כיום ברור יותר מתמיד ששיפור חוויית המשתמש באתר, כזה שמוביל לשיפור במדדים כמו Bounce Rate, זמן טעינה, זמן שהייה ממוצע באתר וחזרת גולשים שביקרו בעבר, הינו גורם מרכזי שמשפיע באופן מהותי על דירוגי האתר במנועי חיפוש ובראשם גוגל.
כשחושבים על זה, הגיוני שכך יהיה וגם כך יישאר מכיוון שהמדדים הללו משקפים בסופו של דבר את שביעות רצון הגולשים מהאתר, ואם הגולשים שבעי רצון, גוגל שבעת רצון.
גוגל לא מרבה לדבר לאחרונה על גורמים המשפיעים על דירוג האתרים, פרט לגורם אחד עליו היא לא מפסיקה לפטפט – התאמת האתר למשתמשי מובייל ולריבויי מסכים. עקב הצמיחה האדירה של תנועת המובייל וחוויית משתמש נחותה שאתרי אינטרנט רגילים מספקים למשתמשי המובייל, גוגל נקטה מספר צעדים להדגשת החשיבות של התאמת האתרים לגולשי מובייל. בין הצעדים ניתן לציין את הבאים:
- גוגל הודיעה באופן רשמי כי החל מ 21.4.15 תאימות אתרים למובייל יהפוך לגורם המשפיע על דירוג האתר בתוצאות החיפוש ממכשירי מובייל.
- גוגל אנליטיקס מציג ב-Real Time את סוגי המכשירים של הגולשים כעת באתר: Desktop, Mobile או Tablet לעומת הצגת מקור התנועה של הגולשים בעבר.
- גוגל הודיעה באופן רשמי על הצגת אייקון ייחודי בתוצאות חיפוש לצד אתרים ידידותיים למובייל בחיפוש ממכשירי מובייל.
- גוגל שולחת טיפים ועצות שימושיות לפיתוח אתרים מותאמים למובייל בניוזלטרים שלה כגון הניוזלטר של אדסנס:
ישנם אתרים רבים כיום אשר לא מותאמים למובייל ולכן פיתוח אתר מותאם יקנה בנוסף לשיפור חוויית המשתמש גם יתרון על פני המתחרים שעדיין לא עשו את השלב הזה.
המדריך הזה הוא Case Study בו אני אראה לכם איך פעלתי צעד-צעד על מנת לקחת אתר רגיל, להתאים אותו לעולם המובייל ולהשתמש בכלים השיווקיים שנפתחו בפני. במקרה שלי מדובר באתר “זה להיט” מסוג eCommerce, התוצאות העסקיות הורגשו מיד ובאופן משמעותי ושיפור ניכר התקבל במדדי האנליטיקס עבור גולשי מובייל. אופן הפעולה המובא כאן לא מוגבל רק לאתרי eCommerce ומתאים לסוגים רבים של אתרים.
למה בחרתי באתר מותאם למובייל על פני אתר רספונסיבי?
אחד הוויכוחים השכיחים לאחרונה בקרב בעלי האתרים היא האם לפתח אתר מותאם למובייל או להפוך את האתר הקיים לרספונסיבי. מבלי להיכנס לעומקו של הוויכוח, אני העדפתי את האפשרות של אתר מותאם נפרד מהסיבות הבאות:
- אתר רספונסיבי מכיל קוד וטוען רכיבים שלא בהכרח מוצגים במסך בו צופה הגולש ולכן קשה יותר לשפר את זמן הטעינה עבור גולשי מובייל.
- אפשרות להשתמש בכלי פיתוח ידידותיים עבור מובייל כמו jQuery mobile שמשפרים את חוויית הגלישה לגולשי מובייל ומאפשרים פונקציונליות ועיצוב דומה למערכות ההפעלה ולאפליקציות Native.
- אפשרות ליצור אפליקציה היברידית על גבי האתר המותאם (יפורט בהמשך).
- הופעה בתוצאות החיפוש עם כתובת URL המתחילה בסאבדומיין “m”המוכר לגולשים ככתובת ידידותית למובייל ומגדילה את אחוזי ההקלקות.
מהם הצעדים שחשוב לבצע לאחר פיתוח אתר מותאם למובייל מבחינת קידום אורגני?
לאחר שפיתחתם אתר מותאם למובייל ובדקתם אותו על מגוון רחב ככל האפשר של מכשירים, חשוב לבצע את הצעדים הבאים:
הפניות
הפנייה מהאתר הרגיל לאתר המותאם צריכה להתבצע כאשר קיימת לדף גרסה באתר המותאם ואתם מזהים שהבקשה לדף התקבלה ממכשיר מובייל. יש כמה שיטות לזיהוי מכשיר מובייל – שימוש בספריה חיצונית כמו WURFL לאתרי Asp.Net או serbanghita לאתרי PHP, או בדיקת ה – Agent המופיע ב Header של הבקשה ע”י סקריפט. אני בחרתי להשתמש בסקריפט. ניתן למצוא גרסה של סקריפט כזה עבור כמעט כל סביבת פיתוח כאן. ברגע שמזהים בקשה לדף ממכשיר מובייל יש לבצע 302 Redirect אל הדף הייעודי.
בנוגע למכשירי טאבלט ההמלצה של גוגל היא להציג את האתר המלא ולא לבצע הפניה.
תגיות Canonical ו- Alternate
כדי לעזור לזחלנים של גוגל לזהות במהירות את הקשר בין האתר הרגיל לאתר המותאם כדאי להוסיף תגיות ל Header של קוד ה-HTML.
אל האתר המותאם מוסיפים תגית canonical המציינת את כתובת גרסת הדף הרלוונטי באתר הרגיל:
linkrel="canonical"href="https://www.zelahit.com/"
אל האתר הרגיל מוסיפים תגית alternate המציינת את כתובת הגרסה האלטרנטיבית של הדף הרלוונטי באתר המותאם:
linkrel="alternate"media="only screen and (max-width: 640px)" href="http://m.zelahit.com/"
לחילופין ניתן ליצור sitemap עבור כתובות ה URL של האתר המותאם.
הוספת האתר המותאם ל-Webmaster tools
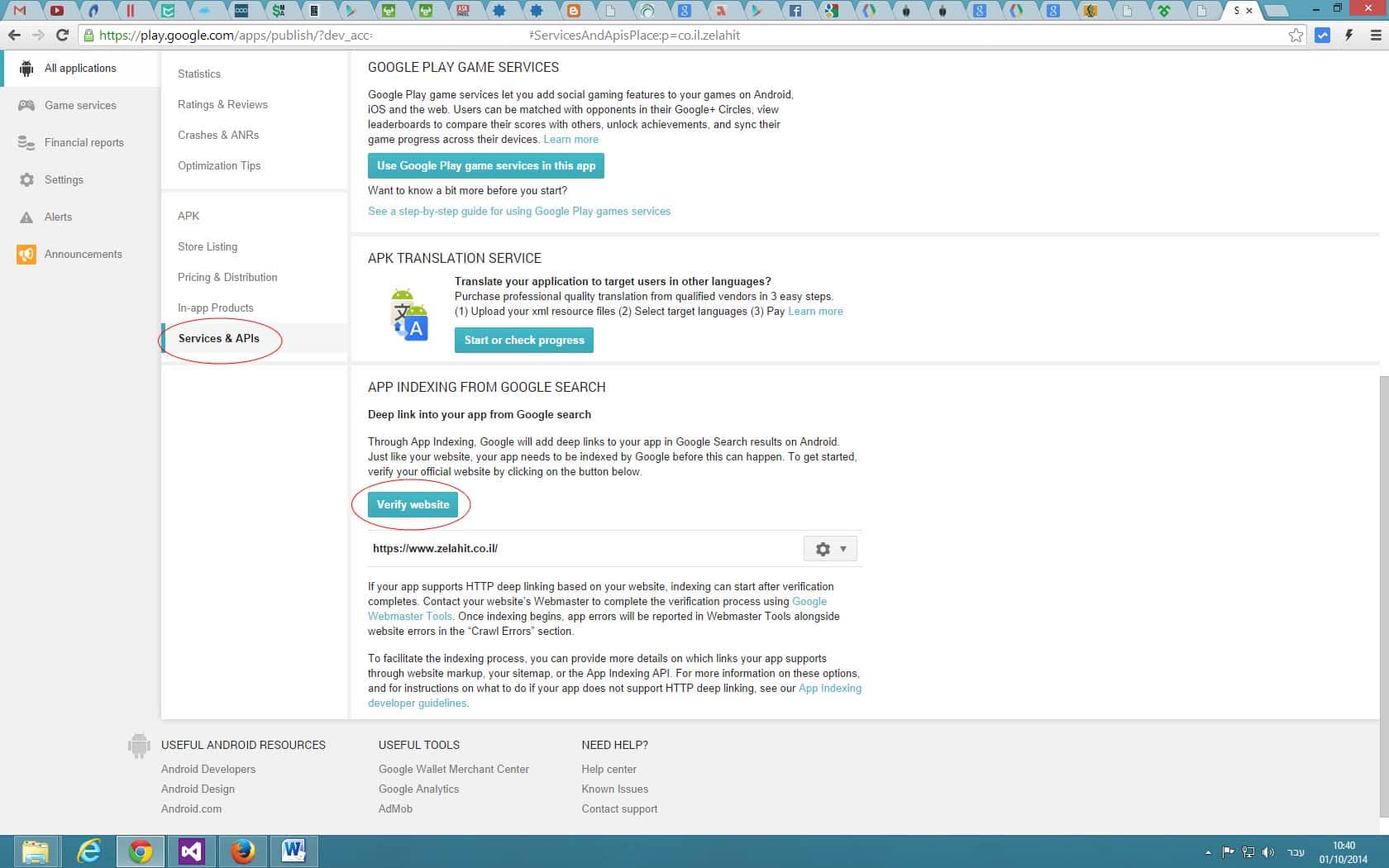
השלב הבא הוא להוסיף את האתר המותאם ל webmaster tools. בהנחה שהאתר המותאם יושב בסאבדומיין, הוא נחשב בעיני גוגל לאתר בפני עצמו ולכן הוספת האתר אל כלי ה WMT תאפשר לכם לבקש מגוגל לאנדקס את האתר במהירות, לגלות תקלות באתר המותאם ובהפניות מהאתר הרגיל לאתר המותאם ולצפות בנתונים שהכלי מציע כמו הופעות בתוצאות החיפוש, כניסות, קישורים וכו’.
אופטימיזציית Page Speed
אחד הנושאים החשובים בעולם המובייל הוא מהירות הטעינה (שמשפיעה על הקידום) וכאן גלום הפוטנציאל הגדול לקבל יתרון משמעותי על פני המתחרים ולזכות בנדל”ן יוקרתי יותר בתוצאות החיפוש.
גוגל השקיעה בפיתוח כלי לבדיקת מהירות טעינה שנותן תוצאות נפרדות עבור מכשירים נייחים וניידים וקישרה אותו אל WMT. זה הזמן לבדוק איזה ציון מקבל האתר המותאם (ועל הדרך גם לבדוק את האתר הרגיל) שלכם ולנסות לשפר אותו.
בין היתר תתבקשו להתייחס לפרמטרים של זמן תגובת השרת, כיווץ קבצי Javascript, css ותמונות, ביצוע caching לקבצים סטטיים, נושאים הקשורים לחוויית משתמש ועוד.
רק הזינו את כתובת האתר שלכם ואנליזה של מספר שניות תבדוק איך הוא מתפקד לפי כל פרמטר. בסוף הבדיקה תקבלו ציונים והפרמטרים יחולקו לנושאים הדורשים מענה רציני וצבועים באדום (should fix), נושאים הדורשים התייחסות הצבועים בכתום (consider fixing) ונושאים שעברתם בהצלחה (passed rules).
ישנם מדריכים רבים ברשת שיכולים לעזור לכם לשפר את התוצאות במהירות. לאתרים המאוחסנים על שרתי IIS7 אני ממליץ על המדריך המורכב מ-2 חלקים הזה – חלק 1, חלק 2 ולהקטנת משקל התמונות על המדריך הזה. לאתרים המאוחסנים על שרתי Apache, כמו תמיד, החיים קלים יותר.
מה זה אפליקציה היברידית?
אפליקציה היברידית (הנקראת גם אפליקציית מעטפת) זו אפליקציה הבנויה בשפת הקוד של מכשיר היעד (Objective-C עבור מכשירי אפל ו – Java עבור מכשירי אנדרואיד) ומכילה בעיקר רכיב webView, כלומר מסך המציג דף אינטרנט. אם תציגו על גבי מסך זה את האתר המותאם שלכם הבנוי מ HTML קיבלתם אפליקציה אותה אתם יכולים להעלות אל Google Play או אל ה App Store!
עלויות הפיתוח של אפליקציה היברידית נמוכות משמעותית מעלויות פיתוח של אפליקציית Native שנבנית מאפס בשפת היעד (תלוי ביכולות שנדרשות מהמכשיר כמו: העלאת קבצים, קישור לאפליקציות אחרות, התראות Push, שימוש ברכיבי חומרה כמו המצלמה ורכיב ה GPS ועוד).
אחד היתרונות הגדולים בשימוש באפליקציות היברידיות הוא קלות ביצוע העדכונים. ברגע שתשנו את קוד ה HTML של האתר המותאם, משתמשי האפליקציות יראו את העדכון באופן מידי וללא כל צורך לעדכן את גרסת האפליקציה.
ישנם אפילו רכיבי UI לאתרים מותאמים כמו Kendo שמזהים את המכשיר המפעיל ומשנים את העיצוב של האתר שייראה זהה לעיצוב הרכיבים בפיתוח Native.
שימוש באפליקציה היברידית לצרכי קידום ושיווק
פיתוח אפליקציה היברידית לאנדרואיד ו / או לאייפון תאפשר לכם לקבל דריסת רגל בעולם האפליקציות המתפתח בעלות נמוכה יחסית, תיתן לאתר שלכם מיצוב מותג גבוה יותר ביחס למתחרים אשר אין בידם אפליקציה ותפתח עבורכם ערוצי שיווק נוספים החסומים בפני אחרים:
תיאור האפליקציה במרקט
בבואכם להכניס אפליקציה למרקט (Google Play לאנדרואיד ו App Store לאפל הם המרקטים הרשמיים אולם קיימים גם מרקטים נוספים אליהם ניתן להעלות את האפליקציה שלכם) תתבקשו לספק תכנים שיווקיים כגון: לוגו, צילומי מסך, סרטון וידאו ותיאור ארוך. זוהי הזדמנות ליצור תיאור עשיר במילות מפתח עם קישור לאתר הרגיל שלכם ואף דרכי יצירת קשר נוספים כמו כתובת ומספר טלפון. התוצרת שתקבלו תהיה דף שיווקי של האפליקציה ושל האתר שלכם, הכולל ציונים וחוות דעת ממשתמשים וממוקם באתר עתיר כוח ואמינות שניתן להשתמש בו בפני עצמו כנכס אינטרנטי.
אל תשכחו לקשר בין האפליקציה לאתר הרגיל כדי לקשר את אמינות האתר שלכם עם האפליקציה:
בנוסף כדאי להוסיף Badge לאתר המקשר לעמוד האפליקציה:
מודעות וקמפיינים ייעודיים ב-Adwords
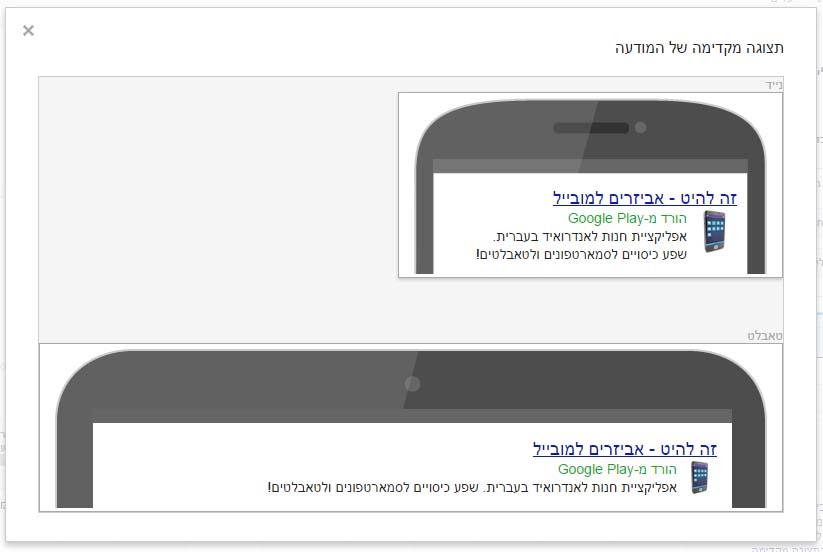
גוגל אדוורדס מאפשר כיום ליצור מודעות המפנות טראפיק אל עמוד האפליקציה ב-Google Play או ב-App Store. המודעות מופיעות ברשת המדיה בניידים ובטאבלטים וניתן להגדיר באילו מכשירים אתם מעוניינים להציג את המודעה. הלוגו של האפליקציה יופיע אף הוא כחלק מהמודעה מה שמגדיל את אחוזי ההקלקות:
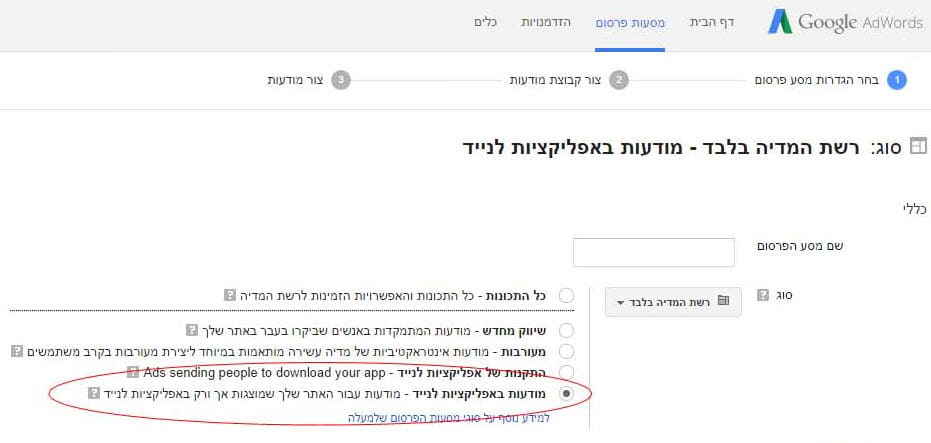
בנוסף ניתן ליצור קמפיין לרשת המדיה המיועד באופן בלעדי להורדות של האפליקציה (במקרה הזה המרה נחשבת להורדת האפליקציה):
בהקשר הזה, אתגר שפיבק פרסם כאן בעבר מדריך מקיף על פרסום במובייל באפליקציות.
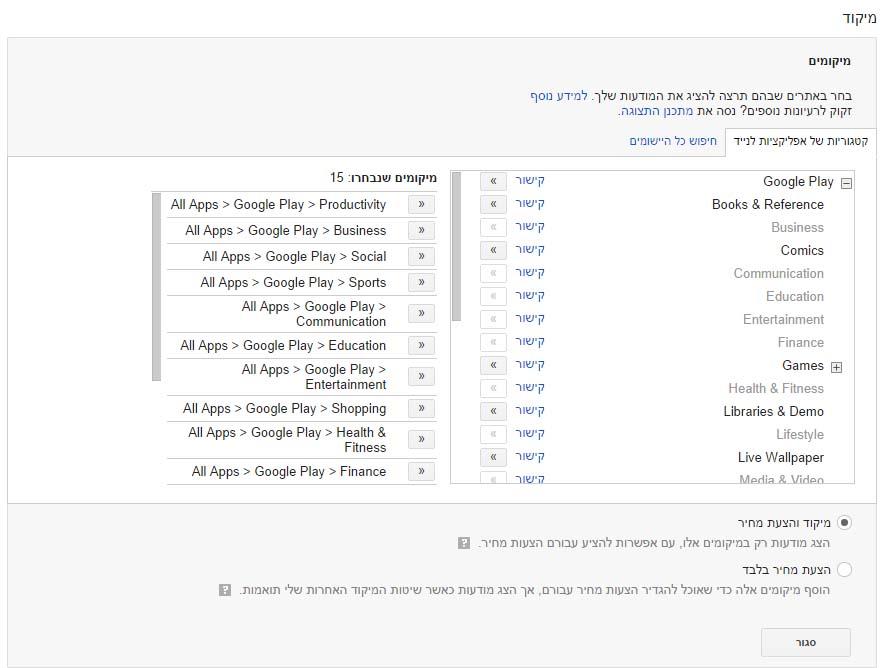
בקמפיין מסוג זה נוצרות מודעות המופיעות בתוך אפליקציות אחרות. בנוסף להגדרות הרגילות באדוורדס לטירגוט קהל היעד, אתם יכולים לבחור את הקטגוריות של האפליקציות בהם המודעות שלכם יוצגו:
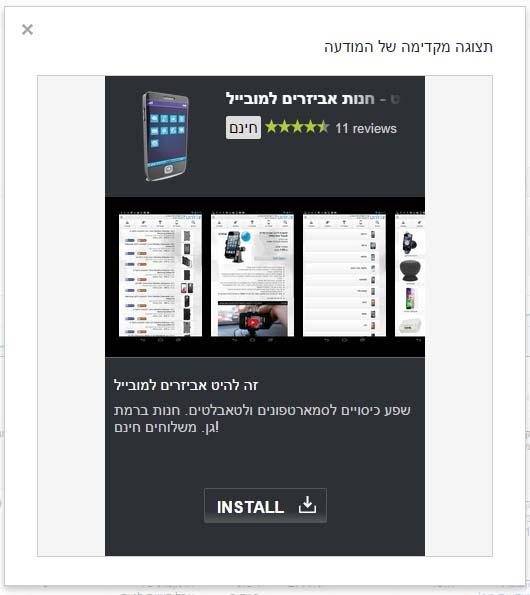
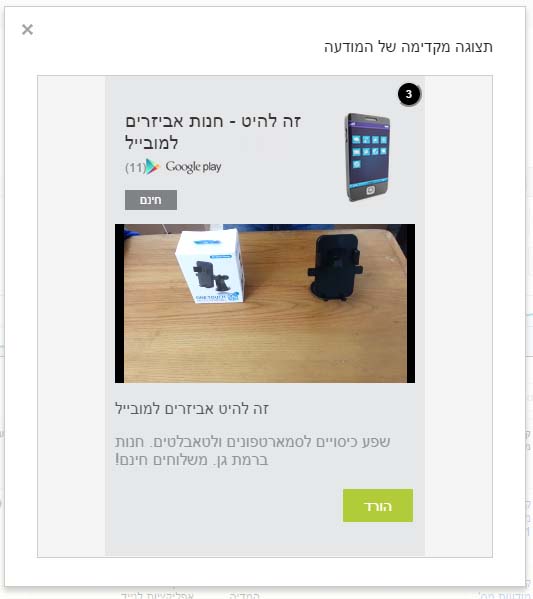
סוגי המודעות בקמפיין כזה כוללים מודעות המציגות תקציר של דף האפליקציה כולל שם האפליקציה, תמונת הלוגו, ציון ה-Rating, תיאור קצר, מחיר האפליקציה, כפתור להתקנה ישירה ומספר תמונות של צילומי מסך מתוך האפליקציה:
או לחילופין קיימת אפשרות לסוג מודעות הכוללות הצגת סרטון וידאו מ YouTube אותו בחרתם כסרטון השיווקי של האפליקציה שלכם כשהעליתם אותה למרקט:
במודעות עם סרטון ניתן לשלוט על פרמטר של מספר שניות (בין 0 ל 5) שבמהלכן הצופה במודעה אינו יכול לסגור אותה (בדומה לסוג הפרסומות המוכר מ-YouTube).
הטמעת רכיבים ויראליים
בעלות על אפליקציה פותחת בפניכם ערוצי תקשורת חדשים עם המשתמשים שלכם. אתם יכולים למשל להוסיף כפתור שיתוף באפליקציית Whatsapp הפופולרית בימינו ואתם יכולים לשלוח Push Notifications כדי להודיע הודעות למשתמש (כדאי להשתמש באפשרות זו במידתיות).
מה היו התוצאות של המהלך?
פיתוח אתר מותאם למובייל שיפר באופן משמעותי את המדדים הקשורים לחוויית המשתמשים הגולשים ממכשירים ניידים, בעיקר גולשים דרך סמארטפונים:
| לפני ההתאמה | אחרי ההתאמה | % שיפור | |
| Bounce Rate | 74.4 | 59.48 | 20 |
| Pages / Session | 1.79 | 2.88 | 61 |
| מהירות טעינה בשניות Android Browser |
22.5 | 6.79 | 70 |
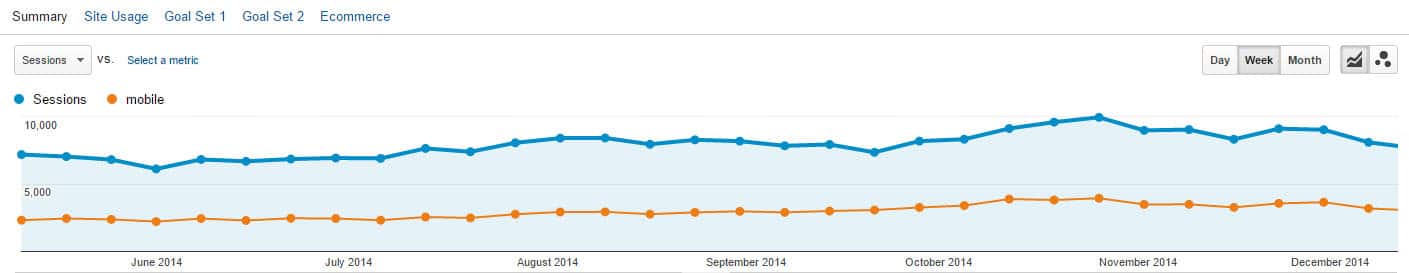
השיפור במדדים אלו תורגמו די מהר לגידול בתנועת מובייל נכנסת לאתר (שהיא ברובה אורגנית), כפי שניתן לראות מהגרף השבועי (האתר המותאם עלה לאוויר במהלך חודש יולי 2014):
ומהטבלה החודשית:
| חודש (שנת 2014) | מס’ Sessions של גולשי מובייל |
| יוני | 10,166 |
| יולי – עליה לאוויר | 11,094 |
| אוגוסט | 12,705 |
| ספטמבר | 13,106 |
| אוקטובר | 16,110 |
| נובמבר | 14,960 |
| דצמבר | 14,635 |
במקביל לגידול בתנועה, מספר גולשי המובייל שביצעו רכישה אונליין שהיה אפסי לפני ההתאמה, הפך למשמעותי ויציב. הורגשה גם עלייה בכמות הטלפונים הנכנסים לעסק.
לסיכום…
אם בעבר הלא רחוק יצירת אתר מותאם למובייל הייתה אופציונלית, בימינו כאשר אחוז הולך וגובר מהטראפיק האינטרנטי מקורו במובייל, ניתן לומר שזה שלב חובה לכל אתר רציני. מכיוון שהרבה אתרים עדיין לא הפנימו זאת, המקדימים יכולים לקבל יתרון תחרותי יקר ערך.
אפליקציות היברידיות הן אופציה לקבל דריסת רגל בשוק האפליקציות בהשקעה נמוכה יחסית ולכן כדאי לשקול אותה. ערכן של האפשרויות השיווקיות שיפתחו בפניכם כתוצאה מפיתוח אפליקציה לא יסולא בפז.
בהצלחה!