המדריך הבא עוסק באופטימיזציה של התוכן באתר והוא רק חלק אחד מתוך פאזל ה- on-page optimization המורכב, שעליו אדבר בהמשך בהרחבה.
כאשר מנועי החיפוש הופיעו לראשונה באינטרנט, הם נעזרו בטכניקות שונות להערכת רלוונטיות של דפי אינטרנט. אחת מאותן הטכניקות עתיקות היומין הייתה – רלוונטיות שמתבססת על כמות הופעת של ביטוי מסוים בדף. ההנחה הרווחת הייתה שכמות האזכורים של ביטוי מסוים בדף אינטרנט כלשהו, בהכרח מעידה על הרלוונטיות של אותו דף עבור שאילתה שהכילה את הביטוי. כלומר אם בדף מופיעה הרבה פעמים המילה “כלב”, כנראה שהוא מאד רלוונטי למילה הזו. כמובן שאם נחשוב על זה לרגע, מדובר בשיטה לא יעילה כלל, שאינה משקפת רלוונטיות אמיתית.
הישועה לא איחרה להגיע וכעבור מספר שנים פיתחו סרגיי ברין ולארי פייג’, מייסדי גוגל, את האלגוריתם Pagerank – אשר פתר את הסוגיה והציע מודל הגיוני יותר. מעתה, הרלוונטיות אובחנה באמצעות מודל שמבוסס בעיקר על קישורים.
למה אני מספר את כל זה?
כדי להדגיש שהגישה שהצגתי בתחילת הפוסט “רלוונטיות שמתבססת על כמות הופעות…” – חלפה מהעולם כבר מזמן. ולמרות זאת, ישנם מקדמי אתרים “מנוסים”, משתמשים בה עד היום – מה שיכול ליצור נזק באתר הלקוח ולקלקל את חווית המשתמש לגולשים שיגיעו לדף.
כבר מספר פעמים שפנו אלי בעבר אנשים, שרצו להתייעץ איתי לגבי הצעות מחיר שקיבלו מחברות SEO. וכל פעם ראיתי בתוכנית העבודה המוצעת, את אותה השורה בדיוק (כל פעם הניסוח שונה): “הוספת מילת המפתח כמה שיותר פעמים בדף”, “כתיבת תוכן לגוגל כדי שיקודם טוב יותר” וכו’. כשמקדם אתרים אומר “אופטימיזציה לתוכן באתר”, אין משמעות הדבר שיש להוסיף בתוכן את המילה הרצויה לקידום אינספור פעמים (אחרת זה ייחשב “דחיסת מילים” – שיטת קידום כובע שחור).
איך בכל זאת לעשות אופטימיזציה לתוכן כך שגוגל “יאהב”?
אחרי שהבנו שדחיסת הביטוי לא תועיל לנו, אנו עומדים כעת בפני הדילמה הבאה: איך בכל זאת לכלול את מילת המפתח בדף, כך שגם הגולש יקבל את המידע אשר חיפש וגם מנועי החיפוש יבינו כי הדף רלוונטי עבור הביטוי? אז כמו בכל התשובות לשאלות ה- SEO הנפוצות – מה שטוב לגולש טוב גם למנועי החיפוש. למה אני מתכוון?
כשאתם מעוניינים לעשות אופטימיזציה (התאמה) לתוכן בעמוד מסוים, נסו לרגע להיכנס לנעליו של גולש טיפוסי שצופה בדף ולשאול את עצמכם – האם התוכן בדף קריא? “קריא” מתייחס לא רק לצורה שבה התוכן כתוב (זה כבר עניין של כשרון כתיבה), אלא לצורה בה התוכן מוגש. בהמשך הפסקה, אציג בפניכם מספר טכניקות ואלמנטים שיש לעשות להם אופטימיזציה. בכל אחד מהם, אנסה להמחיש את הקורלציה שבין ההתאמה למנועי החיפוש לבין העובדה שזהו הדבר הנכון גם לגולש.
צורת הגשת התוכן כוללת את 2 הנושאים הבאים:
1. לטרגט את העמוד עבור מילות מפתח
לטרגט עמוד בביטוי מסוים (Targeting) זה פשוט אומר לקדם את העמוד בביטוי הזה. עליכם לכלול את מילות המפתח שעבורן ברצונכם לקדם את העמוד, במקומות שונים בתוכן הדף ולדאוג לפזר אותן בצורה הגיונית. כאשר מנועי החיפוש סורקים את העמוד, הם מפענחים את המבנה הסמנטי של התוכן בדף תוך התמקדות בדומיננטיות של ביטויים בדף.
בפוסט על קידום אתרים בבינג שפרסמתי לא מזמן, כתבתי שאומנם בינג פחות שם דגש על האופטימיזציה בדף (on-page optimization), אך לעומת זאת גוגל כן נותן משקל לפרמטרים אלו לכן כדאי להתחשב בהם. להלן האזורים המרכזיים בתוכן הדף בהם יש לפזר את מילת המפתח בצורה נכונה:
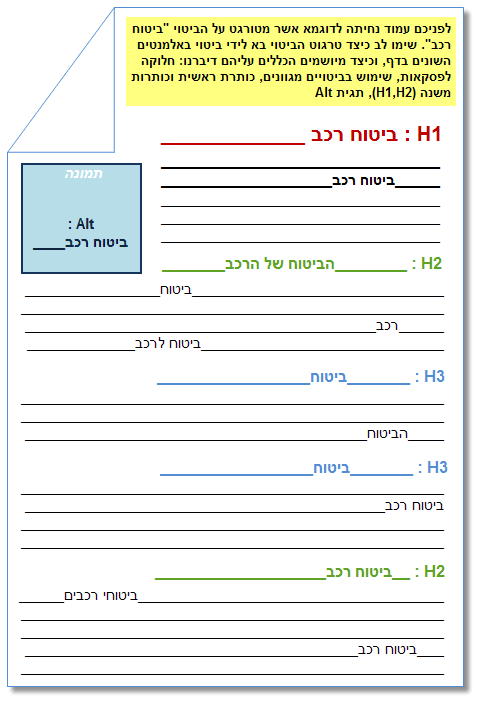
- כותרת ראשית H1 – הדבר הראשון שהגולש רואה כאשר מגיע לדף הנחיתה זה הכותרת. זהו הנושא המרכזי של העמוד ולכן חשוב מאד בראש ובראשונה לכלול בו את מילת המפתח. ההמלצה שלי היא להיות עקבי לגבי ה- Title והכותרת הראשיתH1, לכן השתדלו להשתמש במבנה דומה ככל האפשר בין שניהם. לגבי האורך של הכותרת, אין איזשהו מספר קבוע שניתן להיסתמך עליו, פשוט נסו למצת את נושא הדף למשפט קצר. והטיפ הכי חשוב שאסור להתעלם ממנו – שתהיה כותרת H1 אחת ויחידה בכל דף וייחודית לאותו דף (כל דף יכיל כותרת שונה). לא פעם ראיתי עמודים שבהם גם הכותרת של הדף מוגדרת בתורH1 וגם שם האתר באזור ה- header. בבלוגים של וורדפרס הנושא הזה נפוץ במיוחד מכיוון שגם שם הבלוג וגם כותרת הפוסט מוגדרים בתור H1, לכן זה דורש התאמה ידנית.
- כותרות משנה H2,H3 – מומלץ מאד להפריד את הטקסט בדף לכותרות משנה. חלקו את התוכן בדף לתתי נושאים עיקריים שמדברים על הנושא והקצו לכל תת נושא כזה תת כותרת שתוגדר בתור H2. אם גם התת נושא מורכב למדי ומכיל תת-תת נושאים אחרים, הקצו עבור כל אחד מהם H3. ככל שיורדים בהיררכיית החשיבות, כך מספר הכותרת עולה בהתאמה. גם בתתי כותרות אלו מומלץ להוסיף את מילות המפתח – גם משום שלמשתמש שסורק את הדף בקריאה מהירה זה יכול להועיל, וגם בכדי להורות למנועי החיפוש שתתי הנושאים מדברים על הנושא המרכזי.
- תגית Alt בתמונות – כשדיברתי בעבר על אופטימיזציה לתמונות, הדגשתי את חשיבות תגיות ה-alt. מכיוון שאין לגוגל יכולת טכנית להבין מה יש בתמונה, הוא נעזר בתגית זו. כמובן אין זה אומר שהתגית תכלול אך ורק את מילת המפתח, להיפך השתדלו לתאר את התמונה ובנוסף גם לכלול את הביטוי. מבחינת שימושיות, ישנם עיוורים שנעזרים ב- screen reader (סוג של תוכנת גלישה לעיוורים שמתרגמת את כל האלמנטים בדף לטקסט ומקריאה לגולש) כדי לגלוש באתרי אינטרנט, לכן השתדלו לספק לסוג האוכלוסיה הזה ערך אמיתי ע”י גיוון בטקסט בו תשתמשו.
- קישורים פנימיים (inner links) – אם בחרת לטרגט עמוד X במילה “כלב”, דאגו לקשר לעמוד הזה מתוך דפים פנימיים אחרים באתר שלכם עם וריאציות של המילה: “כלבים”, “לכלב”, “הכלבים” וכו’. המלצה נוספת היא לבנות מערך קישורים פנימי מגוון ככל האפשר, ולהשתמש בביטויים שהם לא Primary בתור הטקסט בקישור (anchor text), כגון: “כלבים קטנים”, “הכלב הזה נושך”, “כמות הכלבים גדלה” וכו’ (כמובן בהנחה שאין לביטויים הללו עמודי נחיתה מתאימים יותר לקשר אליהם). הקישורים מסייעים לגוגל להבין על איזה ביטויים עמודים מסויימים באתר רלוונטיים, וזהו אחד הפרמטרים בו הוא נעזר כאשר מדרג את הדפים בתוצאות החיפוש. כחלק מתהליך בניית הקישורים שאתם מתכננים, חשוב לכלול קישורים פנימיים עם מילות מפתח ראשיות מגוונות, של אותם הדפים אליהם מפנים.
- בטקסט עצמו – חשוב שהמילה תופיע לאורך כל הטקסט בדף בצורה פרופורציונאלית. אני תמיד מפחד להישאב למתודולוגיית כתיבה טכנית מדי שתהיה עבור גוגל ולא עבור בני אדם, לכן קחו את הסעיף הזה בערבון מוגבל. אל תוסיפו את מילת המפתח בחלקים שונים בטקסט רק משום שזהו הכלל, פשוט דאגו להזכיר אותו בצורה אינטואיטיבית בצורה פזורה ולא רק בפסקה אחת ויחידה. האמת שזה גם די הגיוני שמאמר ייחשב לממוקד יותר על ביטוי כלשהו, אם הביטוי מוזכר בפסקאות שונות לאורך כל המאמר ולא רק בחלק אחד.
- וריאציות של הביטוי (Diversity) – כפי שהצגתי את העקרון הזה בקישורים פנימיים, חשוב לגוון גם את הטקסט עם וריאציות שונות של הביטוי המדובר. גוגל יודע לזהות הקשרים בין ביטויים שונים ולהסיק מכך שהדף מדבר על הביטוי המרכזי. אם אתם מדברים על “מטוסים” בדף כלשהו, הפרו את הטקסט במגוון הביטויים שקשורים לזה: מטוסי קרב, המטוסים, טיסות וכו’…מכך גוגל מסיק שהדף ממש רלוונטי למילה “מטוסים”, משום שהוא גם מדבר על דברים שונים בהקשר של מטוסים.
- סדר קדימות (Prominence) – הרעיון הוא פשוט, ככל שמילת המפתח ממוקמת בחלק גבוה יותר בדף כך החשיבות שלה עולה. גם כשמדברים על פסקה ולא עמוד, ככל שהמילה קרובה יותר לתחילתה של הפסקה כך הדומיננטיות של כלל הפסקה עבור המילה גדלה. הכלל הזה גם תקף בכל אחד מהאלמנטים שציינתי, לדוגמא: אם נהיה מעוניינים ליצור כותרת H1 לדף שעוסק בקורס מחשבים, הכותרת “קורס מחשבים מקצועי למתחילים” הרבה יותר טובה מאשר “הרשמת קיץ מוקדמת לקורס מחשבים למתחילים”. מה ההגיון של כלל האופטימיזציה הזה? פשוט מאד, אם היה לכם חשוב למקם ביטוי מסויים בראש הטקסט, סימן שהוא ביטוי חשוב באותו טקסט (והרי המטרה שלנו היא להדגיש את הטקסט בעבור ביטוי מסוים).
2. שמירה על מבנה עמוד איכותי ותקין
מכירים את העמודים האלה שבהם יש רק טקסט בלבד בעיצוב אחיד ומונוטוני לאורך כל העמוד? אז זה בהחלט לא מבנה התקין שאני מדבר עליו. להלן מספר כללים לאופטימיזציה של התוכן בדף ברמת המבנה:
- חלוקה לפסקאות – החלוקה לפסקאות מקלה מאד על תהליך הקריאה, זה בעיקר מקל על אנשים שאוהבים “לסרוק” טקסטים ולא “לקרוא”. לכן חלקו את הטקסט לפסקאות עפ”י הפרדה הגיונית מבחינת ההקשר. ברוב מערכות ה-CMS כגון וורדפרס זה מתבצע אוטומטית. כאשר לוחצים על enter בעורך הטקסט, זה אוטומטית מתחיל פסקה חדשה וסוגר את הקודמת. אם זה לא מוגדר בברירת המחדל, ניתן להשתמש בתג <p> כדי להגדיר תחילת פסקה ולסגור עם התג <p/>. גם בתוך בלוקים של תתי נושאים מומלץ ליישם חלוקת טקסט לפסקאות.
- צפיפות מילות מפתח (keyword density) – המדד הזה מתאר את הייחס שבין כמות הטקסט, לכמות הופעתה של מילת מפתח מסוימת בדף. מקובל לחשוב שלמדד הזה יש משמעות כלשהי ומומלץ שיעמוד על כ 4%-7%, אם כי לאחרונה אני קצת סקפטי לגביו. הרחבתי לגבי החשיבות שלו בפוסט על צפיפות מילות מפתח.
- הדגשות (bold) – אם יש חלקים חשובים בטקסט, מומלץ להדגיש אותם. ואם מילת המפתח שלכם תהיה בחלק המודגש הזה, עוד יותר טוב. אני ממליץ להיזהר עם זה ולא להתפתות בכל הדגשה לכלול אותה, אחרת אתם עשויים להגיע למצב בעייתי שנקרא “over optimization” (אופטימיזציית יתר), ובכך לפגוע בערך הדף. ההדגשה הזו נחשבת ליעילה ביותר, אם כי יש לאחרונה מספר ניסויים שחברי הריצו וגילו שהדשת Italic (טקסט נטוי) הרבה יותר יעילה.

כיתבו תוכן לאנשים, לא לרובוטים!
בסופו של דבר, לא משנה כמה זמן ומחשבה תשקיעו באופטימיזציה טכנית מדי, הגולש הוא זה שיכריע אם העמוד יצליח בתוצאות החיפוש. איך בדיוק? פשוט – הגולש הוא זה שמחליט אם לקשר לעמוד שיצרתם והגולש הוא גם זה שמחליט מתי התוכן לא מעניין ויוצא מהדף (משפיע על ה- bounce rate). אז למרות שגוגל הוא רק מכונה, יש באפשרותו למדוד את האינטראקציות האלה של הגולש מול דפים ברשת לאורך ציר הזמן, ולהסיק מכך מסקנות אודות הרלוונטיות של אותם המקורות.
מצד אחד, אם המאמר יהיה “מותאם” מדי לביטוי מסוים ולא יראה טבעי, אלא כזה שנכתב למטרת SEO נטו – אין סיבה שהגולש ירצה לקשר אליו כדי להפיץ ולשתף בו את חבריו ברשת. מצד שני, ייתכן גם שהתוכן שכתבתם אומנם כן מרתק נורא אך עדיין לא זכה לקישורים או כניסות רבות מדי – למה שידורג גבוה אם כך? אז יש כאן פשוט צורך ב-common sense ואינטואיציה כדי למצוא את שביל הזהב. כיתבו את המאמר עפ”י ה- guidelines שהצגתי, אך יחד עם זאת, כיתבו אותו כך שאתם עצמכם הייתם נהנים לקרוא אותו אילו הייתם נתקלים בו ברשת.
לא כל כך נורא אם לא תשמרו על הכללים האלה
קצת מוזר שכתבתי 1653 מילים עד כה ואז רגע אחד פתאום אני מכריז שכל זה לא משמעותי. אבל אם הייתי מתחיל את הפוסט מהפסקה הזו, אז כן הייתם קוראים במטרה ללמוד ולשנן את כל זה? 🙂 לא נראה לי. אז למה בכל זאת עשיתי את זה?
אנו נוהגים לחלק את תהליך קידום האתרים ל-2 קבוצות עיקריות של פעולות: אופטימיזציה בעמוד עצמו (on page optimization) ואופטימיזציה מחוץ לעמוד (off page optimization). כאשר את החלק של “האופטימיזציה בעמוד עצמו” גם ניתן לחלק ל-2 חלקים עיקריים: פעולות שקשורות לטרגוט מילות מפתח ופעולות כלליות שלא קשורות. ממש כמו השמות עצמם, קל להבין גם איזה פעולות כוללת כל אחת מהקבוצות. כאמור הפוסט הזה התמקד רק בחלק של טרגוט מילות מפתח בקבוצת ה- on page.
אז הנה החלק המעניין: לפי הסקר השנתי של SEOmoz (משאל בקרב 72 מובילי דעה בעולם ה-SEO) בדבר השפעת הגורמים השונים על דירוג האתר, טרגוט מילות מפתח (מתוך קבוצת “האופטימיזציה בדף עצמו”) מהווה רק כ- 15% מכלל הגורמים(!) שמשפיעים על הדירוג. בסל הכל, כל ה- on page optimization כולו תורם רק כ-20% לתהליך הדירוג. אז אתם מבינים כמה מעט (יחסית) השפעה יש לכל מה שכתבתי בפוסט הזה?
יחד עם זאת, אני מציע לכל אחד מכם לדבוק בעקרונות הללו וליישם אותם בכל תוכן שתיצרו ברשת. ראשית כל משום ש-15 זה עדיין מספר לא רע להתחיל ממנו מאשר להתחיל הכל מאפס, מה שיכול להוות יתרון משמעותי בנישות תחרותיות. וחוץ מזה, אם כולנו נשים פס אחד גדול על מראה ואיכות התוכן – זה יפגע בחוויית המשתמש, מה שיגרום לכך שתוך זמן קצר עוגת האחוזים הזו תשתנה. בסופו של דבר, לפני שאנחנו “מקדמי אתרים”, אנחנו בראש ובראשונה “משתמשים”. ומשתמשים נהנים לקרוא תכנים שכתובים היטב.
לקריאה נוספת: עוד מידע על אופטימיזציה למנועי חיפוש
אשמח לשמוע מכם על מקרים מסוימים שבהם אחד הגורמים שהוצגו כאן לא השפיע, או פידבקים לגבי פקטורים נוספים בתהליך האופטימיזציה לתוכן שלדעתכם עשויים להשפיע.