני יצא ביוני 2009- מה שאומר שהוא ממש חדש- Even Faster Web Sites: Performance Best Practices for Web Developers
הראשון נוגע בצד לקוח אך דן גם באופטימיזציית שרתים. הספר השני, שלצערי עדיין לא הנחתי ידי עליו, עושה רושם שדן ממש בעיקר באופטימיזציית צד לקוח.
הספר הראשון שעליו אני יכול להעיד, הוא חשוב מאין כמותו. את כל החומר שבספר ניתן לקרוא ברשת דרך הקישורים ש-Yslow מעניקה ברשימת ההמלצות המרכיבות את הציון ש-Yslow מעניק לדף, אך מי שמעוניין להיכנס טיפה יותר לעומק מוזמן בהחלט לקנות אותו.
סיכום ומסקנות
מאמר זה ניסיתי להעביר לכם קצת מהנסיון והידע שלי.
הנקודה החשובה ביותר שאני רוצה שתקחו מהמאמר שלי היא שאופן תכנון ובניית הדף הם גורם ישיר ביותר לביצועיו.
כל שורה במסמך ה-HTML שלכם תקבע את אופי וצורת מסמך ה-CSS וה-JS שלכם. כתיבת HTML צריכה להיות מלאת אכפתיות לכל תו ושורה. ברגע שאכפתיות זו לא תהה קיימת, כך גם התנהגות הדף והאתר כולו תהנה בהתאם.
מכירים טכניקות אופטימיזציה נוספות?
רציתי להודות לשלומי על המדריך המעולה הזה! אני בטוח שהוא יכול לסייע לרבים מכם להפוך את העמודים באתרים שלכם לאיכותיים יותר. את הידיעה כי גוגל ישתמשו בפרמטר “זמן טעינת עמוד” הזכרתי לאחרונה במגזין של אלקטרו, אך לא היה לי את הידע לכלול מידע מפורט והדרכה כיצד באמת להקטין את זמן הטעינה באמצעות אופטימיזציה – המדריך הזה אמור להשלים את התמונה.
לקריאה נוספת: עוד מידע על אופטימיזציה למנועי חיפוש
אני בטוח שחלקכם משתמשים בטכניקות שצויינו כאן בפוסט ובטכניקות נוספות, אני יותר מאשמח לשמוע את דעתכם בעניין ואודה לכם אם תשתפו אותנו. כיצד אתם עושים אופטימיזציה? מהן השיטות שאתם משתמשים בהן כדי להקטין את זמן טעינת העמוד?