מאז שהבלוג הזה הוקם (על וורדפרס) למדתי המון על המערכת. החל מהפלאגינים הטובים ביותר לכל צורך מתוך 54,721 הפלאגינים שקיימים ברשת, ועד להתאמות אופטימיזציה שונות שעוזרות לגוגל בסריקת ודירוג האתר. היו לי לילות לבנים, קריסות של חלקים מהאתר ולצערי אפילו מצב של שחזור מחדש – מה שהוביל למחיקת תוכן של חודש שלם מהבלוג בגלל שלא היה לי גיבוי 😞
אז החלטתי לקחת את הידע שצברתי לאורך השנים, למפות את כל הנקודות החשובות ולזקק את כל הידע והנסיון שצברתי למדריך הבא שמסביר איך לבנות אתר וורדפרס שמראש מותאם לסטנדרטים של גוגל ברמה הגבוהה ביותר.
רגע, למה כדאי לי בכלל לבנות אתר על וורדפרס?
בחודש מרץ 2018 קרה משהו היסטורי – וורדפרס חצתה לראשונה את קו ה-30% נתח שוק!
במילים אחרות, כ-30% מכל האתרים בעולם בנויים על מערכת ניהול התוכן של וורדפרס! רק אני מתרגש מהנתון הזה?? עם ממוצע של 17 פוסטים שמתפרסמים כל שניה באתרי וורדפרס ברחבי העולם, 37 מליון חיפושים בגוגל מדי חודש שכוללים את הביטוי WordPress ומעל מיליארד הורדות פלאגינים עד כה – וורדפרס ללא ספק חוללה מהפכה במרחב הדיגיטלי והיא כאן כדי להישאר!
שימו לב לצמיחה של וורדפרס ב-5 השנים האחרונות בייחס לשאר מערכות ניהול התוכן (מקור: W3Techs):
| 2014 | 2015 | 2016 | 2017 | 2018 | |
|---|---|---|---|---|---|
| ללא CMS | 64.8% | 61.7% | 56.6% | 53.3% | 49.9% |
| WordPress | 21.0% | 23.3% | 25.6% | 27.3% | 30.2% |
| Joomla | 3.3% | 3.3% | 3.3% | 3.4% | 3.1% |
| Drupal | 1.9% | 2.0% | 2.1% | 2.2% | 2.2% |
| Magento | 0.9% | 1.1% | 1.2% | 1.2% | 1.2% |
| Shopify | 0.1% | 0.3% | 0.4% | 0.6% | 1.0% |
| Wix | 0.1% | 0.1% | 0.2% | 0.3% | 0.6% |
חשוב לציין שוורדפרס לא מתאים לכל אתר או סוג עסק. אם מדובר בחנויות אינטרנטיות מורכבות וגדולות שכוללות אלפי מוצרים, הייתי לגמרי ממליץ על מערכת בינלאומית בקוד פתוח אחרת כמו מג’נטו שמצריכה ידע טכני. או שירות פרימיום מקומי עם תמיכה בעברית כמו קונימבו שמתמחה בתהליך בניית חנות וירטואלית (גילוי נאות – לקוח שלנו).
כשמדובר באתרי תדמית, פאבלישרים, אתרי חדשות, בלוגים וכו’ – אני לגמרי ממליץ על וורדפרס. הייעוד הראשוני של הפלטפורמה היה בלוגים אך עם השנים הקהילה פיתחה יותר ויותר תבניות לאתרי תדמית וכך וורדפרס ביססה את עצמה בשוק הזה. יש מספר יתרונות לבחור בוורדפרס על פני מערכות לניהול תוכן אחרות (כשלא מדובר באתרי מסחר מורכבים כי אז כפי שציינתי אני לא ממליץ על וורדפרס).8
5 סיבות לבחור בפלטפורמת וורדפרס לאתר הבא שלכם
- גמישות מקסימלית לשנות הכל: בגלל שהמערכת בנויה על קוד פתוח אפשר לשנות בה פשוט ה-כ-ל. ואם אין לכם את הידע הטכני, זמינים עשרות אלפי תוספים באתר של וורדפרס שאפשר להתקין בלחיצת כפתור בלי שום ידע בתכנות. בנוסף, קמו עם השנים מערכות שמאפשרות לשחק עם העיצוב של האלמנטים בעמודים ברמת גמישות של Drag and Drop, כדוגמת Elementor שמוטמע באתרים שנבנים על Woopa.
- קהילה עצומה של תמיכה (חינם): בהמשך לסעיף הקודם, יש קהילה עצומה ברחבי העולם שיכולה לסייע לכם בכל שאלה ועניין. לא צריך להיות כפוף לחברה כלשהי כדי לקבל תמיכה, הקוד זמין לכולם ויש באינטרנט הרבה פורומים עם “חסידי וורדפרס” שישמחו לעזור לכם. גם בפייסבוק לא חסר, פשוט חפשו וורדפרס.
- יכולת להגיע לרמת אבטחה גבוהה: אני אומר “יכולת” כי צריך לעשות כמה פעולות לשם כך, הגרסה הבסיסית לא מאובטחת ברמה הגבוהה ביותר. הפעולות לא קשות, אבל צריך לעשות אותן. זה המדריך הכי מקיף שאני מכיר בנושא.
- אינסוף תבניות ופלאגינים: כמות העיצובים שאתם יכולים להלביש על אתר וורדפרס בלחיצת כפתור הוא אינסופי, פשוט חפשו בגוגל “תבנית וורדפרס”. עם השנים קמו חברות שכל מה שהן עושות זה לבנות תבניות למשתמשי וורדפרס ברחבי העולם להורדה בחינם או תבניות מושקעות יותר בתשלום. האתר הכי גדול שמרכז את הכמות הגדולה ביותר של תבניות פרימיום בתשלום נקרא Themeforest. באתר 11,309 תבניות פרימיום עם עיצוב מדהים במחיר רצפה של 50$.
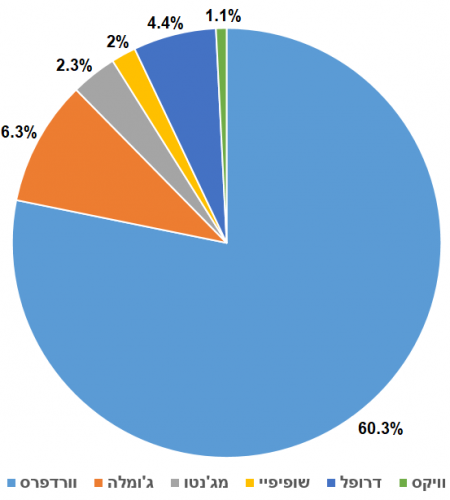
- מערכת ה-CMS הכי פופולארית בעולם: אולי הנקודה הכי חשובה כשמדובר בבניית אתר לעסק. מקודם דיברתי על כל עולם האתרים בו לוורדפרס יש שליטה של 30%, אך אם נתמקד רק בפלח שוק של מערכות ה-CMS (מערכות לניהול תוכן, לא לכל אתר יש מערכת ניהול תוכן), נכון למספרים של מרץ 2018 יש לוורדפרס 60% נתח שוק. למה זה חשוב? כשאנחנו בוחרים מערכת שבידיה נפקיד את העסק שלנו, מקור הפרנסה שלנו, אין מקום לטעויות ותקלות. בחירת מערכת וותיקה ויציבה תבטיח לנו שקט נפשי ובטחון.
ללא ספק המערכת הפופולארית בעולם לניהול תוכן בקוד פתוח דוהרת קדימה ולא מפסיקה לשפר את הפונקציונליות שלה לבעלי אתרים, אך האם אתר וורדפרס בסיסי כולל התאמה מלאה לכל ההיבטים של ה-SEO? התשובה היא לא, וזו מטרת הפוסט.
ועכשיו בואו ניגש לטיפים שיעזרו לכם להפוך את אתר הוורדפס שלכם למכונת מלחמה בגוגל. חילקתי את כל הטיפים ל-2 קבוצות: פלאגינים ואופטימיזציה ברמת מערכת ניהול התוכן.
8 תוספי חובה לאתר וורדפרס שיעזרו עם SEO
לפני כמה חודשים התחלנו פרוייקט מעניין בשם הבלוק השקוף שבו אנחנו מתעדים תהליך בניית אתר וורדפרס מ-0 במטרה להגיע ל-35,000 גולשים בחודש אחרי שנה. דיברתי שם הרבה על הפלאגינים שהשתמשנו בהם ואני ארחיב עליהם כאן בתוספת פלאגינים נוספים שישדרגו את יכולות ה-SEO של אתר הוורדפרס שלכם.
חשוב לציין שלא כל פלאגין מגיע חינם בגרסה המלאה, חלקם כוללים גרסת PRO בתשלום שכוללת פיצ’רים נוספים. אם התקציב מאפשר, אני לגמרי ממליץ להשקיע בזה כי זה יכול להיות ההבדל בין מקום 1 למקום 2 בגוגל.
ללא ספק המערכת הפופולארית בעולם לניהול תוכן בקוד פתוח דוהרת קדימה ולא מפסיקה לשפר את הפונקציונליות שלה לבעלי אתרים, אך האם אתר וורדפרס בסיסי כולל התאמה מלאה לכל ההיבטים של ה-SEO? התשובה היא לא, וזו מטרת הפוסט.
ועכשיו בואו ניגש לטיפים שיעזרו לכם להפוך את אתר הוורדפס שלכם למכונת מלחמה בגוגל. חילקתי את כל הטיפים ל-2 קבוצות: פלאגינים ואופטימיזציה ברמת מערכת ניהול התוכן.
1. יצירת מפת אתר XML, שליטה על טייטלים ועוד – Yoast
מי לא שמע על Yoast? בערך פלאגין ה-SEO הכי חשוב שאתם צריכים להכיר. יש לו די הרבה שימושים אז אשתדל להרחיב עליהם בכמה מילים. אני לא נכנס יותר מדי לפרטים כי רק הפלאגין הזה מצריך פוסט בפני עצמו שנכתוב בהמשך.
- הגדרת תבניות טייטלים לסוגי דפים באתר.
- שליטה בטייטל ומטא תיאור של כל פוסטעמודקטגוריהתגית.
- יצירת מפת אתר XML בקליק.
- הסתרת דפים מסוימים לסריקה ואינדוקס של גוגל.
- אינטגרציה עם ה-Search Console.
- הגדרת הפניות 301 בין עמודים.
- הוספת קרדיט בתוכן מועתק על ידי סקרייפרים של RSS.
- שליטה קלה יותר על robots.txt ו-htaccess.
- ועוד…
2. צמצום היררכיית כתובות עמודים – Remove Category URL
אחת המגבלות של וורדפרס היא הוספת רמה היררכית לעמודי קטגוריה ותגיות, לפעמים זה נחוץ אך ברוב המקרים לא.
בואו ניקח לדוגמא את AskPavel, אתם רואים כאן בתפריט העליון קטגוריה בשם קידום אתרים בגוגל? במצב הרגיל ה-URL שלה היה אמור להיות www.askpavel.co.il/category/google-seo, וורדפרס הוסיפה רמה היררכית בשם category וכתוצאה מכך החלישה את העמוד הזה כי מבחינת גוגל ככל שעמוד קרוב יותר לשורש הדומיין (root), כך הוא חשוב יותר. אני רוצה שהעמוד הזה יהיה חזק כי בכל זאת מדובר בקטגוריה ראשית אצלי, לכן מה שהפלאגין Remove Category URL עושה זה לבטל את הרמה ההיררכית והכתובת הופכת ל- www.askpavel.co.il/google-seo.
3. טעינה מהירה יותר של האתר מחיפושים במובייל – Better AMP
מכירים את הברק הקטן הזה שרואים בתוצאות החיפוש בגוגל כאשר אתם מחפשים מהמובייל? זו טכנולוגיה שגוגל פיתחה בשם AMP (ראשי תיבות של Accelerated Mobile Pages).
מה כל הקטע הזה של המובייל?
היסטוריה קצרה – בשנת 2017 מעל 50% מכל הטראפיק לאתרים בעולם הגיע מהמובייל, אך נקודת השיא הייתה עוד לפני כן בשנת 2015 כאשר גוגל הודיעו שכמות החיפושים שמתבצעים מהמובייל עקפה את כמות החיפושים שמתבצעים מהמחשב הביתי. במילים אחרות – המובייל זה העתיד ואם גוגל רוצה לספק חווית משתמש טובה יותר למשתמשים שלה ולשלוט בשוק החיפוש אין לה ברירה אלא להתאים את עצמה לטרנדים.
טכנולוגיית AMP היא אחד מאבני הדרך שלה במימוש החזון הזה, אחד המשתתפים בפוסט על קידום אתרים למתקדמים סיפר שראה השפעה של ה-AMP על הטראפיק האורגני.
4. טעינה מהירה של האתר מכניסות פייסבוק – FB Instant Articles
בהמשך לסעיף הקודם, Instant Articles היא הטכנולוגיה המקבילה של פייסבוק לטובת טעינה מהירה יותר של אתרים. ברגע שאתם לוחצים על קישור כלשהו בפייסבוק זה פותח לכם את האתר בדפדפן של פייסבוק, ברגע שיש לכם הטמעה של Instant Articles הטעינה תהיה מהירה יותר.
5. קאשינג ושיפור זמן טעינה – WP Rocket
בעולם המחשבים “קאש” (Cache) הוא מקום שבו אפשר להטמין מידע באופן זמני. בגלל זה קוראים לזה גם “מטמון” לפעמים. מידע פעיל לרוב מוטמן כדי להקטין את זמן הטעינה ובכך להפוך את האתר למהיר יותר. שלושת הפלאגינים שנחשבים לטובים ביותר בעולם כיום לטיפול בקאשינג הם: WP Rocket, WP Super Cache, W3 Total Cache.
| 2011 | W3 Total Cache | WP Super Cache | WP Rocket |
|---|---|---|---|
| יתרונות |
|
|
|
| חסרונות |
|
|
|
מהנסיון שלי, למרות שהוא בתשלום, את הערך הגבוה ביותר קיבלתי עם WP Rocket כך שזהו תוסף הקאשינג הכי טוב שאני מכיר.
וזה הפוסט הכי טוב (והכי מעודכן) שמסביר איך להגדיר אותו נכון כשעובדים במקביל עם CloudFlare. יש גם וידאו:
https://www.youtube.com/watch?v=Avqk__uddzw
להורדת הפלאגין
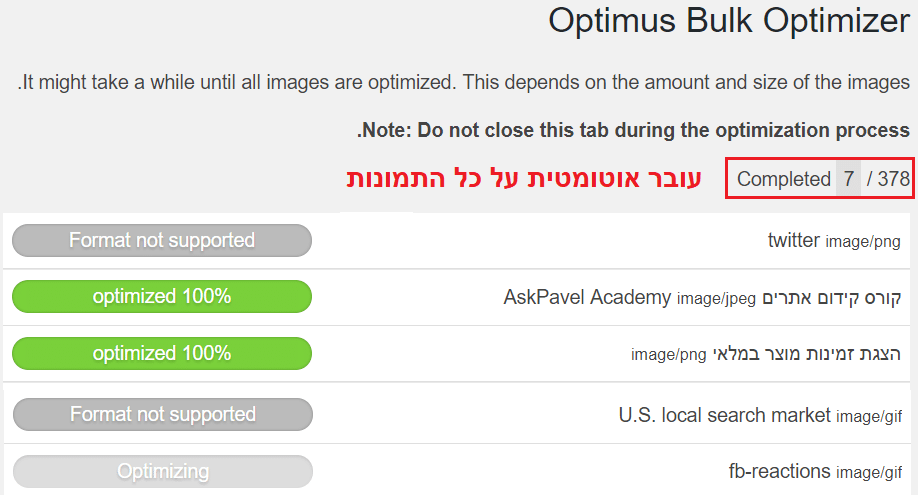
6. כיווץ תמונות שמעלים לאתר – Optimus
ככל שהתמונות איכותיות וגדולות יותר, כך גודל הקובץ גבוה יותר. כאשר נטען עמוד מסוים באתר נטענות גם התמונות שמופיעות באותו העמוד ולכן ככל שהקבצים גדולים יותר, כך ייקח יותר זמן לתמונות להיטען. מה עושים?
דרך אחת להקטין את משקל הקבצים היא להקטין את הגודל של התמונות באופן ידני לפני שמעלים לאתר. דרך אחרת היא לשמור אותן בפורמט JPG במקום PNG למשל. אבל בתכלס, למי יש זמן להתחיל להתעסק עם תמונות? במיוחד כשמדובר באתר תוכן עם תדירות גבוהה של העלאת תוכן. בדיוק לשם כך נוצרו מספר פלאגינים שעושים עבורנו את העבודה השחורה.
קחו בחשבון שלנושא הזה יש משקל עצום. אם יש לכם תמונות ששוקלות הרבה, סביר להניח שאם תטפלו בהן זה יכול משמעותית להקפיץ לכם את הדירוגים.
שלושת הפלאגינים הכי נפוצים היום בשוק הם:
- EWWW Image Optimizer
- WP Smushit
- Optimus
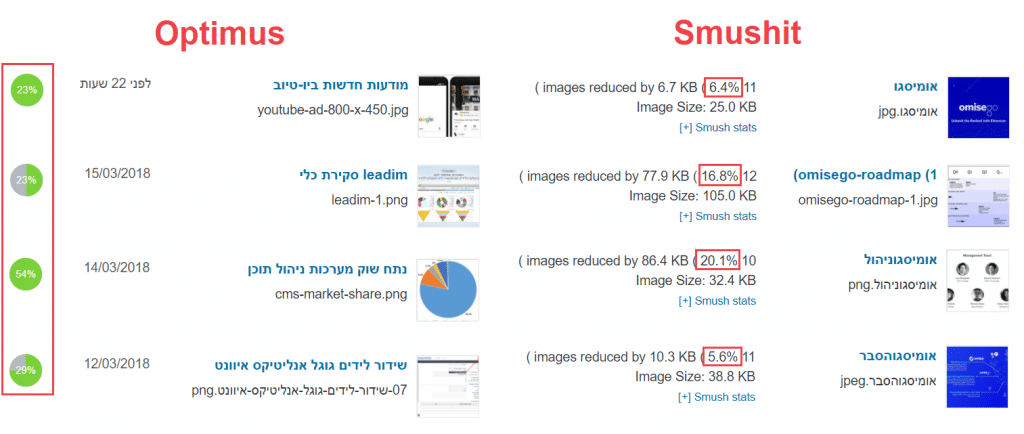
לכל אחד יש יתרונות וחסרונות ואי אפשר להגיד שאחד מהם הכי טוב בהכל ובלי חסרונות. אני באופן אישי ממליץ על הפלאגין Optimus כי במשך השנים הוא הוכיח את האפקטיביות שלו והתמורה למחיר. שלושת הפלאגינים עובדים מאחורי הקלעים באופן אוטומטי ומצמצמים את גודל התמונות שאתם מעלים לאתר בזמן אמת אבל היתרון הכי גדול של Optimus על פני האחרים מהנסיון שלי זה אחוזי הצמצום שהוא מגיע אליהם. הנה תראו למשל השוואה ל-Smushit:
בנוסף, יש לו פיצ’ר שמאפשר רטרואקטיבית לצמצם את כל התמונות שאי פעם עלו עוד לפני שהתקנתם את הפלאגין וכל זה בלחיצת כפתור (חשוב להשאיר את הטאב פתוח לאורך הפעולה). יש גרסה בסיסית בחינם והמחיר לגרסת ה-PRO הוא 29$ לאתר בודד או 149$ לחשבון של כמה אתרים, התשלום הוא חד פעמי.
7. כפתורי שיתוף “חכמים” – Easy Social Share Buttons
למה “חכמים”? תמשיכו לקרוא, זה באמת התוסף הכי טוב שאני מכיר.
אבל לפני זה, איך האפשרות לשתף מאמרים מהאתר שלנו בכלל משפיעה על ה-SEO? מאד פשוט, ככל שהאפשרות לשתף תוכן זמינה וקלה יותר, כך כמות השיתופים תהיה גבוהה יותר. וברגע שכמות השיתופים גבוהה, כמות החשיפות ברשתות החברתיות גבוהה וזה מוביל לטראפיק לאתר – מה שבעקיפין משפיע על הדירוגים.
לא נחפור יותר מדי בהיסטוריה של מי אמר מה ומה גוגל אישרו או לא אישרו לגבי הנושא הזה, על זה אכתוב פוסט נפרד מתישהו. נעשה רגע מעבר מהיר אחורה בזמן… בגדול, השורה התחתונה היא שגרי איליס מגוגל אישר את דבריו של מאט קאטס משנת 2014 בציוץ הבא ואמר שאין השפעה ישירה לסיגנלים חברתיים על הדירוג.
take a look at this video. https://t.co/zPKuZRNaoy
The short version is, no, we don’t@louisgray @PRNews @JohnMu— Gary “鯨理” Illyes (@methode) 7 ביוני 2016
אבל בעולם גורמי ה-SEO יש גורמי “מתאם” (קורלציה) וגורמי “סיבתיות” (Causation). על אף שנשלל הקשר הישיר והסיבתי בין השניים, יש מגוון מחקרים באינטרנט שמאשרים שיש קורלציה בין פעילות ברשתות החברתיות סביב התוכן שלכם לדירוג שלו בתוצאות האורגניות בגוגל. הנה דוגמא למחקר כזה משנת 2016 שבדק 23 מליון שיתופים.
אז אחרי הרבה נסיונות עם פלאגינים שונים, דימה קגנוביץ’ המליץ לי על Easy Social Share Button ואני משתמש בו עד היום. הוא אומנם לא חינמי ועולה 19$ אבל שווה כל גרוש!
כמה סיבות למה אני כל כך אוהב אותו:
- פופאפ ייעודי אחרי שיתוף: יש אפשרות להגדיר פופאפ שיקפוץ מיד אחרי שמישהו שיתף את המאמר, בפופאפ אפשר לשים כל הודעה שרוצים ואפילו תיבת לייקים של העמוד שלכם בפייסבוק. אתם תופסים את המשתמש ברגע שבו הוא חם ו”שלף את האשראי”, אין סיבה שלא ירצה לפרגן על הדרך בדרך נוספת שלא מצריכה ממנו מאמץ. ממש כמו להציע מוצר משלים למי שנמצא בעגלת הקניות.
- איסוף מיילים של משתפים: בדומה לסעיף הקודם, יש אפשרות להגדיר תיבת איסוף מייל שתקפוץ מיד אחרי השיתוף של המשתמש.
- שליטה במראה השיתוף במובייל: המערכת כוללת המון אפשרויות מאד מתקדמות, אחת מהן היא להציג את כפתורי השיתוף בדרך אחרת למי שצופה בתוכן מהמובייל. גם כאן, הגמישות מקסימלית ואפשר לעצב את זה איך שרוצים. גם ברמת שינוי הרשתות החברתיות בכפתורי השיתוף רק לגרסת המובייל.
- Shortcode Generator: אם נניח יש לכם עמוד ואתם רוצים להציג שם את פס השיתוף בדרך שונה עם אפשרויות אחרות אתם יכולים פשוט במעמד עריכת הפוסט לבטל את התצוגה הרגילה ולהדביק בעורך הטקסט קוד ייעודי שהמערכת מאפשרת לכם ליצור.
- הצגת שיתופים מותנית: אם אתם לא רוצים להציג כמות שיתופים נמוכה, אפשר להתנות את זה בכל מספר שתרצו. אני לרוב מגדיר מספר דו ספרתי מינימלי כתנאי, כלומר החל מ-10 שיתופים להציג את סך השיתופים של המאמר.
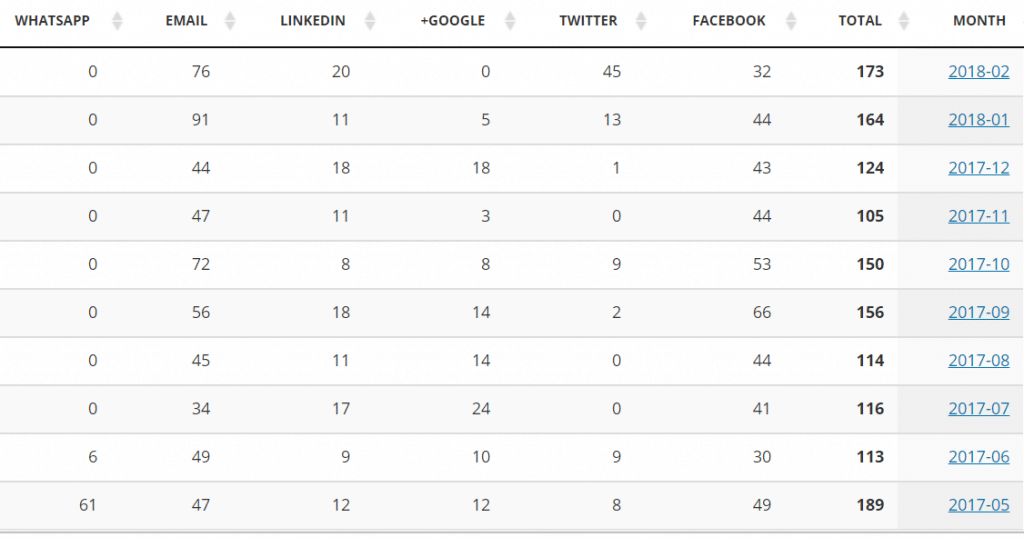
- מערכת ניהול עם סטטיסטיקות: אפשר לראות איזה פוסטים הכי משותפים ואפילו יותר מזה – ממש מעקב אחרי כמות השיתופים החודשית שמתפלגת לפי רשתות חברתיות. ככה אפשר לזהות בקלות איזה רשתות אנשים מעדיפים ואיזה פחות ולעשות אופטימיזציה כדי להישאר עם המועדפות ביותר. זו אחת הבדיקות שאני עושה על בסיס חודשי כדי לוודא שתמיד הבלוג יישאר על 150 שיתופים ומעלה בחודש וזה פשוט עובד – כשמדגישים את הרשתות המועדפות ומעלימים את הפחות טובות כמות השיתופים עולה.
8. טיפול בתגובות ספאם – Akismet
קרה לכם פעם שקיבלתם תגובת ספאם בבלוג? אני מדבר על תגובה שכתובה באנגלית ולא קשורה בשום דרך לתוכן בפוסט שבו פורסמה. מדובר על בוטים, תוכנות אוטומטיות שמפרסמות תגובות ספאם בבלוגים של וורדפרס באינטרנט. זה עובד על חוק המספרים הגדולים – בעוד שרוב האתרים לא יאשרו את התגובות, חלק מהאתרים עשויים לאשר בטעות וכך הספאמר משיג קישורים לאתר שלו. אנחנו לא רוצים תגובות ספאם בבלוג שלנו מ-2 סיבות:
- ברוב המקרים התגובות כוללות קישור לאתר בנושא מפוקפק וברגע שיוצא מהאתר שלנו קישור לאתר כזה גוגל עשוי להעניש את האתר המקשר – אותנו.
- התוכן של התגובה לא קשור נושאית לתוכן הפוסט שבו התגובה מתפרסמת, מעבר לזה התגובה כתובה בשפה זרה לחלוטין ולכן התוכן הזה לא נותן לנו שום ערך לעמוד, להיפך.
אחד הפלאגינים הטובים בעולם שנלחמים בתופעה נקרא Akismet והוא בבעלות חברת אוטומטיק (החברה שעומדת מאחורי מערכת וורדפרס). ההתקנה של הפלאגין מאד פשוטה והשלב הטכני היחיד שהיא כוללת זה קבלת מספר API מהאתר של Akismet והעתקה שלו לעמוד הפלאגין באתר שלנו. זכרו, זה שהתוסף מותקן ומופעל לא אומר שהוא פעיל כל עוד לא עשיתם את שלב האימות באמצעות מספר ה-API הזה. פשוט עקבו אחרי ההוראות ותוודאו שהתוסף מופעל נכון.
הערה לגבי התשלום: כשתגיעו באתר התוסף לשלב שבו אתם מתבקשים לשלם שימו לב שיש לכם אפשרות לבחור מחיר 0, לא חובה לשלם וחברת אוטומטיק מתייחסת לזה בתור תשלום רשות לשם תרומה.
להורדת הפלאגין (אמור כבר אוטומטית להופיע בכל אתר וורדפרס חדש)
טיפים לאופטימיזציה ברמת מערכת ניהול התוכן
בחלק הקודם דיברתי על פלאגינים שמומלץ להתקין, כאן נדבר על התאמות שעושים ישירות במערכת ניהול התוכן של אתר הוורדפרס שלכם. כפי שתראו, חלק מהטיפים שיופיעו כאן יתייחסו לפלפאגינים שהופיעו כאן בתחילת המדריך.
חשוב מאד לעשות את השינויים הבאים בזהירות כי חלק מהם הולכים להשפיע על כל עמודי האתר וברגע שגוגל יאנדקס את הגרסה החדשה היא תתחיל להשפיע על הדירוגים.
בחלק הקודם דיברתי על פלאגינים שמומלץ להתקין, כאן נדבר על התאמות שעושים ישירות במערכת ניהול התוכן של אתר הוורדפרס שלכם. כפי שתראו, חלק מהטיפים שיופיעו כאן יתייחסו לפלפאגינים שהופיעו כאן בתחילת המדריך. חשוב מאד לעשות את השינויים הבאים בזהירות כי חלק מהם הולכים להשפיע על כל עמודי האתר וברגע שגוגל יאנדקס את הגרסה החדשה היא תתחיל להשפיע על הדירוגים.
1. הגדירו את הטייטלים והמטא תיאורים נכון
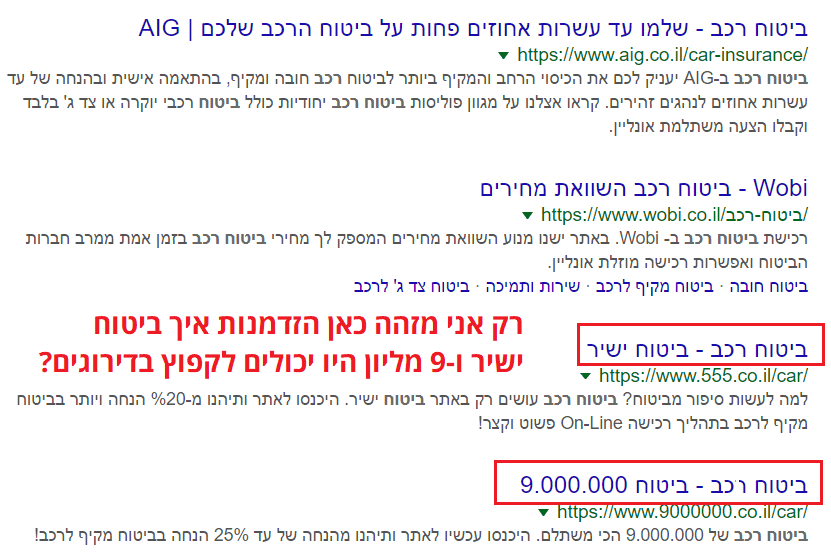
טייטל ומטא תיאור של עמוד הם אחד מהאלמנטים החשובים ביותר שמשפיעים על הקידום האורגני בגוגל. מדוע? כי זה הדבר הראשון שבנאדם רואה אחרי שחיפש שאילתה כלשהי בגוגל וזה מה שמשפיע על ההחלטה שלו להקליק על תוצאה כזו או אחרת. אנשים לא תמיד מקליקים על התוצאה שבאה לפני, הם סורקים עם העין (גם אם לא באופן מודע) ומקליקים על התוצאה שהכי מושכת את העין שלהם. ברגע שגוגל מזהה יחס הקלקה גבוה (CTR – Click Through Rate) על תוצאה מסוימת גוגל נותן לאותה תוצאה משקל בדירוג.
דמיינו שזה כמו שדרת חנויות במקום הומה אדם – אנשים עוברים ליד החנויות ונכנסים רק לחנות שחלון הראווה שלה מושך את העין, המיקום של החנות בטור לא משנה.
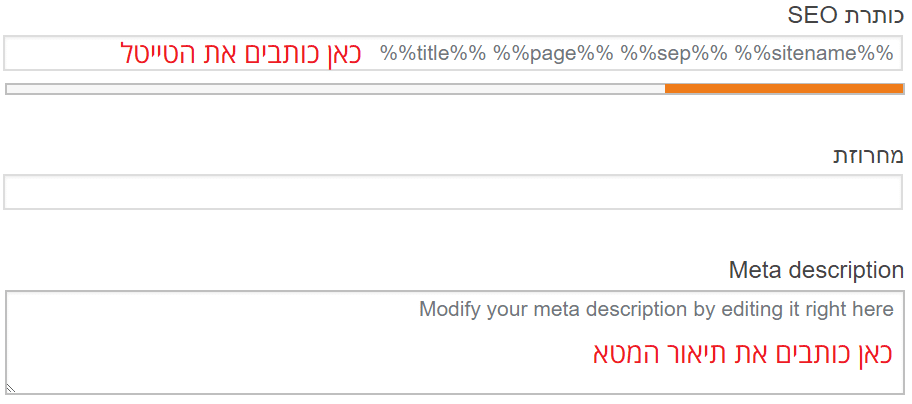
הפלאגין Yoast מתחילת הפוסט מאפשר לשלוט בטייטלים והמטא תיאורים של העמודים באתר, אפשר לחלק את זה ל-2:
- יצירת תבניות: במידה ולא הוגדר משהו ידני, המערכת תשתמש בתבנית שמוגדרת בתור ברירת מחדל בממשק של Yoast.
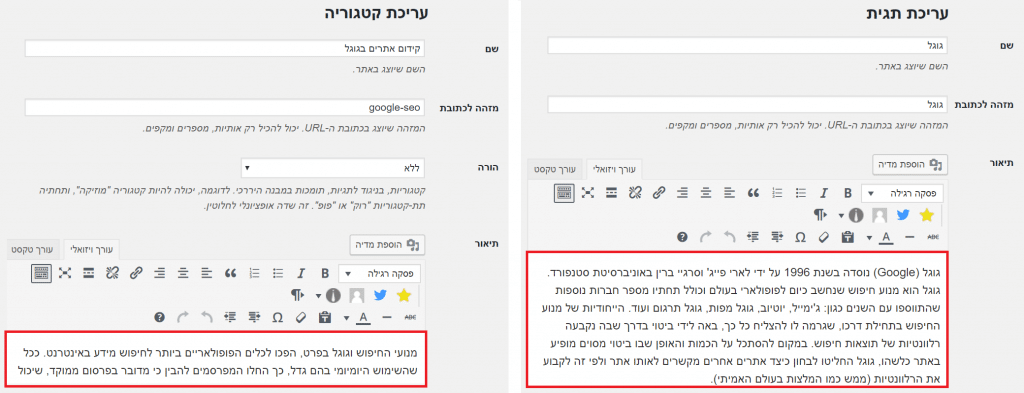
- שליטה ידנית: במצב עריכה של כל פוסט, עמוד, קטגוריה ותגית אפשר לראות תיבה שבה אפשר להזין ידנית את השדות הללו:
נשמע מסובך? לא ממש, תמשיכו לקרוא…
בואו ניקח לדוגמא את עמודי הקטגוריות באתר.
ברירת המחדל של הטייטל של כל עמודי הקטגוריות שיש באתר מוגדרת ב-Yoast באופן הבא:
%%term_title%% Archives %%page%% %%sep%% %%sitename%%
כלומר אם יש לי קטגוריה בשם ״קידום אתרים אורגני״ אז הטייטל שלה לפי התבנית הזו יהיה:
קידום אתרים אורגני Archives עמוד | AskPavel
לא הייתם רוצים שזה יהיה הטייטל בתוצאות החיפוש נכון? אז יש לכם 2 אפשרויות לשנות אותו – או להיכנס למצב עריכה של קטגוריה ספציפית ולכתוב ידנית את הטייטל הרצוי לאותה קטגוריה או שפשוט אפשר להגדיר את התבנית שהייתם רוצים שתהיה לכל קטגוריה באתר ומה שישתנה בה זה שם הקטגוריה. בסוגי עמודים כמו קטגוריות ותגיות אני תמיד מעדיף את האפשרות הזו כי ככה בוחרים פעם אחת את האפשרות הטובה ביותר ואיתה רצים על כל הקטגוריות והתגיות שיווצרו בעתיד.
הנה דוגמא לניסוח תבנית אחידה לכל עמודי הקטגוריה:
מאות מדריכים ומאמרים על %%term_title%% שאסור לפספס %%sep%% %%sitename%%
ואז הטייטל של קטגוריית “קידום אתרים אורגני” לדוגמא יראה באופן שהרבה יותר מזמין להקליק עליו:
מאות מדריכים ומאמרים על קידום אתרים אורגני שאסור לפספס | AskPavel
כנ”ל גם לגבי קביעת מטא תיאור (Meta Description).
נקודת המוצא ומה שאמור להשפיע על השיקול שלכם בניסוח הטייטל והתיאור זה – איך זה נראה בתוצאות החיפוש. כנסו לנעליים של הלקוח הפוטנציאלי שלכם ועכשיו אתם רואים את התוצאה הזו בתוצאות החיפוש עם הניסוח שנתתם, האם תקליקו עליה?
כדי להבין עוד איך לתפעל את הטייטלים בפלאגין Yoast צפו בסרטון הבא:
2. הפכו את הכתובות לידידותיות למנועי חיפוש – Friendly URL
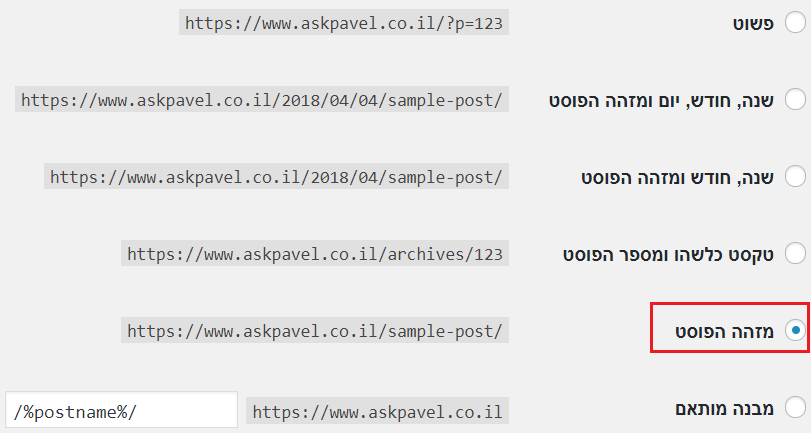
אם תכנסו למסך “הגדרות” –> “מבנה קישורים” תוכלו לראות שוורדפרס מאפשרת לכם לשלוט במבנה הקישורים של העמודים. לגוגל חשוב שיהיו כתובות URL נקיות, כלומר כתובות שלא כוללות פרמטרים כמו סימני שאלה, סימני קריאה וכו’, אלא אך ורק מספרים, אותיות ומקפים.
אז למזלנו כיום הגרסה המעודכנת של וורדפרס תציע בתור ברירת מחדל מבנה תקין של URL אבל גם במבנה תקין עלינו לדאוג שה-URL יהיה כמה שיותר קרוב לכתובת ה-Root של הדומיין. לדוגמא במקום שכתובת URL של פוסט תהיה site.com/2018/04/post-name ובו תאריך הפרסום מופיע ב-URL ולכן הוא מרחיק את העמוד 4 רמות מהדומיין (כל סלאש זה רמה היררכית נוספת), נעדיף פשוט site.com/blog/post-name שמרחיק אותנו רק רמה אחת. במילים אחרות – כמה שפחות רמות היררכיות (כלומר סלאשים ב-URL), יגרמו לעמוד להיות חשוב יותר בעיני גוגל.
כשאנחנו קובעים את מבנה ה-URL במסך “מבנה קישורים”, זה תלוי בשאלה האם יש לכם מדור מאמריםבלוג באתר או לא. אם אין לכם, אפשר פשוט לבחור באפשרות הבאה:
אבל אם כן יש לכם בלוג או מדור מאמרים האפשרות הזו תגרום לכך שעמוד מאמר יהיה במבנה site.com/post-name, מה שאומר שעמודי הפוסט הם באותה דרגת החשיבות של עמוד האודות שלכם לדוגמא site.com/about (אותה רמה היררכית, זוכרים?). זה לא מבנה תקין, מומלץ במקרה כזה להוסיף בשדה “מבנה מותאם” מילה נוספת שתייצג את שם המדור, לדוגמא blog או articles וככה יהיה כתוב שם:
blog/%postname%/
באופן כזה כתובת של מאמר תהיה הרבה יותר הגיונית מבחינה היררכית – site.com/blog/post-name
לאחר הגדרת מבנה ה-URL, הנה כמה טיפים והמלצות נוספות שחשוב לזכור:
- השתדלו להימנע משימוש ב-Stop Words כחלק מה-URL: הכוונה לביטויים כמו and, or, the וכו’. לדוגמא אם כותרת של כתבה היא A Comprehensive SEO Guide for Beginners, עדיף לתת לפוסט כתובת seo-guide או לכל היותר seo-guide-beginners אבל לא לשים את כל הכותרת a-comprehensive-seo-guide-for-seo. במילים אחרות – פשטו את הכותרת לביטוי אחד כללי וזה יהיה ה-URL.
- בחירת גרסה עם WWW או בלי WWW: אם תכנסו לכתובת www.twitter.com תראו שאתם אוטומטית מופנים לכתובת twitter.com בלי WWW, למה? ככה, הם החליטו שהם רוצים שהכתובת שלהם תהיה כזו וזכותם. זה לא פוגע בהם כל עוד התהליך נעשה נכון. פשוט תבחרו מה הגרסה המועדפת עליכם (אני ממליץ עם WWW) ותעשו את 2 הפעולות הבאות כדי לוודא שהמנגנון יעבוד באופן תקין:
- הגדרת הגרסה המועדפת ב-Search Console.
- הגדרה בממשק הניהול של וורדפרס (אין צורך להגדיר הפניות 301, בגרסה החדשה של וורדפרס זה עובד אוטומטית).
- אל תשתמשו באותיות גדולות אלא רק באותיות קטנות: זה נכון שכיום בגרסה המעודכנת של וורדפרס יש תגית קנוניקל לכל URL שכוללת את גרסת המקור ולכן אין חשש לפגיעה בתוכן משוכפל אבל עדיף מראש לבנות את זה נכון.
3. וודאו שיש תגיות ALT לכל התמונות
גוגל לא רואה מה יש בתמונות שאתם מעלים לאתר ואחד הכלים שלנו לסייע זה להשתמש בתגית ALT (טקסט אלטרנטיבי לתמונות). כשאתם מסתכלים על גרסת המטמון של עמוד מסוים בגוגל, אפשר לשים לב שלא מוצגות שם תמונות כלל אלא אך ורק טקסט וקישורים. לכן אם יש לכם תמונה בלי תגית ALT גוגל פשוט לא ייחס לה חשיבות, במידה וכן הוגדרה תגית היא תופיע בגרסת המטמון.
התגית גם נועדה לסייע לאנשים עיוורים לדעת מה התוכן שמופיע בתמונות באמצעות דפדפנים שמקריאים את התוכן של תגית זו בעת הגלישה, לכן יש לה גם חשיבות בתהליך של הנגשת אתר.
חשוב מאד לכתוב ביטוי הגיוני בתור תגית ALT. מה זה ביטוי הגיוני? בגדול, לתאר את מה שמופיע בתמונה בהקשר לעמוד שבו נמצאים. בואו ניקח לדוגמא תמונה של רואה חשבון בשם משה כהן שמופיעה בעמוד האודות של האתר של אותו רואה החשבון:
| איך לשלב את התגית? | עד כמה גוגל יאהב את זה? |
|---|---|
|
<img src=”moshe-cohen.jpg” alt=””/> |
נשאר ריק – לא מומלץ |
| <img src=”ball.jpg” alt=”משה כהן”/> | כתוב מה שמופיע בתמונה – יותר טוב |
| <img src=”ball.jpg” alt=”רואה חשבון משה כהן”/> | גם מה שמופיע בתמונה וגם שילוב טבעי של ביטוי שמסייע בקידום – הכי טוב |
|
<img src=”ball.jpg” alt=”רואה חשבון, רו”ח, הנהלת חשבונות”/> |
דחיסת מילות מפתח – להימנע בכל תוקף!!! |
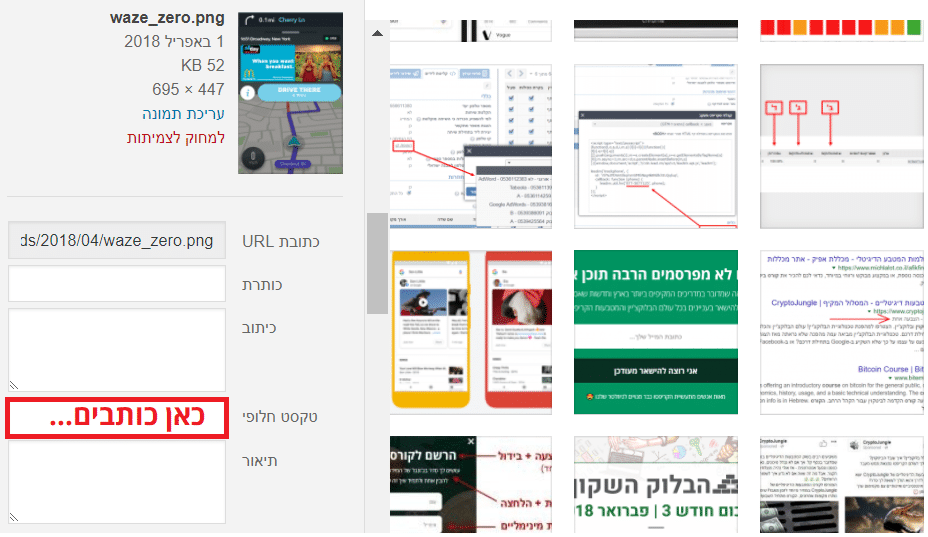
איפה מגדירים את תגית ה-ALT? אז אם יש לכם אלמנטור, ברגע שאתם לוחצים על תמונה תוכלו לראות את השדה הזה בהגדרות. במידה ואתם משתמשים בעורך הרגיל של וורדפרס, פשוט ברגע שמעלים תמונה יש אפשרות להגדיר תגית ALT בשדה הבא:
4. השתמשו נכון בתגיות וקטגוריות
בוורדפרס קיימים 2 סוגי עמודים נפוצים – עמוד ופוסט. לכל אחד מהם יש שימוש שונה:
- פוסט: מתאים לעמודים שהם מסוג של מאמר או כתבה. אלו עמודים שבמבנה שלהם יש מאפיינים שרלוונטיים למאמרים, לדוגמא: שם הכותב, תאריך פרסום, תגיות, קטגוריה, תגובות וכו’. מאפיינים שאין להם שימוש לעמודים רגילים כמו עמוד יצירת קשר למשל.
- עמוד: עמוד תוכן שאין חשיבות לתאריך הפרסום שלו או שם הכותב. לדוגמא: עמוד אודות, יצירת קשר, שירות מסוים, תנאי שימוש, מילון וכו’.
כאשר אנחנו יוצרים פוסט חדש בוורדפרס, אפשר לשייך אליו תגיות וקטגוריות. אני מודה שבהתחלה זה קצת מבלבל וההבדל לא ברור, אך אנסה לעשות קצת סדר בנושא.
קטגוריה היא הנושא המרכזי של הפוסט ולכן לא צריך לבחור יותר מקטגוריה אחת. לדוגמא הקטגוריות שיש לי כאן בבלוג הם הנושאים המרכזיים של כל הפוסטים שנכתבים – קידום אתרים בגוגל, פרסום ממומן, מדיה חברתית, ווב אנליטיקס ושיווק דיגיטלי (כללי, כל מה שאי אפשר לשייך ישירות לנושאים האחרים). לכן את הפוסט הזה שאתם קוראים שייכתי לקטגוריית “קידום אתרים בגוגל” כי זה הנושא שהוא הכי מתאים אליו.
תגיות לעומת זאת, הם תתי הנושאים שמוזכרים בפוסט עצמו (שמות שמוזכרים בפוסט). לדוגמא בפוסט הזה מוזכרת המילה “וורדפרס”, זה תת נושא, אני לא יכול ליצור לזה קטגוריה בפני עצמה בבלוג שעוסק בשיווק דיגיטלי ולכן התגית הזו נבחרה. כמו כן, בפוסט הזה מוזכר תת נושא “זמן טעינה” ולכן זה גם מתאים בתור תגית כי הנושא הזה מוזכר בפוסטים אחרים ישנים יותר וגם עתידיים. חשוב מאד לשמור על הכלל הבא – אנחנו ניצור תגית חדשה רק אם אנחנו צופים סיכוי שאי פעם נכתוב תוכן שיזכיר אותה שוב. אם אתם יודעים בוודאות שאין סיכוי שיעשה בעתיד שימוש נוסף בתגית הזו, חבל ליצור אותה כי אז תהיה לכם תגית שבה יופיע פוסט אחד (מה שיצור לכם עמוד תוכן דל באתר, נושא שנלחם בו עדכון פנדה של גוגל).
לסיכום, אלה הכללים החשובים:
- בחרו 5-10 תגיות לכל פוסט.
- לשייך כל פוסט לקטגוריה אחת בלבד.
- לוודא שאין קטגוריה ותגית בעלי שם זהה אחד לאחד.
- לבחור תגיות שייתכן וייכתבו בעתיד פוסטים נוספים שקשורים אליהן.
- אל תצרו תגיות דומות מדי (לדוגמא “זמן טעינה” ו-“מהירות טעינה” זה אותו הדבר).
5. עברו ל-HTTPS
אני לא אדבר על החשיבות הגדולה שיש כיום לאתרים מאובטחים בפרוטוקול HTTPS, רק אגיד שגוגל נותן לזה משקל ולכן עדיף מראש לבנות אתר על HTTPS. גוגל אפילו הודו באופן רשמי שבמידה ויש 2 תוצאות חיפוש שזהות בכל הסיגנלים אבל רק לאחד מהם יש HTTPS זה עשוי להיות הפרמטר “שיטה את הכף”. כל הסיפור לא יקר במיוחד, כמה מאות שקלים בשנה, שאלו את חברת האחסון שלכם מה העלויות של תעודת SSL. אם אתם משתמשים בשירות הענן של CloudFlare השירות הזה ניתן בחינם.
במידה ואתר הוורדפרס שלכם כבר בנוי, תהליך המעבר ל-HTTPS לא מאד מורכב אבל מומלץ להיעזר באיש מקצוע שמבין בנושא כי בכל זאת זה מצריך לא מעט פעולות טכניות. המדריך המקיף הבא יעשה לכם סדר במידה ואתם רוצים לעבור ל-HTTPS.
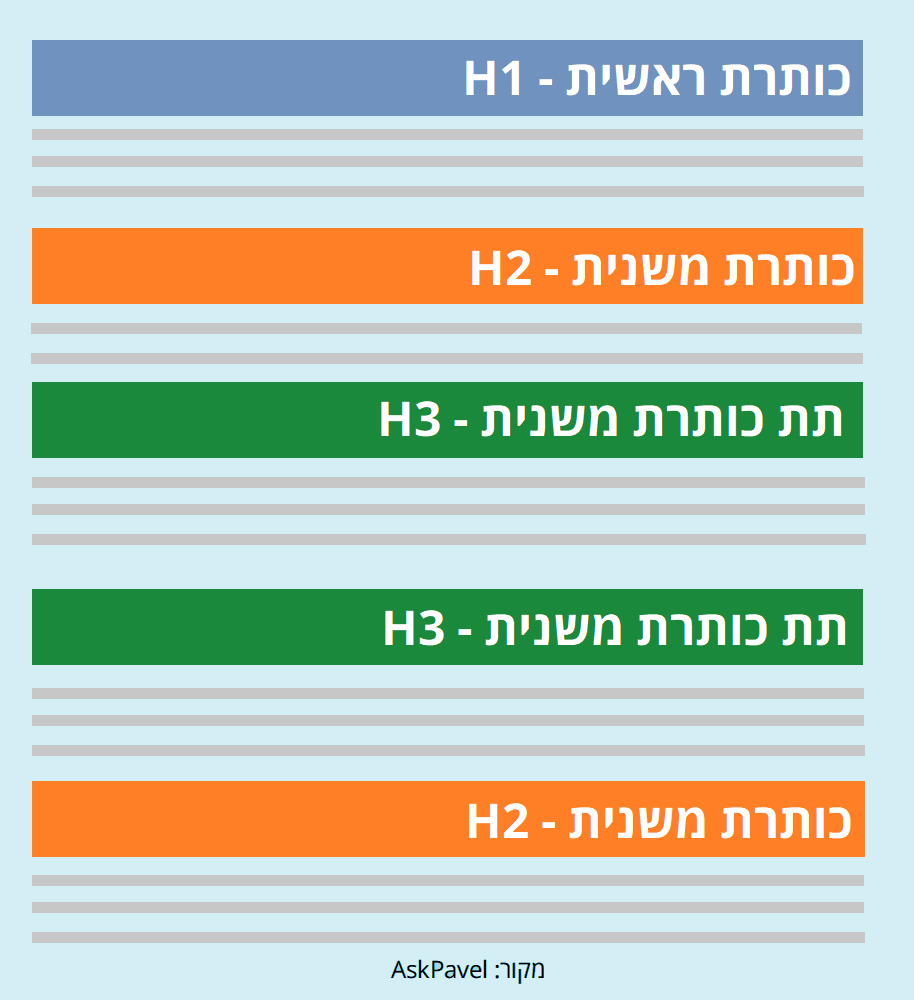
6. השתמשו נכון בכותרות H
אתם רואים כאן בפוסט שלפעמים מופיעות כותרות אדומות גדולות ולפעמים אפורות קטנות יותר? זה בגלל שהגדרתי אותן בתור H2 ו-H3 בהתאמה. ממש כמו בעיתון, גם בדפי אינטרנט שכוללים תוכן חשוב לשמור על היררכייה שתבוא לידי ביטוי בחלוקה נכונה של כותרות משנה. ככל שהמספר עולה, כך לכותרת יש חשיבות נמוכה יותר, לדוגמא כותרת H2 יותר חשובה מכותרת H3. הכותרת הראשית של כל עמוד היא החשובה ביותר ולכן חשוב לוודא שהיא מסומנת בתור H1 (מה שלרוב קורא אוטומטית ברוב התבניות של וורדפרס).
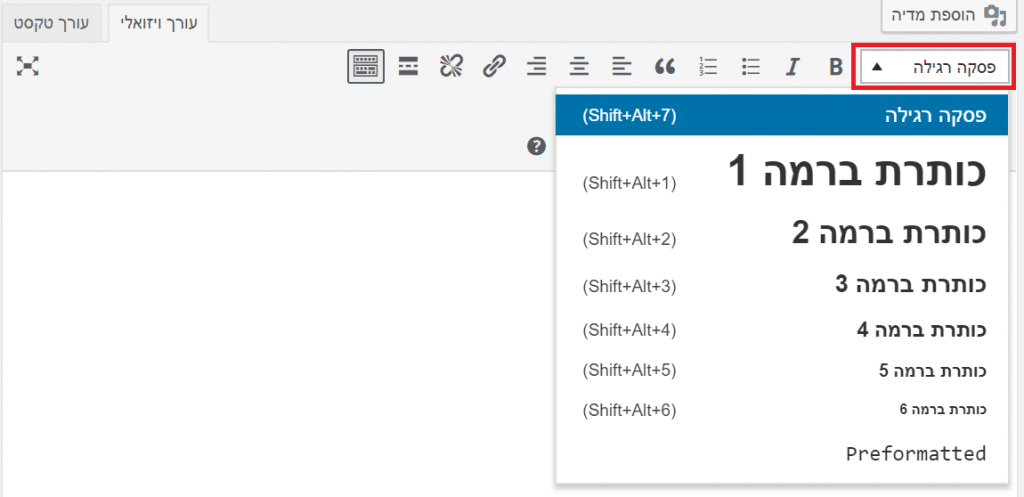
איך מגדירים כותרת כזו?
פשוט מסמנים את הטקסט בעורך הטקסט של וורדפרס ובוחרים בכותרת המתאימה:
לסיכום, כמה כללי מפתח של כותרות לאתר הוורדפרס שלכם:
- וודאו שהכותרת הראשית של כל עמוד ופוסט באתר מוגדרת בתור H1, אם לא – ערכו את קובץ single.php ו-page.php (יש צורך במתכנת, לוקח 2 דק’ עבודה בלחץ בתבניות בסיסיות).
- במידה ויש תתי כותרות שמרכיבות כותרת כלשהי, וודאו שהן יסומנו ברמה ההיררכית הגבוהה יותר. לדוגמא: אם יש לי כותרת H2 ואחריה אמורות לבוא עוד 2 תתי כותרות שיפרטו את הנושא, הן יהיו מסוג H3.
- לא מומלץ לסמן פסקה בתור כותרת H.
- לוודא שהלוגו של האתר לא מוגדר בתור כותרת H1 (קורה הרבה בחלק מהתבניות שראיתי).
7. צרו תיאור ייחודי בדפי קטגוריה ותגית
דפי קטגוריה, כותב ותגית הם דפי ארכיון. כלומר הם מציגים את האייטמים האחרונים שיוחסו להם. במילים אחרות – אין בהם שום תוכן ייחודי אלא אוסף של תוכן קיים וגוגל לא אוהב את זה. מבחינת גוגל, לכל דף באתר צריך להיות ערך ייחודי, אחרת אין לו זכות קיום. כשאני מדבר על ערך ייחודי זה לא אומר שצריך לדאוג שכל 100% התוכן שיש בעמוד יהיו ייחודיים כי זה לא אפשרי, הרי זה עמוד שהתכלית שלו היא לקבץ תכנים קיימים למקום אחד.
יש לך טיפים נוספים?
זהו, המדריך לבניית אתרי וורדפרס מותאמים לגוגל הסתיים ואני מקווה שהוא נתן לך ערך.
יש לך שאלות כלשהן? רוצה להוסיף המלצה על פלאגין שלא מופיע כאן? מה דעתך?
ממש נשמח לתגובה שלך כאן למטה כדי לעורר דיון כך שכולם יוכלו ללמוד ממנו. נהנית מהמדריך? נודה לך על שיתוף שלו כדי שיחד נוכל לעזור לבעלי עסקים לבנות אתרים טובים יותר.