רק כשהתחלתי לכתוב על זה הבנתי באמת כמה הנושא הזה סבוך ושונה מה-SEO הרגיל שעושים לאתרים. לכן החלטתי להפוך את זה למגה מדריך עם כמה פרקים שעד למועד כתיבת שורות אלו כולל כבר למעלה מ-10,000 מילים. זה ללא ספק המדריך הכי ארוך שאי פעם כתבתי וממה שידוע לי נכתב על קידום אתרי מסחר אלקטרוני בגוגל. מקווה שהידע והנסיון שלי ישרת אתכם ויעזור לכם לשפר את האופטימיזציה של החנויות הוירטואליות שלכם כך שעד ה-Black Friday הבא תופיעו גבוה בגוגל ותקטפו את כל הטראפיק!
המדריך מחולק לשלושת החלקים המרכזיים שמתקיימים בכל אתר איקומרס ויש לעשות להם אופטימיזציה: עמודי קטגוריה, עמודי מוצר והמבנה הכללי של האתר. הנה הנושאים שנדבר עליהם בכל פרק:
פרק 1: אופטימיזציה לקטגוריות ותתי קטגוריות
קטגוריות הם העמודים החשובים ביותר באתר החנות הוירטואלית שלנו. אלו הם למעשה “עמודי הכסף” שנרצה להשקיע בהם את עיקר משאבי הקידום כי לרוב הם יטרגטו את הביטויים התחרותיים ביותר, לדוגמא: משקפי שמש, משקפיים לנשים, משקפי ראייה (דוגמאות לביטויי קטגוריה לחנות משקפיים). בגלל שמצד אחד אלו ביטויים תחרותיים למדי שכל החנויות מתחרות עליהן, ומצד שני עמודי קטגוריה מטבעם לא כוללים יותר מדי תוכן ייחודי – זה יוצר לנו אתגר אמיתי בתור אנשי SEO. בפרק הבא נראה איך עושים אופטימזציה לקטגוריות באתרי מסחר אלקטרוני.
מה נלמד בפרק הזה?
- קונפליקט התוכן המשוכפל
- ניסוח תיאור קצר ומורחב
- טיפים ודגשים לכתיבת תיאורים
- קישורים פנימיים בעמוד קטגוריה
- תמונת קטגוריה ראשית
- מבנה של פריט בקטגוריה
- “צפייה מהירה במוצר”
- Pagination וארכיון קטגוריה
קונפליקט התוכן המשוכפל
עמודי קטגוריות הם העמודים המרכזיים בחנות שנרצה לקדם בגוגל, אלו הם “עמודי הכסף” שאמורים לקדם את הביטויים המרכזיים באתר.
נניח שיש לי אתר בנושא משקפיים ואחת מהקטגוריות נקראת “משקפי שמש”. תחת קטגוריה זו עשויים להופיע מוצרים כגון: משקפי שמש עם מסגרת צבעונית, משקפי שמש אלומיניום, משקפי שמש כחולות ועוד. אך איזה עמוד הכי נכון שיוצג בגוגל כאשר מישהו מחפש “משקפי שמש”? כמובן שעמוד הקטגוריה הראשי ולא עמוד דגם מסויים של משקפיים.
אם אנחנו רוצים לגרום לגוגל להבין שעמוד הקטגוריה שלכם רלוונטי לביטוי הקטגורי שרוצים לקדם (שלרוב הוא ביטוי תחרותי, כמו למשל “משקפי שמש”), נצטרך להקפיד לכלול תוכן ייחודי בעמוד.
למה תוכן ייחודי חשוב במקרה הזה?
ברוב המקרים, עמודי קטגוריה כוללים אך ורק קישורים למוצרים עצמם ובמקרה הטוב גם לתתי קטגוריות. המצב הזה לא אופטימלי משום שבמקרה כזה לא מתקיים תוכן ייחודי בעמוד (כלומר משהו ייחודי שקיים אך ורק באותו עמוד).
אחד מהעקרונות המרכזיים בעולם ה-SEO הוא שעמוד חייב לכלול כמה שיותר תוכן טקסטואלי ייחודי שיספק ערך מוסף למשתמש. שאלו את עצמכם – איזה עמוד הייתם מעדיפים לקבל בתוצאות החיפוש? האם עמוד שיש בו תוכן שכבר קיים באזורים שונים באתר, או עמוד שיש בו תוכן ייחודי חדש שמרחיב ומסביר את הנושא סביבו העמוד עוסק.
פרט לשיקולי SEO, תוכן ייחודי עשוי להשפיע גם על ייחס המרה משום שהוא יענה על שאלות שעשויות להתעורר אצל קונה פוטנציאלי שנחת בעמוד הקטגוריה ולמנוע ממנו נטישה.
איזה סוג תוכן לכתוב ואיך לשלב אותו?
סוג התוכן תלוי מאד במוצר והתחום ועשוי להיות מעט שונה בכל אתר, אבל בגדול המטרה היא לספק תשובות לכמה שיותר שאלות שעשויות לעלות למשתמש כאשר הוא נמצא באותה קטגוריה.
תיאור קצר ומורחב
תיאור קצר
תארו בכתיבה חופשית ומעניינת את הקטגוריה והמוצרים הכלולים בה. חשוב מאד לא לכלול תיאור גנרי אלא לנסות וליצור תיאור ייחודי לכל קטגוריה, כך שיכלול מילות מפתח רלוונטיות לאותה קטגוריה.
לדוגמא במקום תיאור גנרי כזה:
ברוכים הבאים לקטגוריית [שם קטגוריה]! כאן תמצאו מוצרים כמו [רשימת מוצרים עיקריים] ומוצרי [שם קטגוריה] נוספים במחיר חסר תקדים.
שאמור להראות בסוף ככה:
ברוכים הבאים לקטגוריית משקפי שמש! כאן תמצאו מוצרים כמו משקפי שמש לנשים, משקפי שמש לילדים, משקפי שמש מפלסטיק ומוצרי משקפי שמש נוספים במחיר חסר תקדים.
מומלץ לכלול תיאור כזה:
בחברת המשקפיים Sun Glasses תמצאו מגוון משקפי שמש איכותיים לגברים, נשים וילדים מהמותגים המובילים בעולם כמו לקוסט, גוצ’י, דיור, רייבן ועוד.
אך ניתן לחשוב על תיאור אפילו מוצלח יותר שיכלול מענה על מגוון רחב של שאלות (מה שיגדיל את ייחס ההמרה) ושילוב מילות מפתח נוספות כדי למקד את העמוד על הביטוי המרכזי שהינו משקפי שמש.
חברת Sun Glasses עוסקת במכירת משקפיים משנת 2008 ומתמחה במשקפי שמש איכותיים ממגוון סוגים: משקפי שמש לנשים, גברים, ילדים ועוד. אנו מייבאים את המשקפיים של החברות המובילות בעולם כגון: לקוסט, גוצ’י, דיור, רייבן ועוד. לאיכות העדשה והציפוי יש חשיבות עליונה בשמירה על העיניים מפני הקרינה שהשמש פולטת, ולכן כל המשקפיים שלנו עומדים בתקן ZGV מחמיר של 0.05 מילימטר. משקפי השמש שלנו קיימים במגוון סוגים וצבעים ותמיד ניתן להחזיר את המוצר תוך 60 יום ממועד הקנייה ולקבל את כספך בחזרה.
כמובן שהתקן ZGV לא באמת קיים 🙂
תיאור מורחב
בנוסף לתיאור הקצר שמופיע בתחילת העמוד, מומלץ לשלב תיאור מורחב יותר בסוף העמוד (אחרי המוצרים). התיאור המורחב יכלול לכלול מידע קצת יותר מעמיק כמו: היסטוריה, יתרונות מול חסרונות ועוד.
כמו כן, אפשר לשלב באזור התיאור המורחב גם שאלות נפוצות שנוגעות לאותה קטגוריה, כמובן רק אם באמת יש צורך ואלו שאלות נפוצות שקהל הלקוחות שואל (מה שניתן לגלות באמצעות סקר אינטרנטי קצר, נדבר על זה בהמשך).
אין צורך להעמיס על הגולש מידע, במידה ומשלבים אזור שאלות נפוצות הוא יכול להופיע בסוף העמוד אחרי המוצרים ולא חייב להופיע בראש העמוד.
לסיכום, יש כמה דרכים להציג את התיאור הקצר והארוך בעמוד:
- רק תיאור קצר שמופיע בראש העמוד.
- תיאור קצר שמופיע בראש העמוד ועוד תיאור מורחב שמופיע בסוף העמוד אחרי המוצרים.
- רק תיאור מורחב שמופיע בסוף העמוד אחרי המוצרים.
אני אישית מעדיף את האפשרות ה-2 כי היא טובה יותר למשתמש. אם רוצים להגביל את התיאור בהתחלה ל-2 שורות, אפשר לשלב מתחתיו קישור עם חץ למטה שמרחיב אותו.
איך מוסיפים תוכן בקטגוריה?
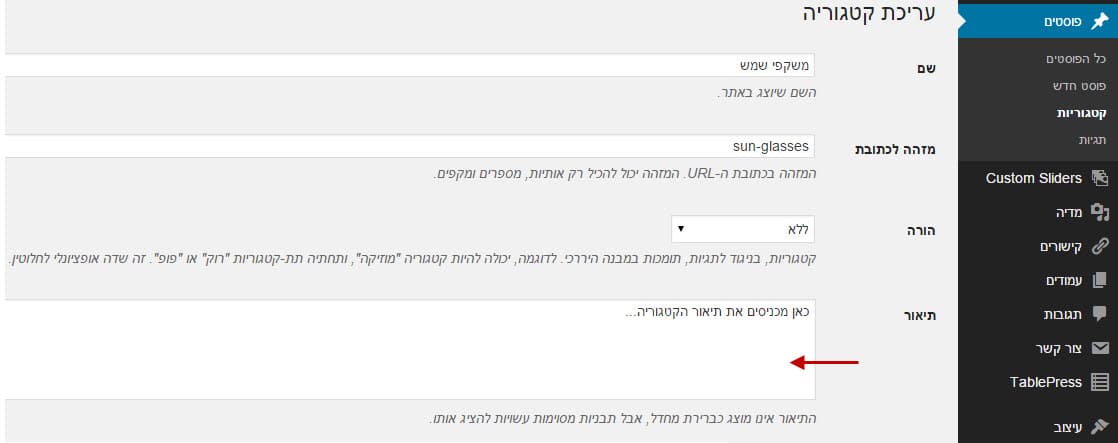
לכל מערכת לניהול תוכן יש את המסך הייחודי שלה בה ניתן לערוך את תוכן הקטגוריה. במקרה של וורדפרס, קיים שדה במצב עריכת קטגוריה (ניתן להוסיף בו אגב גם קוד HTML אם רוצים לשלב קישורים, הדגשות וכו’):
טיפים ודגשים לכתיבת תיאורי קטגוריה
- לא לקשר מתוך התיאורים למוצרים: אין צורך לשלב קישורים לעמודי מוצר ספציפיים מתוך התיאור הקצר או הארוך בקטגוריה, במקום זה עדיף לקשר לקטגוריות אחרות או תתי קטגוריות. מוצרים עשויים להשתנות בעתיד ולא היינו רוצים לשכוח להחליף את הקישורים בקטגוריות במידה וזה יקרה. בנוסף, ממילא קיימים קישורים למוצרים עצמם בגוף הקטגוריה.
- מומלץ לחלק את התיאור הארוך לפסקאות ותתי כותרות: אף אחד לא אוהב לקרוא בלוק טקסט אחד ארוך ומונוטוני. חלקו את הטקסט לפסקאות והוסיפו תתי כותרות (יסומנו בתור H2).
- דאגו לשלב בתוכן מילות מפתח משלימות, דומות ונרדפות: אם אנו מעוניינים למקד את הקטגוריה בביטוי “משקפי שמש”, מומלץ לשלב בנוסף לביטוי עצמו גם ביטויים נרדפים (ניתן להיעזר באתר Thesaurus), הטיות שונות, ביטויים דומים ומשלימים.
- היזהרו מתוכן משוכפל: ייתכן ויהיו לכם באתר מספר קטגוריות דומות למדי ומאד מפתה יהיה להשתמש בטקסט זהה לחלוטין שמה שישתנה בו זה רק שם הקטגוריה. תהיה זו טעות חמורה משום שזה יקטין את כמות התוכן הייחודי בעמוד וכתוצאה מכך העמוד ייחלש. חשוב מאד לנסח לכל קטגוריה טקסט חדש לחלוטין.
קישורים פנימיים בעמוד קטגוריה
תמיד תחשבו בראש “היררכי” כשאתם מאפיינים את ה-SEO בעמודי האתר. עמוד קטגוריה זה בסך הכל צומת – גם מעליו וגם מתחתיו יש עמודים (גוגל רואה את זה). לכן נרצה לחזק את העמודים שנמצאים מתחת על ידי יצירת קישורים. זה לא רק עוזר לגוגל להבין את המבנה ההיררכי, אלא גם עוזר לנו לטרגט ביטויים. וכמובן אני לא מדבר על הערך שזה נותן למשתמש שאולי מעוניין להרחיב את הידע שלו, שזה חשוב לא פחות. להלן כמה דוגמאות לקישורים פנימיים שמומלץ לכלול בעמודי קטגוריה.
קשרו לתתי קטגוריות (אם יש)
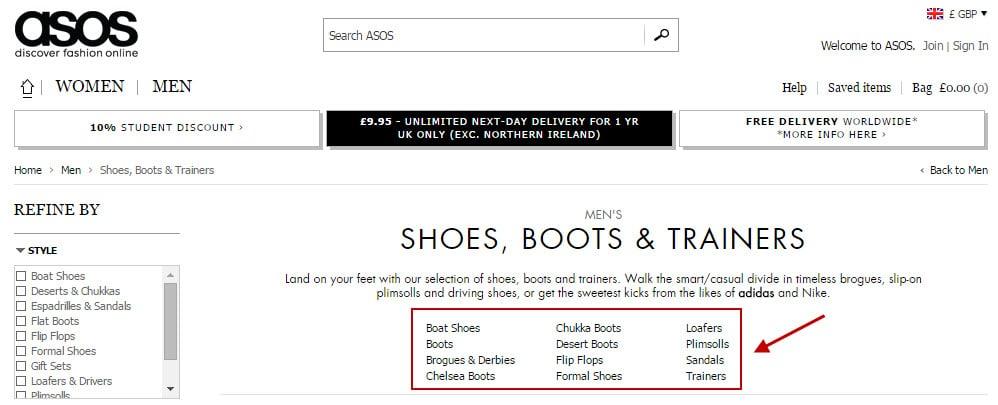
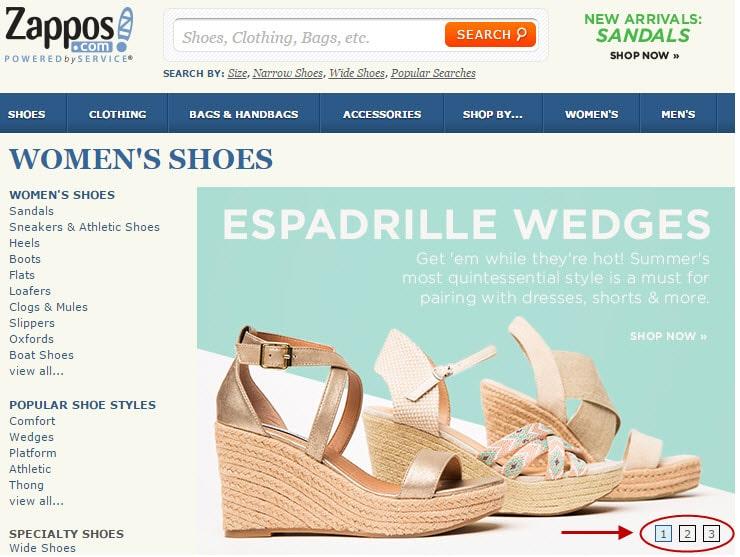
דרך טובה ליצור קישוריות פנימית טובה בעמוד קטגוריה היא לקשר לחיתוכים שונים שממקדים את הקטגוריה. זה יכול להיות דגמים ומותגים במידה ומדובר בחנות נעליים, או צריכת חשמל וגודל מסך במקרה של טלויזיות. הרעיון הוא לחזק נגזרות של כל עמוד קטגוריה ובכך לסייע ביצירת תת עץ נוסף. להלן דוגמא לעמוד קטגוריה באתר שמוכר נעליים, מאד הגיוני ליצור תתי קטגוריות כמו נעלי ספורט, אלגנט ועוד:
קשרו לשאר הקטגוריות בצורה רוחבית
תזכרו ש”עמודי הכסף” בכל חנות אינטרנטית הם עמודי הקטגוריה ותתי הקטגוריה. אף אחד לא ייחפש בגוגל שמות מוצרים כמו “קליניק מויסטר אינטנס לעור מיובש 50 מ”ל”, אלא “קרם לחות” או “קרם פנים” וכו’. לכן עלינו לוודא שקטגוריות ותתי קטגוריות מקבלים הכי הרבה קישורים פנימיים באתר.
הדרך הפשוטה והאינטואיטיבית ביותר לעשות זאת היא להשתמש בתת תפריט עליון או תפריט עליון כמו בדוגמא בסעיף הקודם.
קשרו למדריכים רלוונטיים
כשרוצים לקנות כיסוי לאייפון אין יותר מדי מה להבין או להתלבט וההחלטה הצרכנית פשוטה יחסית. אך כשמדובר במוצרים מורכבים או יקרים, מומלץ לשלב מדריך או קבוצת מדריכים שיוכלו לספק למשתמש תשובות. זה יכול להיות מדריך בסגנון “איך לבחור טבעת אירוסין” או אפילו מדריך בסגנון “שאלות נפוצות בבחירת מצלמה מקצועית”. העיקר שזה מדריך שמרחיב את הידע לגבי אותה קטגוריית מוצרים.
מצד אחד לא נרצה להעמיס ולהוסיף מדריך ארוך בעמוד הקטגוריה, אך מצד שני כן נרצה לספק למשתמש תשובות כדי שלא יינטוש – איך עושים את זה? פשוט משלבים קישור בעמוד שיפנה למדריך הרלוונטי באתר.
תמונת קטגוריה ראשית
עוד דרך להוסיף תוכן ייחודי לעמוד היא למצוא תמונה שתייצג את אותה קטגוריה ולשלב אותה בראש העמוד. זה גם משדרג את המראה של העמוד וגם מוסיף תוכן ייחודי שמסייע ב-SEO. כמובן לא לשכוח להגדיר תגית ALT עם שם הקטגוריה לאותה תמונה.
פתרון אופטימלי יהיה לשלב כמה תמונות ולא אחת. ניתן להשתמש בסליידר שיציג מספר תמונות ייחודיות לאותה קטגוריה, שייתחלפו אוטומטית כל כמה שניות. כמובן במקרה כזה חשוב מאד להגדיר לכל תמונה ALT נפרד וייחודי אחרת זה ייחשב לתוכן משוכפל.
מה לגבי תתי קטגוריות?
תתי קטגוריות הן הרחבות של קטגוריות, לדוגמא תת קטגוריה “משקפי שמש לנשים” שתשב תחת קטגוריה “משקפי שמש” באתר שמוכר משקפיים.
במקרה כזה כל הפרקטיקות שדיברנו עליהן כאן תקפות, מבחינתנו הטיפול שניתן לעמוד הוא בדיוק כמו לעמוד קטגוריה. ההבדל היחיד שלא נכלול קישורים לתתי קטגוריות כי אנחנו כבר בתת קטגוריה, אבל אפשר לכלול קישורים לתתי קטגוריות אחרות כי יסייע לנו לבנות קישוריות פנימית נכונה.
מבנה של פריט בקטגוריה
בחלק הזה עלינו לאפיין כיצד יופיע כל מוצר\פריט בעמוד הקטגוריה כך שמצד אחד גם ניתן ערך מקסימלי לגולש וגם נגדיל את הערך של העמוד בעיני גוגל.
לרוב מראה של פריט בחנות אינטרנטית משתנה מאד מתחום לתחום, אך שלושת המרכיבים ההכרחיים שמופיעים בכל המקרים הם: תמונה, שם ומחיר.
בחירת אנקור טקסט
אם נחזור רגע לעקרונות הבסיסיים של ה-SEO, נזכר שקישור שווה ערך להמלצה בהקשר כלשהו. איך גוגל מבין את ההקשר? טקסט העוגן (Anchor Text) של קישור ותגית ה-ALT במקרה של תמונות מקשרות – עוזרים לגוגל להבין את פשר ההמלצה.
אם יש לי באתר עמוד מוצר והקישור אליו נראה ככה: נעליים שחורות לגבר, סימן שאני ממליץ על עמוד המוצר הזה בביטוי “נעליים שחורות לגבר”.
מכאן שעלינו להשתדל לכלול בטקסט העוגן או ב-ALT (במקרה של תמונה מקשרת) רק את הביטוי הרלוונטי ולא דברים נלווים נוספים כמו:
- מחיר
- קטגוריה
- מותג
השאיפה היא תמיד לכלול רק את השם המדוייק של המוצר בתוך האנקור טקסט והמקסימום גם שמתמונת המוצר יצא קישור (בתנאי ששם המוצר מופיע ב-ALT שלה).
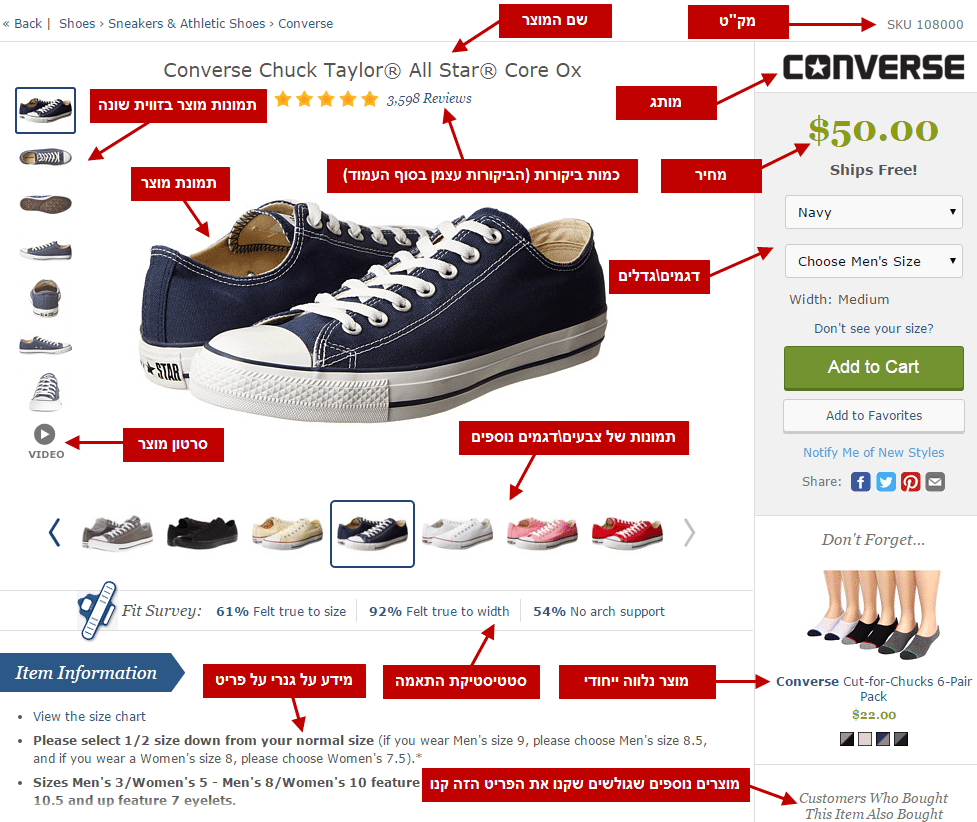
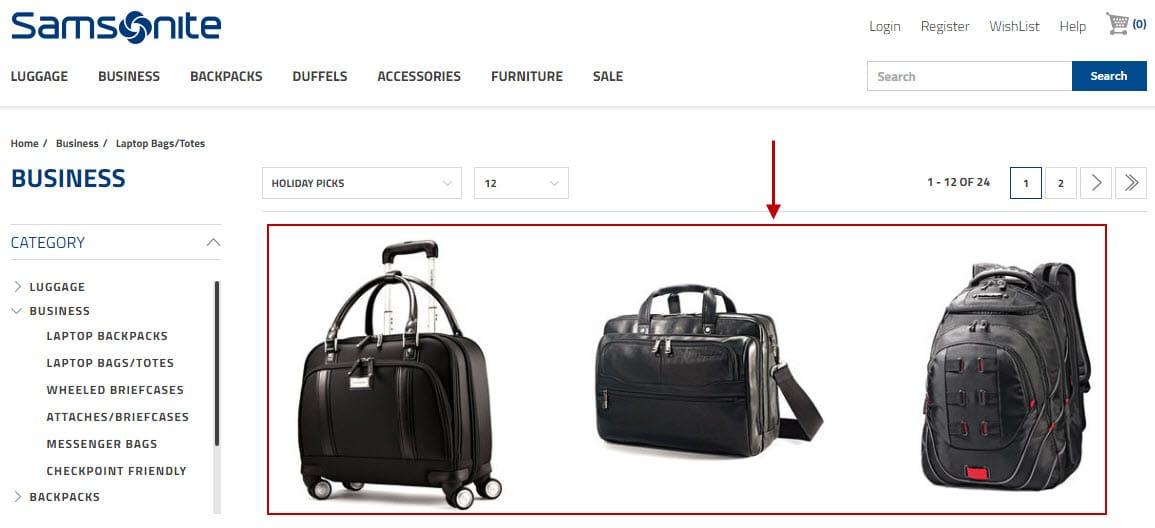
כמו כן, ככל שיהיו פחות אלמנטים מקשרים בתוך כל פריט, כך הקישורים שכן קיימים יעבירו יותר כוח. להלן דוגמא למבנה בעייתי:
בדוגמא הזו ניתן לראות שכל פריט מכיל אומנם תגית קישור אחת <a> אך היא מקיפה 5 אלמנטים: תמונה, שם המותג, שם המוצר, מחיר ואפילו ביקורות. אילו בכל מוצר רק שם המוצר ומקסימום התמונה היו קישורים, המיקוד של כל עמוד מוצר היה טוב יותר בעבור הביטוי שאותו מעוניינים לקדם (מה שנקרא בשפה המקצועית Keywords Targeting).
למזלם של זאפוס, SEO הוא הדבר האחרון שאמור להדאיג את חנות הנעליים הכי גדולה ומצליחה באינטרנט J
“צפייה מהירה במוצר”
זהו פיצ’ר נפוץ מאד שמקל על חווית המשתמש ומאפשר לצפות במידע בסיסי אודות מוצר מבלי להיכנס לעמוד עצמו (מה שחוסך המון זמן כשרוצים לסרוק מבחר מוצרים בזמן קצר). הסטטיסטיקה אומרת של-48% מתוך 50 אתרי ה-ecommerce הגדולים בארצות הברית יש את הפיצ’ר הזה. למרות שבמקור הוא נוצר כדי לשפר את ייחס ההמרה (המשתמש יכול לצפות במוצר מבלי לנטוש את רשימת המוצרים המלאה), יש מחקרים שבדקו את האפקטיביות של הרכיב וממליצים בתוקף לא להשתמש בו. אם החלטתם בכל זאת להשתמש בו, כאן תוכלו לקבל השראה לעיצובים באתרי מסחר גדולים.
זה בעצם סוג של כפתור שמופיע ברגע שעוברים עם העכבר על המוצר ולחיצה עליו מקפיצה פופאפ עם מידע נוסף על המוצר.
לרוב הפופאפ הזה כולל טקסט תיאור קצר שנלקח מעמוד המוצר עצמו. זה בסדר גמור כמובן כל עוד הפופאפ הזה לא מתאנדקס בגוגל, כי אחרת יכול להיווצר מצב של תוכן משוכפל. הרי זהו תיאור קצר שמופיע גם בעמוד המוצר וגם בקטגוריה (ואם יש לכם אלפי מוצרים את בבעיה). בונים פופאפ בטכנולוגיה כזו שלא תאפשר לתוכן שלו להתאנדקס בגוגל.
Pagination וארכיון קטגוריה
אם תגללו לסוף עמוד הקטגוריה, ברוב המקרים תמצאו מעבר לעמודי תוצאות משנה 1,2,3…הרי לא ייתכן שנרצה לרכז את כל מאות המוצרים שלנו בעמוד אחד. עמודים אלו נקראים עמודי ארכיון והם קיימים גם בקטגוריות של בלוגים למשל ולא רק באתרי מסחר אלקטרוני.
מה הבעיות שיש לנו עם עמודים כאלו?
- בזבוז משאבי זחילה: בגלל שהמשאבים בשרתים של גוגל מוגבלים ולא אינסופיים, גוגל מקצים לכל אתר כמות מוגבלת של עמודים שאותם יסרקו כל פעם (או בז’רגון המקצועי “תקציב זחילה“). לא נרצה “לבזבז” את התקציב שלנו על עמודים חסרי חשיבות.
- תוכן דל ומשוכפל: תזכרו שעמודים אלו מכילים בדיוק את אותם האלמנטים הייחודיים שמופיעים כבר בעמוד הקטגוריה הראשי ומה שמשתנה זה רק הפריטים עצמם. לכן אחוז גדול מעמודים אלו מכיל תוכן משוכפל – מה שידוע כמזיק בקידום אתרים.
- בזבוז “מיץ קישורים”: הקישורים שמפנים לאותם מספרי עמודים 1, 2, 3….מכילים כוח מסוים שאותו אנחנו מחליטים להעביר לעמודים חסרי חשיבות. כתוצאה מכך, קישורים אחרים בעמוד שכן חשובים, זוכים לקבל כוח קטן יותר (הכוח מתפצל בין כל הקישורים שיש בעמוד).
גוגל הבינה שיש לה בעיה ולכן החליטה לפתור זאת באמצעות משהו שנקרא “עימוד” (Pagination). למעשה זו דרך להגיד לגוגל “שים לב, יש לי כאן קישורים שמובילים לעמודי ארכיון. תדע שהם קיימים כדי להבין את ההיררכיה של האתר, מצד שני אל תיתן להם יותר מדי כוח כי הם מובילים לעמודים עם תוכן דל”.
בסרטון הקצר הבא תוכלו לראות מה גוגל מספרים לנו על כך:
הסרטון הזה צולם בשנת 2011 אך אצלנו ב-SEO דברים משתנים מדי יום. מאז צצו המון מקרי קצה שמצריכים טיפול נוסף כפי שאפשר לקרוא במדריך המעולה הבא של Moz.
פרק 2: אופטימיזציה לעמודי מוצר
אחרי שהבנו בפרק הקודם שעמודי קטגוריה הם העמודים המרכזיים באתר והקשים יותר לקידום, אנחנו ישר צוללים לפרק האופטימיזציה שיתמקד בעמודי המוצר בחנות. עמודי מוצר הם העמודים הנפוצים ביותר בכל חנות איקומרס וכוללים אתגרים רבים כמו ניסוח תיאורי מוצר, טיפול במוצרים עונתיים, טיפול במוצרים שירדו מהמלאי, קישורים פנימיים ועוד. בעוד שרוב הטראפיק האורגני בחנות לא יגיע מעמודים אלו, הם מאד חשובים כי הם למעשה עמודי הבנים שתומכים בקטגוריות הראשיות ולכן חשוב לעשות להם אופטימיזציה מושלמת.
מה נלמד בפרק הזה?
- תיאור מוצר ותוכן עשיר
- טיפול בתוכן מיתוגי/עסקי משוכפל
- מוצרים ללא תיאור אפשרי
- קישורים פנימיים ומוצרים משלימים
- אופטימיזציה לתמונות לגוגל תמונות
- טיפול בעמודי מוצר “דומים”
- טיפול בעמודי מוצר “לא יציבים”
- למה ביקורות גולשים זה קריטי
תיאור מוצר ותוכן עשיר
לפעמים היצרן מספק לחנויות טקסט תיאור קבוע קצר וכך נוצר מצב בו כל החנויות שמשווקות את המוצר משתמשות באותו הטקסט. היצרן לא נפגע מזה כמובן כי הטקסט הזה כנראה מאונדקס באתר שלו ראשון (ולכן מבחינת גוגל הוא המקור), אך החנות שלכם כן תפגע.
כשמדובר בחנות קטנה עם מעט מוצרים הפתרון הוא פשוט – לכתוב את כל תיאורי המוצר מאפס כדי שהטקסט יהיה ייחודי. אך רוב החנויות באינטרנט כוללות אלפי, עשרות אלפי ולפעמים אף מאות אלפי מוצרים (כמו במקרה של דיל אקסטרים למשל). אם התקציב מאפשר זאת, אז כמובן ההמלצה היא לכתוב מאפס.
להלן האפשרויות שעומדות בפניכם במקרה שבו לא ניתן לכתוב את התיאורים מאפס:
- לעשות כמה שיותר שינויים בתיאורים הקיימים: ככל שנשנה יותר את הטקסט בתיאור המוצר, כך נקטין את כמות התוכן המשוכפל באתר ובכך נגדיל את כמות הטראפיק האורגני שהאתר יקבל.
- לפצות על ידי הוספת טקסט ייחודי בנוסף: נניח שלכל מוצר יש תיאור באורך 150 מילה ואין לכם תקציב לכתוב אותו מאפס. תוכלו להשקיע תקציב קטן יותר כדי לכתוב 50 מילים מאפס ולהוסיף מתחת לתיאור הקיים. בדרך זו הוספת חלק ייחודי בעמוד ובכך כמות התוכן המשוכפל בעמוד הוקטנה.
- לפצות על ידי הוספת תוכן עשיר: הוסיפו סרטון וידאו קצר, תמונות, מידות (אם מדובר בבגד), דגמים, מידע טכני, מצגת וכל דבר שיהיה ייחודי למוצר או סדרת מוצרים. תזכרו שמבחינת גוגל ייחודיות נמדדת לא רק בתוכן טקסטואלי אלא בכל סוג של תוכן. אז אולי תיאור המוצר שלכם לא ייחודי ואין לכם תקציב להזמין טקסט נוסף, אבל בהחלט ניתן לשלב סוג תוכן נוסף חינמי בעמוד ובכך גם לדלל את התוכן המועתק וגם לתרום לגולשים.
- ביקורות: נדבר על הנושא הזה בהרחבה בפרקים הבאים, אבל גם תוכן גולשים מוסיף ייחודיות לעמוד. כיום כמעט בכל פלטפורמת מסחר קיימים מודולים שניתן לשלב בעמודי מוצר (במקרה של וורדפרס זה מגיע כחלק מהתבנית), המאפשרים לגולשים להשאיר ביקורות. ככל שיהיו לכם יותר ביקורות בעמוד כך כמות התוכן הייחודי תגדל. יש מספר אתרי מסחר גדולים שאף עושים קמפיינים שיווקיים בדיוור אלקטרוני ומדיה חברתית שמטרתם לעודד גולשים להשאיר תגובות. כל זה לצורך SEO כמובן כי בינינו -לקוח פוטנציאלי לא באמת צריך יותר מ-10 ביקורות גג כדי לקבל החלטת רכישה J
טיפ: לפעמים קיימים מקרים בהם תיאורי יצרן אינם מופיעים באינטרנט ולכן לא מאונדקסים בגוגל, אם מצאתם מכרה זהב כזה נחסכה לכם הרבה עבודה – פשוט תשתמשו בהם באתר שלכם!
שימו לב לדוגמא כמה תוכן ייחודי אפשר לייצר בעמוד מוצר (המידע הייחודי שהודגש יופיע רק בעמוד המוצר הספציפי הזה או במוצרים מאותו דגם):
הוסיפו תוכן “ירוק”
עדכון: 2.11.22
מוכרים בחנות שלכם בשמים שעשויים מחומרים שלא מזהמים את הסביבה? ציינו זאת במפורש בעמוד המוצר.
כחלק מהמאבק הגלובלי של גוגל בתחום שינוי האקלים, גוגל הודיעו על שורה של צעדים לטיפול בבעיית האקלים העולמית כחלק מאלגוריתם חיפוש “ירוק יותר”. גוגל נותנים כיום משקל למוצרים ידידותיים לסביבה ולמילות מפתח שמספרות על היתרונות הסביבתיים שלהם.
טיפול בתוכן מיתוגי/עסקי משוכפל
מה קורה אם יש לנו תוכן שחייבים לשלב בכל אחד מעמודי המוצר ולא ניתן לשנות אותו? לדוגמא: מדיניות משלוחים, אמנת שירות, טבלת מידות, גילוי נאות, אפשרויות תשלום וכו’…
מדובר במשהו שלא ניתן לשנות אותו כי זה תקף לכל המוצרים. יחד עם זאת אי אפשר להסיר אותו מהעמוד כי זה מידע הכרחי לצרכן (ולעיתים חובה מבחינת רגולציה במוצרים מסויימים). ומצד שלישי זה תוכן מועתק שמשוכפל בכל עמודי האתר וכתוצאה מזה מזיק לנו מבחינת SEO. להלן מספר אפשרויות:
- להגדיר שהתוכן הזה יופיע בתוך תמונה שנפתחת בפופאפ.
- לצמצם אותו ככל שניתן לבולטים קצרים במקום פסקאות טקסט ארוכות.
- במקום לכלול את התוכן עצמו לקשר לעמוד פנימי שבו התוכן מופיע.
ניתן לבדוק באמצעות כלי Copyscape (חינמי) אם יש לכם עמודי מוצר בעלי תוכן משוכפל, פשוט הזינו כתובת URL של עמוד מוצר והכלי יציג לכם אם התוכן כבר קיים איפשהו באינטרנט.
מוצרים ללא תיאור אפשרי
קיימים מספר תחומים שלמוצרים שלהם לא ניתן לייצר תיאור ייחודי והתוכן הייחודי היחיד בעמוד מוצר הוא התמונה של המוצר. במקרה כזה נוצרים לנו בחנות המון עמודים עם מעט מאד תוכן ייחודי וכתוצאה מכך הדומיין נפגע.
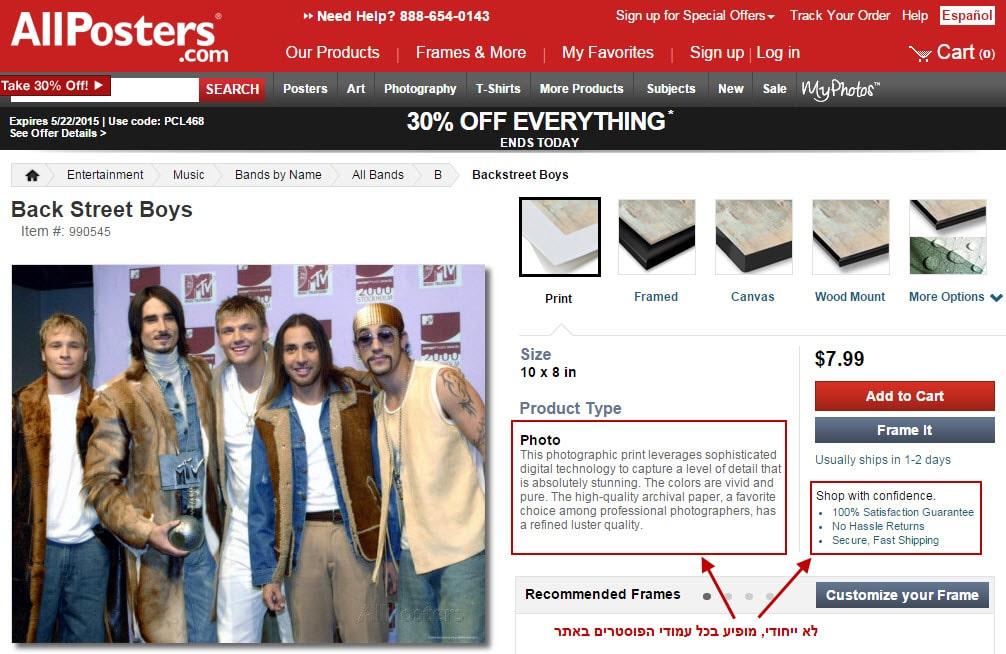
לדוגמא: אי אפשר להקנות תיאור ייחודי לפוסטר של הבקסטריטבויז באתר פוסטרים:
איך מתמודדים עם הבעיה?
- משלבים תוכן גולשים: כדי להוסיף לפחות טיפה תוכן ייחודי בעמודי מוצר כאלו, אפשר לשלב תוסף שמאפשר לגולשים להשאיר תגובות או ביקורות.
- לפצות עמודי קטגוריה: אם כבר עמודי המוצר “אבודים”, לפחות אפשר להוסיף המון תוכן ייחודי בעמודי קטגוריה, במקרה של הדוגמא שלנו בקטגוריית Entertainment ותת הקטגוריה שלה Music.
- שילוב פרטים טכניים בעמוד: נסו לחשוב על כל המאפיינים הטכניים של המוצר שהם אולי לא טקסט תיאור, אך הם ייחודיים למוצר עצמו בלבד ושלבו אותם בעמוד: מספר סידורי, מחיר, גודל, מידות, סוג חומר ועוד. ככל שתשלבו יותר מידע כזה בעמוד כך אחוז התוכן הייחודי בו יגדל.
- צרו תוכן עקיף למוצרים פופולאריים: אפשר לחשוב על תוכן שקשור בעקיפין למוצר עצמו (בדוגמא שלנו אפשר לשלב למשל פסקת תיאור קצרה על הבקסטריטבויז אם כי זה לא קשור למוצר “פוסטר”). כמובן שלא יהיה אפקטיבי לעשות את זה באתר שמכיל 100,000 פוסטרים, לכן מומלץ לבחור את המוצרים הנמכרים ביותר ולעשות את זה רק עבורם.
קישורים פנימיים ומוצרים משלימים
ככל שמשאירים גולש יותר זמן בחנות כך עולים הסיכויים שיבצע רכישה. קישורים פנימיים בעמודי מוצר זו גם דרך מצויינת לסייע לגולשים, גם להגדיל ייחס המרה וגם להעביר Link Juice לעמודים נוספים באתר וכך לשפר את ה-SEO. כמובן חשוב לשלב בפרופורציה, אנחנו לא רוצים לספק לקונה הפוטנציאלי יותר מדי נקודות בריחה מפאנל הרכישה בעמוד.
דוגמאות לקישורים פנימיים שניתן לשלב:
קטגוריות ותתי קטגוריות
רוב התבניות ומערכות המסחר ממילא כוללות קישורים לקטגוריות מתוך עמודי מוצר אבל רק ליתר בטחון חשוב לוודא זאת. בסופו של דבר עמודי הקטגוריה הם “עמודי הכסף” הכי חשובים לנו מבחינת SEO.
אף אחד לא ייחפש בגוגל “מסך מחשב Samsung S24D300HS 24 אינטש”, אנשים ייחפשו “מסך”, “מסך למחשב” או לכל היותר “מסך סמסונג”. אלו הם בדיוק הביטויים שעליהם נרצה לקדם את הקטגוריות שלנו ולכן ככל שנקשר אליהן יותר פעמים באתר כך הכוח שלהם יתחזק.
תוכן “מעשיר\מחנך”
המטרה שלנו בתור בעלי החנות, היא לסייע ללקוח לבצע את הבחירה הנכונה ביותר ולספק לו מקסימום מידע על המוצר לפני הרכישה. ככל שלקוח יהיה מרוצה יותר, כך ימליץ על החנות ויגיעו לקוחות נוספים. לפעמים בתהליך הרכישה מתעוררים כל מני סימני שאלה ותהיות וככל שנפתור אותן מהר יותר, כך נגדיל את הסיכויים לרכישה.
לכל חנות יש את התוכן המעשיר שרלוונטי עבורה, להלן מספר דוגמאות לקישורים שניתן לשלב בעמודי מוצר:
- חנות טבעות: מדריך שמסביר איך לבחור טבעת.
- חנות נעליים: טבלת מידות והמרה לתקני מידות נוספים בעולם.
- חנות מיטות: מחקר שמסביר על הקשר בין שינה לבריאות.
- חנות יין: מאמר שמתאר טכניקות אחסון שונות ליינות כדי לשמור על טעמים.
מוצרים נוספים:
זו ההזדמנות שלנו לחזק דפי מוצר נוספים (שיחזקו את קטגוריות האב שלהן) ולכן מומלץ לכלול מספר סטריפים של מוצרים בכל עמוד מוצר, לא מציע להשתמש בכולם כדי למנוע עומס, מומלץ לבחור 2-3 לפי השיקולים העסקיים של החנות:
- מוצרים דומים מאותה קטגוריה
- מוצרים פופולאריים בחנות
- מוצרים פופולאריים באותה קטגוריה
- מוצרים חדשים בחנות
- מוצרים חדשים באותה תת קטגוריה
- מוצרים שלקוחות שקנו את המוצר הזה קנו
- מוצרים נלווים (לא בהכרח מתוך אותה קטגוריה)
חשוב לזכור שממש כמו בחנויות בעולם האמיתי, הצפת מוצרים במהלך תהליך הרכישה עשויה להגדיל את סל הקניות של הלקוח. חשוב להשקיע מחשבה מה ה-Flow שהלקוח הפוטנציאלי עובר במהלך הרכישה כדי לדעת איזה מוצרים להתאים לו.
בכל פעם שיש לכם דילמה לגבי המוצר הנוסף שיש לקשר אליו, דמיינו שאתם הולכים בסופר ורואים למשל קטשופ, איזה מוצר סביר יותר שהייתם קונים אילו היה מונח לידכם: חרדל\רוטב צ’ילי (מוצר מאותה הקטגוריה), חלב\לחם (לא מאותה קטגוריה אבל כן מוצר פופולארי), קטשופ בטעם אחר מהרגיל (מוצר דומה) או שישיית שקיות במבה במבצע (מוצרים במבצע). היות וכל האפשרויות תקפות כי זה תלוי בלקוח ניתן גם לעשות טסט ולחקור את הטראפיק באתר כדי להבין איך משתמשים מתנהגים במעבר בין עמודים.
דגשים חשובים בבניית הקישורים הפנימיים:
- אם מקשרים למוצר מסוים, דאגו לשלב באנקור טקסט את השם שלו בלבד. לא מומלץ לשלב תוספות או שמות קטגוריות ופילוחים, לדוגמא במקום “מידע נוסף על נעלי Ultra Boost St לגבר” שיהיה רק “נעלי Ultra Boost”). כמובן שאם באתר לכל צבע\דגם יש עמוד נפרד אז כן נשלב באנקור טקסט את כל המחרוזת שמתארת את המוצר הספציפי. הכלל הוא פשוט – כל אנקור טקסט ברשימת המוצרים הנוספים שמופיעים בעמוד – חייב להיות ייחודי.
- מומלץ לכלול את קטגוריית המוצר באנקור טקסט גם אם יחזור על עצמו הרבה פעמים בעמוד הקטגוריה, לדוגמא “מסך סמסונג S24D300HS”.
- תמיד תחשבו על הגולשים – קודם כל הקישור אמור לספק את הגולש ורק אחרי זה את גוגל.
- אל תעמיסו בקישורים כדי למנוע זליגת Link Juice לכמות גדולה מדי של עמודים, מה שיבוא על חשבון העמודים שאנחנו באמת רוצים לחזק הכי הרבה (עמודי קטגוריה ותתי קטגוריה).
- אם קיימת תמונה מעל הקישור, יש להגדיר שה-href יחול על הטקסט ולא על כל האובייקט כדי שהטרגוט של הביטוי יהיה אפקטיבי יותר.
טיפול בתמונות וקידום ב-Google Images
בניגוד לאתרים רגילים, במקרה של חנויות אינטרנטיות הרבה פעמים הגולשים מבצעים חיפושים ב-Google Images כדי לראות את מגוון המוצרים לפני תהליך הרכישה. במקום לבצע חיפוש בגוגל הרגיל ואז לבחור באתר המתאים על סמך הכותרת והתיאור שלו, הם מבצעים חיפוש בגוגל תמונות ובוחרים בתמונה שנראית להם (משם ממשיכים לאתר ממנו נלקחה).
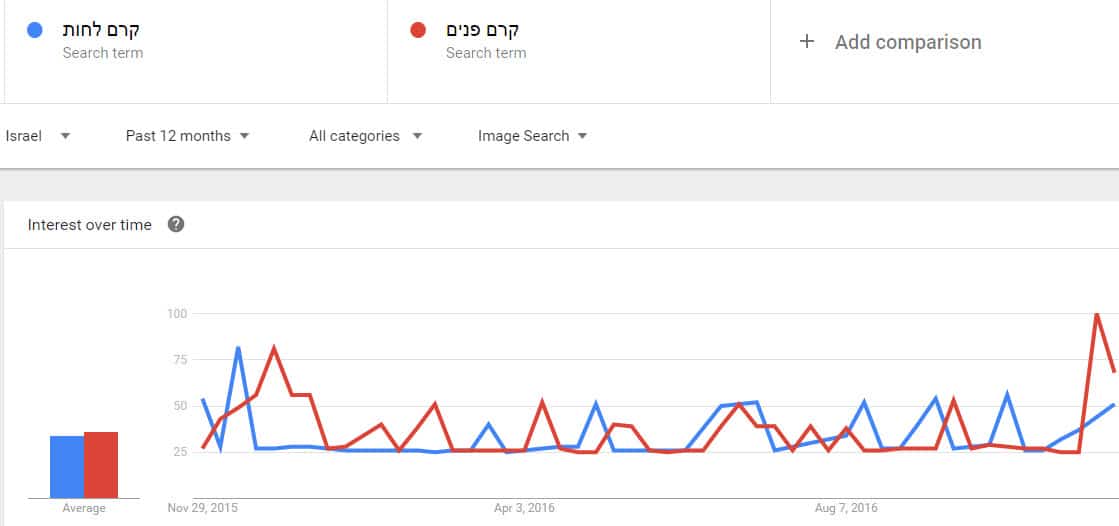
הדרך היחידה לבדוק נפח חיפושים לביטויים בגוגל תמונות היא דרך Google Trends, להלן דוגמא להשוואת מגמת חיפושים על “קרם לחות” לעומת “קרם פנים” ב-12 החודשים האחרונים בישראל:
זה כלי עוצמתי מאד לזיהוי מגמות, בדוגמא הזו אפשר לראות למשל שבעוד שנפח החיפושים היה כמעט זהה רוב השנה, החודש כמות החיפושים על קרם פנים הוכפלה. לכן אם יש לכם חנות שמספקת את המוצר תוכלו להגיב לצורך הזה די מהר באמצעות חיזוק הקטגוריה עם קישורים פנימיים וחיצוניים לדוגמא.
כמו בעולם האמיתי, הצרכן של האינטרנט מעוניין לראות את המוצר ולכן אחד הדברים המרכזיים שיש להקדיש לו תשומת לב זה תמונות המוצרים באתר.
עם השנים יצא לי לעבור על לא מעט חשבונות גוגל אנליטיקס של חנויות אינטרנטיות והתמונה שעולה חד משמעית – מדובר בערוץ תנועה שיכול להביא המון תנועה לחנות ולכן אסור להזניח אותו.
להלן מספר טיפים איך לקדם את התמונות של החנות ב-Google Images:
איכות איכות איכות
אנחנו חנות רבותי, אנשים קונים היום עם העיניים!
אין סיבה שבשנת 2016 חנות וירטואלית תציג מוצרים עם תמונות סוג ד’. חשוב מאד להקפיד להשקיע בצילום האיכותי ביותר עד כמה שניתן, זה יישתלם לכם. לא חייבים מצלמה מקצועית או להתחיל להוציא על זה הון תועפות, גם הסמארטפונים החדשים היום יכולים לעשות את העבודה. מה שכן, חייבים להקפיד על כללים בסיסיים בצילום כמו תאורה, זווית נכונה, פרופורציות וכו’.
בחרו תגית ALT רלוונטית
הכלל הכי חשוב באופטימיזציה אפקטיבית של תמונות זה להגדיר תגית ALT ייחודית לכל תמונה, להלן הכללים:
- חשוב שלכל תמונה יהיה ALT עם מחרוזת ייחודית לכל תמונה.
- חייב להיות ביטוי רלוונטי שבאמת מתאר את התמונה. לא הגיוני לקרוא לתמונה של בקתת עץ “צימרים בצפון” רק בגלל שזה הביטוי שבסוף מעניין אתכם באתר.
- לא לעשות Keyword Stuffing בשום מצב, לכתוב בצורה טבעית ולא ספאמית.
- אם המוצר מגיע בצבעים וגדלים שונים, ציינו זאת בתגית ה-ALT משום שככל שתהיה ייחודית ומדוייקת יותר כך טוב יותר. לדוגמא: “חולצה מכופתרת לבנה קצרה מידה M לגבר” במקום “חולצה מכופתרת”.
בחרו שם קובץ רלוונטי
הכי קל יהיה להשאיר את שם הקובץ הדיפולטיבי שמתקבל במצלמה כמו image245.jpg, אבל בואו נראה למה זה לא הדבר הנכון לעשות מבחינת SEO.
אחת הדרכים של גוגל להבין מה יש בתמונה זה לבחון את שם הקובץ ולכן מומלץ לבחור שם קובץ שיתאר את התמונה בצורה הטובה ביותר.
נניח שיש לכם אתר למכירת נעליים ואתם מעלים נעל נייקי חדשה ואת התמונה הבאה שלה:
איזה שם קובץ ניתן לה? זה פשוט – כמובן המחרוזת “Nike”.
השתגעתם?! אתם רוצים להשאיר כסף על השולחן?? ממש לא.
אם ננסה לרגע לחשוב בהגיון ולהיכנס לראשו של מחפש המידע אנחנו נגלה כאן הזדמנות לטרגט את התמונה הזו במגוון רב של ביטויים ולכן נעדיף להיות כמה שיותר ספציפיים. מה גם שאם יש לי בחנות 100 דגמים של נייקי לכל הקבצים יהיה את אותו השם?
בנאדם שהולך לקנות נעל עשוי להשתמש בחיפושים הבאים כדי להגיע לנעל הזו:
- נעלי גברים להליכה נייקי לבנות
- נעלי הליכה לבנות לגבר נייקי
- נעל לבנה להליכה נייקי לגבר
- ועוד…
לכן הרבה יותר עדיף לתת שם קובץ בסגנון mens-walking-shoes-white-nike.jpg כדי לתפוס כמה שיותר ווריאציות של חיפושים שיתאימו לכל סוגי הנעליים בחנות שלכם.
הציגו מספר תמונות לכל מוצר
בדומה לגישה שהוצגה בסעיף הקודם, תמיד צריך לחזור ולהיכנס לראשו של הלקוח הפוטנציאלי.
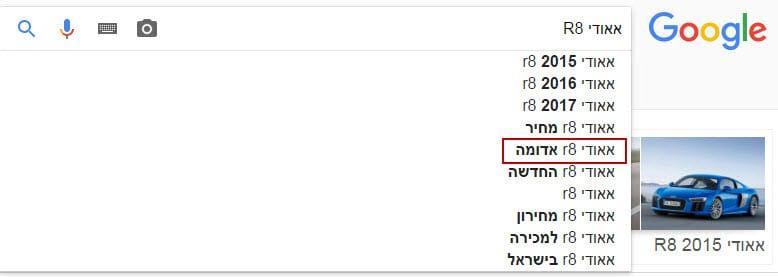
אם אני מוכר רכבים, הרבה מהלקוחות הפוטנציאליים שלי הולכים לגוגל תמונות ומחפשים איך הרכב נראה מבפנים או בצבע מסוים, הם לא מחפשים רק את שם הרכב, הנה דוגמא:
אז אומנם אין לנו אפשרות להתאים את התמונה של המוצר לכל הגרסאות, אבל למה לא להעלות כמה תמונות לכל מוצר וכל תמונה לטרגט בביטוי אחר שמתאים לה?
אל תעלו תמונות גדולות מדי לעמוד המוצר
האם ידעתם שאמזון בדקו וגילו שאם העמודים שלהם באתר יעלו בשניה אחת לאט יותר הם יפסידו 1.6 מיליארד דולר (!) בשנה?
אף אחד לא אוהב אתרים איטיים, גם גוגל. מכיוון שגודל התמונה משפיע על זמן הטעינה של העמודים באתר נשאף להקטין אותן. מה הגודל המומלץ? נשאף להגיע לגודל של פחות מ-200 קילובייט.
אבל חשוב להיות זהירים ולא להעלות תמונה גדולה לעמוד ורק להקטין את המימדים שלה בקוד המקור. אם רוצים שתהיה אפשרות לצפות בתמונה גדולה, יש להעלות תמונה קטנה בנפרד ולחיצה עליה תקפיץ פופאפ שיציג את התמונה הגדולה.
בכל מקרה מומלץ להקטין את גודל הקובץ של כל התמונות באתר, יש לשם כך מספר כלים חינמיים מומלצים:
- Tiny PNG: תומך בפורמט jpg ו-png, מאפשר להעלות בבת אחת עד 20 תמונות בגודל של עד 5 מגה כל אחת. ניתן לחבר את השירות לחשבון הדרופבוקס שלכם כך שהתמונות המכווצות ירדו ישירות לשם.
- io: בניגוד לכלי הקודם, הכלי הזה מאפשר לך לבחור את רמת האיכות שתרצה להגיע אליה מתוך כמה אפשרויות. תומך באותם הפורמטים אך לא ניתן להעלות יותר מתמונה אחת כל פעם, מצד שני התמונה יכולה להיות בגודל של עד 10 מגה.
- JPEG Optimizer: הכלי בעל יכולות הכיווץ כיווץ הגבוהות ביותר (לרוב יצליח להקטין את גודל התמונה בכ-90%), אבל מצד שני התוצאה הסופית עשויה להיפגע מבחינת נראות אז לשיקולכם. גם כאן אפשר להעלות תמונה אחת כל פעם.
טיפול בתמונות Thumbnails
מהם העמודים שהכי חשוב לנו לקדם בחנויות וירטואליות בתוצאות החיפוש של גוגל? כמובן שהקטגוריות ותתי הקטגוריות, לא עמודי המוצר. עמודים אלו מתאפיינים תמיד באוסף של מוצרים ולכל מוצר יש תמונה קטנה שנקראת Thumbnail:
כמה דגשים לגבי התמונות האלו:
- גודל: מה קורה אם בקטגוריה יש 100 מוצרים ולכל מוצר נבחרה תמונה גדולה? זמן הטעינה ייקח נצח. דאגו להעלות את התמונה הקטנה ביותר שניתן גם במחיר של איכות כי בכל מקרה החלטת הרכישה לא תתקבל ממסך זה אלא רק מעמוד המוצר שאליו הגולש ייכנס כדי לבחון את הפריט מקרוב (ושם התמונה תהיה בגודל נורמלי). לעצלנים מביניכם שלא רוצים ליצור לכל תמונה גם גרסה מוקטנת ושוקלים להשתמש בתמונה המקורית ורק להקטין את המימדים שלה בקוד, קראו את הסעיף הקודם (בשום אופן לא!).
- ALT: אם זו הגרסה המוקטנת של התמונה המקורית, הרי זה קובץ נפרד לכל דבר ועניין ואנחנו יכולים להסתכן בכך שזו התמונה שתתאנדקס ב-Google Images. תחשבו איזה אסון זה אם הלקוח הפוטנציאלי שלכם מחפש את המוצר בגוגל תמונות וכשמקליק על המוצר שלכם נפתח לו חלון עם תמונה קטנה – אין סיכוי שהוא ייכנס לעמוד המוצר באתר שלכם להמשך הקנייה. לכן נרצה לתת תגית ALT קצת שונה ופחות מטורגטת על שם המוצר בכדי שהתמונה הזו תקבל עדיפות קטנה יותר מבחינת גוגל. נגיד אם המוצר נקרא “תיק ללפטופ”, לתמונת ה-Thumbnail ניתן ALT כמו “תמונה מוקטנת של תיק ללפטופ”.
צרו מפת אתר XML לתמונות שלכם
ממש כמו שאנחנו יוצרים מפת אתר רגילה כדי לסייע לגוגל לזחול את התוכן שלנו עבור תוצאות החיפוש הרגילות, כך גם נרצה ליצור מפת אתר לתמונות כדי לבצע אופטימיזציה עבור גוגל תמונות.
לא ארחיב כאן בהסברים טכניים מדי, אני משוכנע שהמתכנתים שלכם ידעו לעשות את העבודה על סמך ההנחיות שגוגל פרסמו בנושא. רק אוסיף שלמי מכם שמפעיל את החנות שלו על וורדפרס מוזמן להוריד את הפלאגין (המעולה!) של Yoast שפותר את הבעיה הזו ויוצר אוטומטית מפת אתרXML לתמונות לצד המפה הרגילה. למי שלא משתמש בפלאגין ויוצר אותה ידנית, יש להוסיפה בנפרד לחשבון ה-Search Console.
השתמשו ב-CSS לקישוטים כאלטרנטיבה לתמונות
אם יש לכם פס צבעוני באתר, מלבן עם גרדיאנט, תמונה פשוט עם טקסט עליה וכל קישוט דקורטיבי אחר – השקיעו עוד כמה דקות וצרו את כל האלמנט הזה באמצעות CSS במקום להעלות אותו בתור תמונה. גם כאן, השיקול הוא זמן טעינה. אנשים נוטים לזלזל בזה אבל קצת זמן טעינה פה, קצת שם ובסוף זה יוצר המון איטיות שתגרום לזליגה של משתמשים.
הנה דוגמא לעיגול שעשו אותו ב-CSS, אין סיבה להשתמש בתמונה שתזלול זמן טעינה:

טיפול בעמודי מוצר “דומים”
טוב, אני הולך לפוצץ כאן מיתוס אחת ולתמיד כי באמת שכבר קשה לי לראות איך חנויות יורות לעצמן ברגליים בגלל אפקט העדר.
כשמדובר במהלך מהותי, זה שחברת בניית האתרים או קידום אתרים המליצה על משהו לא אומר תמיד שזה קדוש. לפעמים כדאי להציץ על מה שהחנויות הגדולות והמצליחות בחו”ל עושות אצלן באתר. אם רוצים לחזק עוד יותר את הבטחון פשוט לחפש על כך מידע בגוגל.
מה שאני הולך לדבר עליו עכשיו זה אחד מהנושאים הפופולאריים ביותר שמדברים עליו בהקשר של SEO וחנויות וירטואליות. שאלה שעולה כל הזמן בפורומים מקצועיים וכמעט ברוב המקרים התשובות זהות:
אם יש לכם מוצר שיש לו כמה צבעים וכמה גדלים בשום אופן לא ליצור לכל גרסה כזו URL נפרד!
זהו, אמרתי את זה, עכשיו אסביר למה אני כל כך נחרץ:
- תיאור המוצר נשאר זהה ולכן נוצר תוכן משוכפל: כולם חושבים שאם ניצור URL נפרד לכל גרסה של המוצר אנחנו נרוויח יותר טראפיק מביטויי זנב (אנשים שיחפשו חולצה אדומה, חולצה כחולה, חולצה ירוקה…). הבסיס נכון, כל הזמן חשוב לראות איך אנחנו ממקסימים את הטראפיק שניתן להשיג. אבל לצערי כאן זה לא יעבוד טוב בגלל סיבה אחת פשוטה – התיאור שמופיע בעמוד המוצר נשאר זהה. ולא, אי אפשר לשנות את שם הצבע בתיאור ואז להגיד שזה תיאור ייחודי. לכן אומנם יהיו לנו הרבה עמודים שיטרגטו מספר גרסאות של ביטויים, אבל מכיוון שהרלוונטיות של העמודים הללו תהיה קטנה עד אפסית בגלל התוכן המשוכפל, הם לא ידורגו גבוה בגוגל.
- חווית משתמש מתסכלת בגלל מעבר מעמוד לעמוד: תחשבו רגע על המשתמש, הוא בסך הכל רוצה לקנות מוצר, למה להקשות עליו? נניח שהוא מעוניין לקנות חולצה והוא לא בטוח באיזה צבע לקנות אותה, הוא יצטרך לפתוח כל צבע בחלון או טאב נפרדים ועכשיו להתחיל לעבור מאחד לשני כדי לראות מה יותר יפה?
- הרבה רידיירקטים כשהמלאי אוזל מגדילים זמן טעינה: מה קורה אם צבע או מידה מסוימת אזלו מהמלאי לתמיד ובעל החנות לא מעוניין להחזיר אותו מכל מני שיקולים? כמו שנלמד בסעיף הבא, לא נוכל להשאיר עמוד מוצר עם הודעה שהמוצר לא קיים כי זה יצור לנו המון באונס רייט מגוגל (שיפגע בדירוגים), לכן נצטרך ליצור הפנייה 301. חנות מטבעה תמיד משנה את סט המוצרים שלה ואם מדובר בחנות גדולה עם מגוון גדול של מוצרים, עם הזמן יווצרו באתר המון רידיירקטים כאלו שבסופו של דבר ישפיעו על זמן הטעינה.
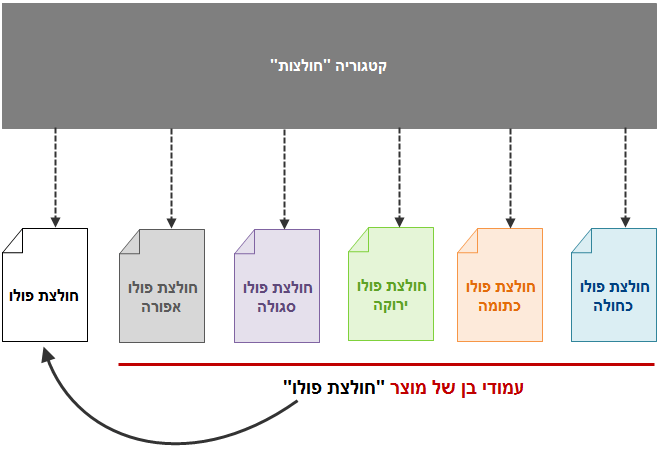
- סתירה היררכית לגבי הגרסה שתוצג בעמוד קטגוריה: זו נקודה מאד חשובה, קצת מורכב להבין אז תעקבו אחרי… אם יש לי חנות בגדים ובחנות יש קטגוריה בשם “חולצות”. כמו כן, יש לי בחנות מוצר בשם “חולצת פולו” ויש לו 10 צבעים – האם זה אומר שאם אכנס לעמוד הקטגוריה “חולצות” יופיעו שם 10 מוצרי “חולצות פולו” בכל הצבעים שלהם? חס ושלום! האם ראיתם פעם חלון ראווה שמציג לכם את אותה החולצה 10 פעמים בצבעים שונים? כל מוצר בעמוד קטגוריה חייב להיות ייחודי (ברמת מוצר). אני לא מדבר בכלל על חווית המשתמש כאן, גם מבחינתSEO זה אסון – אם כל הצבעים של מוצר “חולצת פולו” נמצאים תחת קטגוריה “חולצות”, זה אומר שמבחינה היררכית עמוד “חולצת פולו אדומה” למשל הוא שווה לעמוד המוצר המרכזי “חולצת פולו”. התרשים הבא מדגים את הבעייתיות:
המצב הזה לא הגיוני בשום דרך שמסתכלים עליה. אם כבר הייתה לגיטימיות לעמודי צבע, הם היו צריכים להיות היררכית מתחת לעמוד המוצר המרכזי “חולצת פולו”, לא כמוהו.
הערה חשובה: הייתי רוצה לפתוח כאן סוגריים ולהודות שאכן יש דוגמאות לאתרי מסחר שעולים יפה בגוגל על אף השימוש שלהם בעמודים ייעודיים, אז מה? אבל האם זה אומר שזו פרקטיקה נכונה? מובן שלא. גם אתרים שמשתמשים בטכניקות ספאם עולים יפה בתוצאות החיפוש ולא כולם רצים להעתיק אותם. האינדיקציה היחידה היא תמיד – יוזרים וחווית משתמש.
לא מאמינים לי? מוזמנים לחפש על זה קצת מידע בגוגל או לקרוא את המאמרים הבאים:
- Ecommerce SEO: Product Variations, Colors, and Sizes
- Product Options: The Most Commonly Overlooked Ecommerce Element Likely Affecting Your SEO and Conversions
טיפול בעמודי מוצר “לא יציבים”
אחד האתגרים הנפוצים שבעלי חנויות נתקלים בהם זה מוצרים שאוזלים מהמלאי זמנית או לתמיד. המעשה הקל ביותר יהיה פשוט להסיר את עמוד המוצר ברגע שהוא אוזל, אך מעשה כזה פוגע ב-SEO בגלל 2 סיבות עיקריות:
- ייתכן שמישהו אי פעם יצר קישור לעמוד המוצר (עוזר לקידום) וכעת אם העמוד יימחק נאבד את הכוח מאותו קישור. לצורך העניין, אפילו ציוץ בטוויטר עם קישור לעמוד המוצר מהווה קישור לכל דבר. בעיה נוספת פרט לאיבוד הכוח היא חווית משתמש לקויה שזה יוצר – אם מישהו יקליק על אותו קישור הוא יגיע לעמוד שאינו קיים יותר באתר (404).
- כמות הדפים באתר משפיעה על חוזק הדומיין לכן אם יימחקו לנו עמודים הדומיין יחלש. בסופו של דבר וותק ויציבות של דפים מאד חשובה ובמקרה שלנו זה לא נשמר.
קיימים 3 מקרים למוצרים שאוזלים:
1. מוצרים שאזלו זמנית מהמלאי
להלן השלבים שאני ממליץ לעשות במידה ומוצר מסויים אזל מהמלאי אך יוחזר בהמשך לאתר:
קודם כל לא למחוק את העמוד
כפי שהסברנו מקודם, מחיקת עמוד מוצר שאזל מהמלאי הוא אסון SEO. גם אין צורך להגדיר הפניה לעמוד אחר, פשוט להשאיר את העמוד כפי שהוא ולציין שהמוצר אזל בנימוס.
“רככו” את הסיטואציה
אתם לא רוצים לקוחות מאוכזבים. מומלץ לציין תאריך מתי המוצר יהיה זמין לקניה ואם רוצים לספק שירות עוד יותר טוב – לאפשר ללקוח להשאיר אימייל כדי לעדכן אותו (כך גם תגדילו את רשימת הדיוור שלכם).
ניתן לאפשר לקנות את המוצר במידה ולא מדובר בעלויות גבוהות ולציין שברגע שהמשלוח של המוצרים מגיע זה ישר יישלח ללקוח. כדי לעודד מצב כזה הציעו הנחה של כמה אחוזים. באופן כזה תבטיחו לעצמכם את הכסף מלקוחות שלא בטוח שיחזרו ברגע שהמוצר יהיה זמין בחנות.
הציעו אלטרנטיבות
אם הלקוח לא יהיה מוכן לחכות או לשלם על המוצר מבעוד מועד, ייתכן כי פתרון טוב עבורו יהיה לקנות מוצר זהה מאותה קטגוריה. הציעו מספר מוצרים רלוונטיים דומים או משלימים למוצר החסר ובכך גם תסייעו בבניית קישורים פנימיים בין העמודים באתר, מה שישפיע ישירות על הקידום של עמודים אלו.
2. מוצרים שירדו סופית מהמלאי
בניגוד למקרה הקודם, כאן המוצר לא יחזור בהמשך. מדובר במוצר שהחנות החליטה להפסיק למכור בגלל סיבות כאלה ואחרות. להלן השלבים שיש לנקוט בהם:
צרו הפניה 301
מכיוון שהמוצר לא יחזור, אי אפשר להשאיר את העמוד ולכן במקרה הזה נגדיר הפניה קבועה 301 לעמוד האב של קטגוריה זו. אם מדובר בדגם ישן שאותו החליף דגם חדש, ההפניה תעביר את הגולש לעמוד הדגם החדש (לדוגמא אייפון 6 לעומת אייפון 5).
אין מה לדאוג, הפניה 301 משמרת כמעט את כל הכוח של הקישורים, כך שלא אמורה להיות פגיעה בדירוגים במידה ואותו עמוד מוצר היה מדורג על ביטוי מסויים. דאגו לשמור על אותה רמת אופטימיזציה בעמוד הדגם החדש אליו הגולש מועבר.
מחקו את עמוד המוצר
למרות שיש הפניה שתסייע בהעברת הכוח ולא תפגע בחווית המשתמש של הגולש, עדיין מומלץ למחוק לחלוטין את העמוד והתמונות שקשורות אליו. יש מספר סיבות לכך:
- למנוע טראפיק שיגיע מחיפוש תמונות: אם התמונות מדורגות במנוע חיפוש התמונות של גוגל Google Images, זה עשוי לגרום לאותה בעיה בה גולש מקליק על התמונה ומגיע לעמוד שאינו קיים 404. אין טעם להתחיל להגדיר הפניות 301 גם לתמונות עצמן.
- יצירת עומס על האינדקס של גוגל: אם יש לכם מפת אתר XML שמכילה את כל עמודי האתר, קיים סיכוי שהשינוי לא יתעדכן בה וזה יגרום לגוגל כל פעם לבדוק ולגלות מחדש שהעמוד לא קיים יותר. ככל שמאמצים את הזחלן בבדיקות שווא, זה עשוי להשפיע לרעה על תדירות הסריקה והאינדוקס.
השתמשו בעמוד המוצר למוצר אחר
קיים מקרה קצה אחד ויחיד שבו לא מומלץ למחוק את העמוד – כאשר ה-URL שלו אופטימלי מבחינת מילת המפתח.
לדוגמא: נניח שהקמתי חנות נעליים באינטרנט ומכרתי מספר דגמי נעליים. אחד מאותם מוצרים היה “נעליים שחורות לגבר” וה-URL שלו נראה כך:
www.site.com/mens/black-shoes
אלו היו נעליים שחורות עם עקב בצבע חום והיה חשוב לי לקדם את העמוד על הביטוי “Black Shoes”.
במשך השנים נוכחתי לגלות שהדגם הזה לא מצליח במיוחד ואין מכירות, אז החלטתי להוריד אותו לחלוטין מהאתר ובמקומו להזמין נעליים שחורות עם עקב שחור.
לפי מה שנאמר קודם עלינו ליצור עמוד מוצר חדש, לבצע הפניה 301 מעמוד המוצר הישן לחדש ולמחוק את עמוד המוצר הישן. אך במקרה כזה עדיף להישאר עם העמוד הישן דווקא משום שה-URL כאן אופטימלי יותר.
אם רוצים לקדם את העמוד על ביטוי כמו “Black Shoes”, יש משמעות ל-URL שכולל את מילת המפתח המדוייקת הזו מאשר URL שכולל תוספת כמו:
www.site.com/mens/new-model-black-shoes-5343452
3. מוצרים עונתיים
קיימים מוצרים שאנחנו יודעים מראש על ביקוש שיהיה להם בתקופה מסויימת במהלך השנה ולאחר מכן הביקוש יעלם, כגון: בגדי ים, מעילים, מטריות, תה, סוכות להרכבה עצמית ועוד.
זו יכולה להיות חנות שלמה שמוקדשת למכירת בגדי ים למשל, או קטגוריית בגדי ים בחנות בגדים.
הבעיה היא שבעולם ה-SEO אי אפשר לעשות עבודה כשרוצים לראות תוצאות, כי התוצאות מגיעות רק בהמשך – זה לא מיידי. לכן הדרך היחידה להגיע לפיק בזמן המתאים היא להתחיל את משאבי הקידום תמיד הרבה לפני עונת המכירות.
שינוי תוכן קיים
השתדלו לבצע שינויים בעמודי המוצר לפני שמתחילה העונה, לעדכן מחירים (אם יש צורך), להוסיף מידע, להוסיף ולשנות דגמים וכו’, זה יעזור להראות לגוגל שיש שינוי באתר וכתוצאה מכך התוכן נהיה “רענן” יותר. רעננות זו באה לטובתכם בגלל שילוב אלמנט ה-Freshness באלגוריתם של גוגל.
הוספת תוכן חדש
כמו כן, השתדלו להעלות מאמרים לאורך כל השנה כדי שלא נגיע למצב של חוסר פעילות מוחלט ואז כשמגיעה העונה רק מתחיל האתר לתפקד. לא חייבים בכמות גדולה, אפשר במהלך השנה להעלות 1-2 מאמרים בחודש ואז כמה חודשים לפני תחילת העונה להכפיל ל-4 מאמרים בחודש לפחות (בעונה עצמה אולי אפילו להגיע ל-8).
הוספת קישורים
אם יש לכם דרך להגיע למקומון או כל מגזין שלרוב ירצה לסקר דברים עונתיים, עשו זאת והציעו לו כתבה איכותית בתמורה לקישור. שתפו בפרופילים החברתיים שלכם קישורים לאותם מאמרים שפרסמתם באתר כדי שיווצרו לאתר קישורים חדשים.
למה ביקורות גולשים זה קריטי?
רוב התבניות שיש היום בשוק מכילות אלמנט של ביקורות בעמוד המוצר, אבל לצערי מעט מאד בעלי חנויות עושים פעולות אקטיביות כדי לעודד את קהל הקונים שלהם להשאיר ביקורת.
1. משפר ייחס המרה למוצר
אחד המחקרים שפורסם לפני כמה שנים אומר שביקורות גולשים יגדילו בממוצע את הרכישות של המוצר ב-18%. אין כאן מה להסביר, הצרכן תמיד חסר בטחון במעמד הרכישה וכל פעולה שתחזק לו את הבטחון תקרב לו את היד אל עבר כרטיס האשראי.
2. מגדיל זמן שהייה בעמוד
אם יש בעמוד ביקורות, סביר להניח שגולשים יתעקבו לקרוא אותן ופעולה כזו מגדילה את זמן השהייה של הגולשים בעמוד (פרמטר שרוב הקהילה המקצועית מסכימה לגבי השפעתו על הדירוגים).
3. משפר CTR בתוצאות האורגניות
בסעיפים הבאים נדבר על Rich Snippet ואיך יוצרים אותם, אלו אותן כוכביות דירוגים צהובות שמופיעות בתוצאות החיפוש. קיימת אפשרות להוסיף כוכביות אלו בצורה מסוימת בעמוד המוצר כך שישקפו את הדירוג שהגולשים נותנים בפידבק שלהם. אם מוסיפים את הרכיב הזה נכון אפשר לראות את הכוכביות בתוצאות החיפוש וזה משמעותית מבליט את האתר שלנו לעומת האחרים ובכך מגדיל את ה-CTR (מה שגם משפיע על הדירוגים).
הנה קייס סטאדי בו ה-CTR האורגני גדל ב-30% רק בזכות הוספת הכוכביות:
4. מוסיף תוכן ייחודי בעמוד
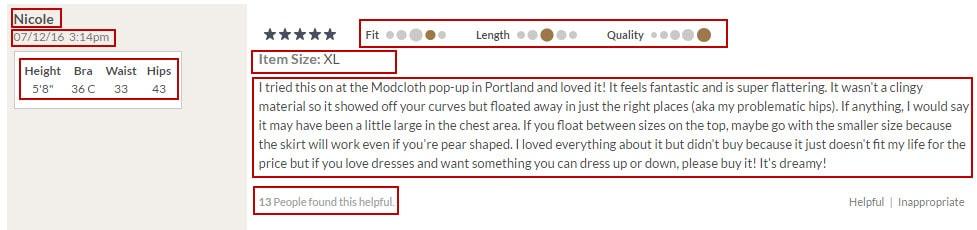
מדובר כאן בתוכן גולשים ייחודי ואיכותי שמעשיר את העמוד שלכם. מה הגולש היה מעדיף לקבל בתוצאות החיפוש כשהוא מחפש מוצר ספציפי – עמוד מוצר מת שלא התחדש בו כלום שנתיים או עמוד מוצר חי ותוסס שיש בו ביקורות של אנשים שקנו את המוצר? בגלל אלמנט ה-Freshness שיש לגוגל באלגוריתם, כל דבר שיעדכן וירענן את העמודים באתר שלנו עם תוכן חדש יגדיל את הרלוונטיות של העמוד עבור המשתמש ובכך ישפיע על הדירוג שלו. ככל שהביקורות יהיו אינפורמטיביות יותר ויכללו כמה שיותר אלמנטים ייחודיים בנוסף לתוכן זה “יעשיר” את העמוד בתוכן ויגדיל את הכוח שלו, הנה דוגמא מאחת מחנויות הבגדים המובילות בעולם Modcloth, שימו לב כמה אלמנטים ייחודיים יש בכל ביקורת:
אנחנו פחות נדבר כאן על האופן שבו מטמיעים את זה מבחינה טכנית, כפי שציינתי רוב תבניות כיום תומכות בפיצ’ר הזה ככה שזה לא מצריך מכם כישורי פיתוח. אם יש לכם חנות WooCommerce של וורדפרס, ב-Themeforest תמצאו מאות תבניות ואני משוכנע שרובן תומכות בזה.
איך לגרום לגולשים לכתוב ביקורת?
אחד האתגרים שעומדים בפניו בעלי החנות זה לעודד ביקורות. רוב הגולשים ממהרים, אין להם זמן להשקיע ולכתוב ביקורת, ולכן תצטרכו לחשוב על דרכים לעודד אותם לעשות זאת, הנה כמה דוגמאות:
- קריאה לפעולה: הדרך הכי פשוטה היא הדרך הישירה – לבקש בצורה מנומסת בעמוד המוצר להשאיר ביקורת. ניסוח משפט קריאה לפעולה שמבקש מהם לעזור לכם יעשה את העבודה.
- דיוור: שליחת דיוור ללקוחות שכבר רכשו מוצר בו אתם מבקשים מהם לכתוב מה הפידבק שלהם על המוצר בדמוי ביקורת באתר בעמוד המוצר שרכשו.
- הטבה: לתת לקונים הטבה כלשהי בתמורה לביקורת. זה פיצ’ר שקיים למשל במערכת של WooCommerce ואני משוכנע שגם במערכות אחרות.
פרק 3: אופטימיזצייה טכנית למבנה חנות וירטואלית
הפוסט הבא הוא הפרק השלישי והאחרון מתוך מדריך קידום חנות וירטואלית בגוגל ומתמקד באופטימיזציה כללית למבנה החנות. בפרקים הקודמים דיברנו על אופטימיזציה לעמודי הליבה שיש בכל חנות באינטרנט – עמודי קטגוריה ועמודי מוצר. בפרק הזה נחתום את המדריך עם התייחסות למבנה הכללי והטכני של החנות, תוך מתן דגש על זמני טעינה, מפות אתר, פרוטוקולים, תגיות מטא, מבנה URL אופטימלי ועוד.
מה נלמד בפרק הזה?
- הגדרת טייטלים ומטא תיאורים
- Schema ומיקרו נתונים
- שביל פירורי לחם
- בחירת מבנה URL
- תגי קנוניקל
- זמן טעינה
- פרוטוקול מאובטח HTTPS
- מפות אתר לחנויות
הגדרת טייטלים ומטא תיאורים
כמעט כל מוצר באינטרנט נמכר בהרבה חנויות ויש תחרות גדולה על כרטיס האשראי של הלקוח (למעט מוצרים ייחודיים ומוגנים בפטנט). בימינו רוב ההחלטות הצרכניות מתחילות מגוגל ועם כמות בלתי נתפסת של למעלה מ-89,000 חיפושים בשנייה – מדובר בכוח קניה אדיר!
אבל כשלקוח פוטנציאלי מחפש בגוגל “מסך מחשב” איך נגרום לו להבחין דווקא במוצר שלנו מתוך שלל האפשרויות? האם רק אני היחיד שמוכר מסך מחשב? האם אני הכי זול? כנראה שכולם מוכרים את אותו המוצר בדיוק, כל אחד מבטיח איכות, זמן אספקה סביר ומחיר נמוך – אז איך להתבלט?
בדיוק לשם כך נועדו תגיות המטא והעיקריות שבהן – Meta Description ו-Meta Title.
איך לנסח טייטלים מנצחים לחנות שלך?
טייטל הוא חלון הראווה של החנות שלכם בתוצאות החיפוש של גוגל. הדבר הראשון שהקונה הפוטנציאלי רואה אחרי שחיפש שאילתה. האלמנט שברוב המקרים יכריע האם להקליק על התוצאה ולזכות את בעל החנות ב-CTR המיוחל שיתרום לו לקידום. עד כדי כך הטייטל חשוב לחנות שלכם. טד ניקולס אומר ש-73% מהחלטות הרכישה נעשות במעמד הכותרת\תיאור.
לפני חצי שנה בערך, רוס האדג’נס הבחין שהטייטלים התארכו בתוצאות החיפוש עד לכדי 70 תווים (לפני כן היה 50-60), אבל ממה שאני רואה בישראל האורך עדיין נשאר במתכונת הישנה אז ניצמד אליה.
ניסוח טייטלים זו תורה שלמה בפני עצמה ואנשי SEO טובים ומוכשרים בתעשייה דיברו על כך לא פעם, כדי שנשאיר את המדריך הזה ממוקד אני אתייחס כאן לאספקטים שנוגעים לחנויות וירטואליות.
לכל תעשייה יש עקרונות ליבה לניסוח הטייטלים בחנויות שלה. מבנה טייטל שיעבוד באתר מצלמות לא בהכרח יהיה נכון למבנה באתר למכירת בגדים. לדוגמא: בעולם הבגדים יש משמעות לצבע של המוצר, לעומת זאת בעולם המצלמות יש משמעות למטרת הצילום ובכל אחד מהמקרים אלו דברים שצריך להתייחס אליהם בניסוח הטייטלים של המוצרים.
בחרתי לדוגמא בחנות נעליים כדי להדגים:
| עמודי מוצר | עמודי קטגוריה\תת קטגוריה | |
| עקרונות |
|
|
| תבנית | [סוג מוצר] [מטרה] [שם מותג] [שם מוצר] [קהל יעד] | [שם קטגוריה\תת קטגוריה] – [הטבה ו\או סופרלטיב] |
| דוגמאות |
|
|
אבל אתרי המסחר הגדולים לא עושים את זה!
נכון, מותגי על לא צריכים לנסות להבליט את עצמם בתוצאות החיפוש, מספיק שרואים את השם שלכם זה מספיק כדי למשוך את הקליק, אתם לא חנות השעונים של סוואץ’. כל ההנחיות כאן מתייחסות למצב שבו אין לכם עליונות ודומיננטיות בתעשייה שלכם. אם תנתחו את הטייטלים והתיאורים של אתרי האיקומרס הגדולים בעולם תגלו שלא תמיד הם עובדים לפי העקרונות האלו, כשתגיעו לשם תוכלו להרשות לעצמכם 🙂
ויחד עם זאת, יש גם כמה מגה אתרי איקומרס שכן עושים את זה, הנה 3 דוגמאות.
איך לרכב על חולשה של קטגוריות לא תחרותית\נישתיות בצורה טקטית?
יש הסתייגות למבנה הטייטל שהצגתי בטבלה כשמדובר בקטגוריה מאד כללית ולא תחרותית. נניח שיש לכם חנות למוצרי חשמל ובחנות יש קטגוריה בשם “מוצרי חשמל למטבח”. מצד אחד זו לא קטגוריה תחרותית וסביר להניח שעם האופטימיזציה הכי בסיסית בעולם ניתן יהיה להגיע למקום הראשון. בגלל שיש לביטוי הזה נפח חיפושים נמוך, סביר להניח שרוב חנויות החשמל גם לא יתחרו עליו.
מצד שני, תסכימו איתי שאי אפשר לוותר על הקטגוריה ויש לה הצדקה, מדוע? כי אנשים עשויים לחפש בגוגל “מוצרי חשמל למטבח” (ממש כמו העקרון בכלכלה שאומר שהמחיר של מוצר זה המחיר שאנשים מוכנים לשלם עליו) ואנחנו לא רוצים לוותר על המעט גולשים האלו. יתרה מזאת, מוצרי חשמל במטבח זה באמת רכיב היררכי, אני לא יכול לשים בלנדר מסוג X מתחת לבלנדרים ובלנדרים יהיה מתחת לעמוד הבית, הגיוני שתהיה לי רמה היררכית של מחלקות בדרך ממש כפי שבחנות פיזית של מוצרי חשמל יש מחלקה למוצרי חשמל למטבח.
אז איך אני יכול לאכול מהעוגה ולהשאיר אותה שלמה? איך אני יכול מצד אחד לא לוותר על הקטגוריה הזו, אבל מצד שני להיעזר בה כדי שתחזק לי את מה שחשוב לי באמת?
מאד פשוט – ממפים את המוצרים הכי מחופשים ותחרותיים באותה הקטגוריה ומוסיפים אותם לטייטל של הקטגוריה מבלי לעבור את האורך המותר. מבלי לבדוק אני בטוח שמחפשים מקרר, מדיח, טוסטר, קומקום וכו’, יותר מאשר את הביטוי “מוצרי חשמל למטבח”. אז ככה נשתמש בעמוד הקטגוריה כדי לחזק אותם ועל הדרך נתבלט בתצאות החיפוש על פני שאר המתחרים שישימו אך ורק את שם הקטגוריה וכל זאת מבלי לפגוע את הרלוונטיות של הקטגוריה על הביטוי שניסיתי לטרגט כי הוא לא תחרותי:
מוצרי חשמל למטבח – מקרר, מדיח, טוסטר, קומקום ועוד | אלטיזכן
מה שבעצם אמרנו לגוגל עם טייטל כזה הוא שעמוד הקטגוריה שלנו “מוצרי חשמל למטבח” גם רלוונטי על הביטוי “מדיח” למשל, ומכיוון שעמוד “מדיח” הוא עמוד הבן הוא יורש חלק מהרלוונטיות.
חשוב לזכור: אפשר להשתמש בטיפ הזה אך ורק אם מדובר בקטגוריה לא תחרותית, כלומר ביטוי שסביר להניח שתצליחו לקדם בלי בעיה למקום הראשון בלי מאמץ רב כדי שגם עם התוספת שהוספתם עדיין תצליחו להתקדם, אחרת התוספת תגרע מהרלוונטיות של העמוד עבור אותו ביטוי קטגורי.
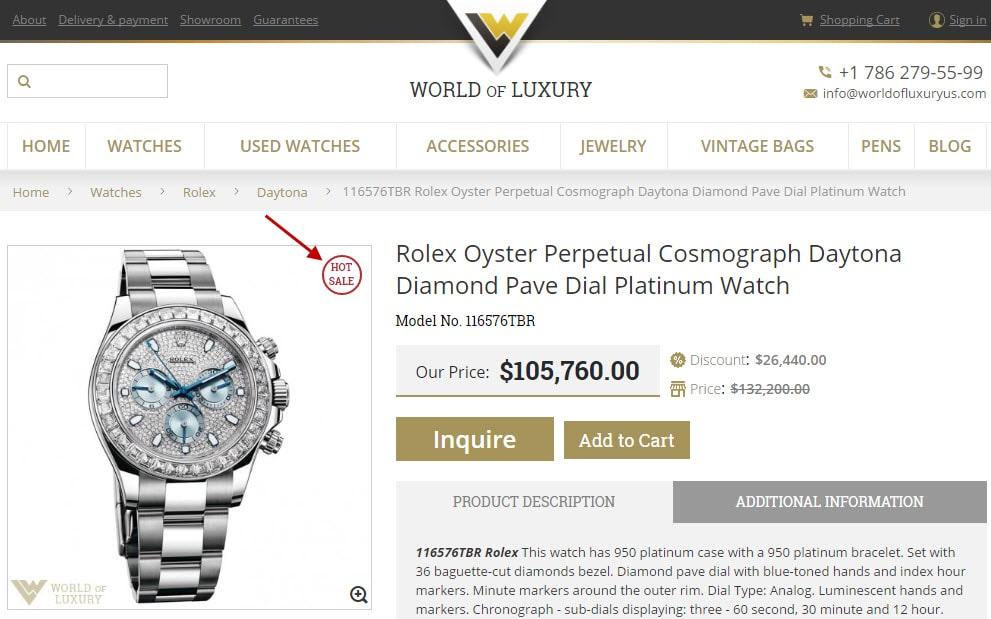
טיפ: הוסיפו מחירים בטייטל במידה והם קבועים
המחיר הוא פקטור משמעותי, כל אחד רוצה לחסוך כסף ובמיוחד הישראלים. אנחנו רואים שחלק גדול מהמסרים שהמפרסמים מציפים נוגעים תמיד בעניין המחיר (הכי זול, הכי משתלם, מבצע 1+1), אלו דברים שבסוף קשורים לכסף, לא לאיכות. אז למה לא להציף את זה בטייטל?
מאז שניסינו את זה וראינו שזה עובד אני ממליץ על זה בחום. יש לנו בקבוצת אנגורה מדיה חברה שנקראת סרבולה והיא מספקת שירותי כתיבת תוכן. זה אומנם לא חנות וירטואלית אבל בהחלט אתר איקומרס עם תהליך רכישה.
יום אחד ניסינו לחשוב איך נוכל לקדם עמוד פנימי באתר שמתמקדם בשירותי כתיבה שיווקית, אנחנו מדורגים במקום הראשון על “כתיבת מאמרים”, “כתיבת תוכן” וכל הביטויים הכי תחרותיים בתחום ורק על הביטוי “כתיבה שיווקית” אנחנו לא מצליחים להתרומם. הסתכלנו על כל המתחרים שמופיעים בעמוד הראשון ושמנו לב שאף אחד לא מציין את הפרמטר הכי חשוב לכל ישראלי – מחיר. אמרנו בוא נהיה ראשונים והעלינו את הטייטל הבא:

זו רק דוגמא ואפשר ליישם את זה כמעט בכל תחום שרוצים:
- חולצות מכופתרות של טומי – החל מ-199 ש”ח
- קיה פיקנט – רק 965 ש”ח בחודש
- מכונות גילוח של פיליפס – החל מ-129 ש”ח
- ועוד…
איך לנסח Meta Description אינפורמטיבי ומניע לפעולה?
אם תפסתם את העין של הגולש במעמד הטייטל, יש סיכוי שהוא ירצה להרחיב לעצמו את הרושם על ידי קריאת התיאור שמתחת (Meta Description) – זה הרגע שבו אנחנו נותנים נוקאאוט!
אז אולי גוגל יכולים לבוא ולהגיד שמטא תיאורים כבר לא פרמטר באלגוריתם הדירוג, אבל כל עוד זה משפיע על ה-CTR אז בעקיפין זה כן נשאר פרמטר, לכן לא הייתי ממהר להספיד אותם.
בניגוד לטייטלים, כאן אין תבניות, הטקסט הוא חופשי. המטרה שלנו תהיה להרחיב כמה שיותר על עמוד המוצר והקטגוריה וכמובן להניע לפעולה, להלן מספר עקרונות שחשוב להקפיד עליהם:
- ציינו פתרונות, ערכים ותועלות: אף גולש לא מעוניין לשמוע במעמד תוצאות החיפוש כמה שהגריל החשמלי שלכם מתקדם מבחינה טכנולוגית וכמה הפיצ’רים שלו ייחודיים. מה שכן יעניין אותו זה לשמוע למשל שהבשר שנצלה עליו יוצא טעים בטירוף, כמה זמן אפשר לחסוך בגלל השיטה שמנקים אותו, כמה מהיר הוא מתחמם וכו’. כנסו לראש של הקונה הפוטנציאלי ותדמיינו מה הנקודות הכואבות שהמוצר הזה פותר, איזה דגשים חשובים למי שקונה מוצר כזה. מה שהכי יפה שזה קל – רובכם המוחלט הוא קהל היעד של רוב המוצרים שנמכרים באינטרנט – בגדים, נעליים, מוצרי חשמל וכו’. פשוט שאלו את עצמכם 🙂
- אל תבטיחו את מה שלא תוכלו לקיים: הרבה חנויות נוטות לכתוב בתיאור המוצר או הקטגוריה שלהן כל מני הבטחות סקסיות רק כדי למשוך את הקונה פנימה, “לא נורא, העיקר שייכנס משם הוא בטח כבר ימצא משהו לקנות”. ממש כמו שקל לנו להיכנס קל לנו לצאת ואם לא נקבל את מה שהנחנו שנקבל בגלל המסר שקיבלנו אנחנו נצא וכתוצאה מזה הבאונס רייט יגדל והדירוג של הדף יפגע. דוגמאות להבטחות בעולם ה-eCommerce – משלוח חינם, כפל מבצעים, אחוזי הנחה, פריט שני חינם וכו’.
- אל תשאירו את התיאור ריק אם אין תיאור בראש העמוד: כשאנחנו משאירים את השדה Meta Description ריק גוגל לרוב ישלים אותו מהתוכן של הדף. הבעיה עם עמוד המוצר (ובמיוחד באתרים גדולים עם הרבה מאד מוצרים) זה שלא קיים תיאור לפעמים ואם קיים אז בחלק התחתון של הדף. זה יכול לגרום לגוגל לקחת טקסט מראש העמוד וזה יגרום לטקסט להראות כמו אוסף מילים ולא תיאור אמיתי. למשל כשאני כותב פוסט (אפילו את הפוסט הזה), אני משאיר את השדה הזה ריק ודואג לנסח את הפסקה הראשונה כפי שהייתי רוצה שתופיע בתיאור. אבל במקרה של חנויות, אם אין טקסט בפסקה הראשונה בעמוד המוצר או הקטגוריה זה יכול להיות אסון.
- אל תשתמשו בתיאור היצרן: הרבה פעמים חנויות וירטואליות מקבלות מהיצרן תיאורים מוכנים וכל החנויות משתמשות בהן. זה יוצר תוכן משוכפל וכתוצאה מכך פוגע ברלוונטיות של העמוד. אסון כפול יהיה גם להשתמש בתיאור היצרן בתוכן העמוד וגם בתיאור המטא. אם כבר אנחנו חייבים להשתמש בתיאור היצרן בעמוד המוצר בגלל שיקולי רגולציה או אילוצים עסקיים, אז לפחות נשתמש בתיאור המטא בתור המקום שבו יופיע תוכן ייחודי ולכן לפחות שם מומלץ שתנסחו משהו ייחודי.
- הוסיפו קריאה לפעולה שקשורה למסחר: זכרו שבמעמד תוצאות החיפוש יש לנו רק מטרה אחת – לגרום לגולש להקליק על התוצאה שלנו מבין כל האפשרויות. אם אנחנו חנות נרצה להשתמש בקריאה לפעולה שמתקשרת למסחר כדי עוד יותר להגדיל את ייחס ההמרה.
- דוגמאות לא טובות: התקשר, הצטרף, קבל.
- דוגמאות טובות: חסוך, קנה, מצא.
Schema, מיקרו נתונים, Rich Snippets ומה שביניהם
בשנת 2011 כמה ממנועי החיפוש הגדולים בעולם איחדו כוחות כדי ליצור סטנדרניזציה עבור בעלי אתרים. לכל מנועי החיפוש יש אינטרס משותף – להבין טוב יותר את התוכן באתרים כדי ששליפת תוצאות החיפוש למשתמשים שמחפשים מידע תהיה רלוונטית יותר – גם המשתמשים מרוויחים מזה. אבל תחילה בואו נעשה רגע סדר כי יש לא מעט בלבול לגבי הטרמינולוגיה.
מה זה Schema ומיקרו נתונים?
למי שלא שמע על המונח Schema, להלן הסבר מתוך האתר Schema.org:
בעלי אתרים כבר מכירים את תגיות ה-HTML שמשתמשים בדפי האתר. לרוב תגיות HTML אומרות לדפדפן איך להציג את המידע שמכיל התג. למשל <h1>Avatar</h1> אומר לדפדפן להציג “Avatar” בכותרת בפורמט 1 (כותרת ראשית). אולם, תג ה-HTML לא נותן שום מידע לגבי מה המשמעות של הביטוי. “Avatar” יכול להתייחס לסרט התלת מימדי המצליח, או שהוא יכול להתייחס בכלל לסוג תמונת פרופיל. חוסר ההבנה הזה יכול להקשות על מנועי חיפוש להציג מידע מדוייק ורלוונטי למשתמשים.
Schema.org מספקת אוסף של תגיות בהן בעלי אתרים יכולים להשתמש כדי להקיף איתם תכנים וביטויים בעמודים באתר שלהם באופן כזה שיאפשר למנועי החיפוש המרכזיים כגון גוגל, מייקרוסופט, יאנדקס ויאהו להבין אותם.
יש 3 פורמטים נפוצים איתם אפשר להשתמש בתגיות Schema כדי לעטוף תוכן: Microdata, RDFa ו-JSON-LD, כאשר מתוכם גוגל ממליצים נכון להיות להשתמש ב-JSON-LD.
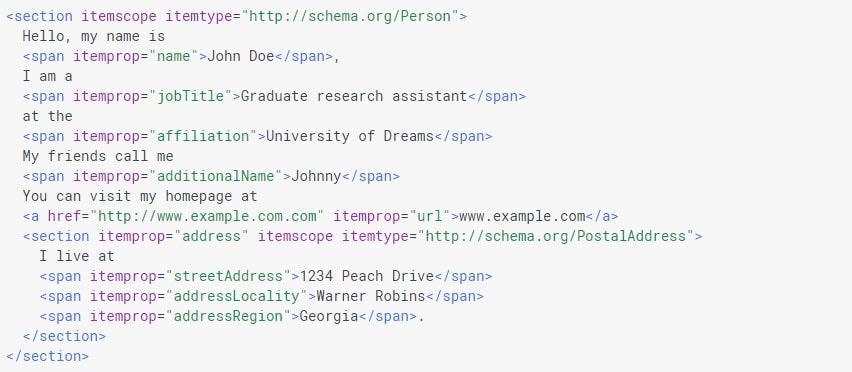
הנה דוגמא לקוד כפי שהוא מופיע בערך מסוים של וויקיפדיה, שימו לב לתגיות שעוטפות את הביטויים בערך עצמו:
אז מה זה Rich Snippet?
בתרגום ישיר – “תצוגה עשירה”, בהקשר של גוגל – תצוגה עשירה בתוצאות החיפוש. זו הדרך של גוגל לקרוא למצב שבו בעל האתר השתמש באחד מהפורמטים להטמעת תגיות סכמה וכעת תוצאת החיפוש כוללת מידע נוסף שלא היה קיים לפני כן, מה ש”מעשיר” את התצוגה למשתמשים שנחשפים אליה.
יש תצוגה עשירה להרבה סוגי תוכן – מתכונים, קורסים, מוזיקה, סקירות, וידאו ועוד. במקרה שלנו, התצוגה העשירה הרלוונטית ביותר לחנויות איקומרס מתקבלת ממיקרו נתונים שמתייחסים למוצרים על מנת להבליט את הדירוג שלהם בתוצאות החיפוש:
אם יש משהו ששווה להשקיע עבורו זמן בקידום חנויות וירטואליות, זה הטמעת Rich Snippets ובמיוחד את החלק של הסקירות. הרבה אנשים לא מודעים לכוח שלהם, הנה קצת סטטיסטיקה ממחקר ש-Econsultancy עשו:
- סקירות מגדילות את הסיכויים של הגולשים לקנות ב-63%.
- סקירות שליליות הגדילו את ייחס ההמרה ב-67% (!)
- סקירות מעלות את ממוצע המכירות ב-18%.
- העלה של 150% ב-CTR של תוצאות החיפוש.
7 סוגי Rich Snippets שמתאימים לחנויות איקומרס
לא כל חנות חייבת להטמיע את כל הסוגים, זה מאד אינדיווידואלי ותלוי בהרבה גורמים. לדוגמא: אם למשל המחירים שלכם יקרים יותר מהמתחרים והכוח שלכם טמון בשירות דווקא, אולי לא מומלץ להציג אותו במעמד תוצאות החיפוש. אין מה לחשוש מבאונס רייט במקרה כזה, כי כל עוד יש לכם בידול וחוזקה שבאה מכיוון אחר, אתם תציפו אותה בעמוד המוצר ויכול להיות שתשמרו את הלקוח.
להלן הסוגים:
| מה רואים? | איזה תג להטמיע? | איך זה נראה? |
| דירוגים וסקירות | Marcup Reviews |  |
| זמינות מוצר במלאי | ItemAvailability Schema |  |
| רשימת מוצרים עם מחיר | Product Schema |  |
| טווח מחירים | Offer Schema |  |
| וידאו | VideoObject Schema |  |
| תמונה | ImageObject Schema |  |
| הצעות מותנות זמן | LimitedAvailablity Schema |  |
איך להטמיע Rich Snippets?
- מגדירים באופן ידני: המדריך הבא באתר של Schema.org יעזור לכם להבין איך מטמיעים את התגיות.
- מסמנים אותם עם הכלי של גוגל: אם אתם לא מתכנתים ואין לכם הבנה של קוד, לא כדאי שתנסו להטמיע את התגיות בצורה ידנית כי זה ישאיר פתח להמון טעויות. במקום זה, אפשר פשוט להשתמש בכלי שגוגל יצרו במיוחד בשם Structured Data Markup Helper ובו תתבקשו לסמן את האלמנטים השונים בכל עמוד בו תרצו להוסיף מיקרו נתונים.
- מתקינים פלאגין: להלן 5 פלאגינים מומלצים כאשר לכל אחד יש את היתרונות והחסרונות שלו, קחו את כל המאפיינים בחשבון לפני שבוחרים בתוסף החינמי:
- Schema App Structured Data (חינם, פרימיום החל מ-37$ בחודש, לוורדפרס)
- All In One Schema.org Rich Snippets (חינם, לוורדפרס)
- Rich Reviews (חינם, לוורדפרס)
- Rich Snippets WordPress Plugin (החל מ-12$, לוורדפרס)
- Rich Snippets Magento Extension (מחיר 79$, למג’נטו)
- RatingWidget – Star Review System (מחיר 19$ בחודש, ל-Shopify)
- Yoast Rich snippets plugin (חינם, לוורדפרס)
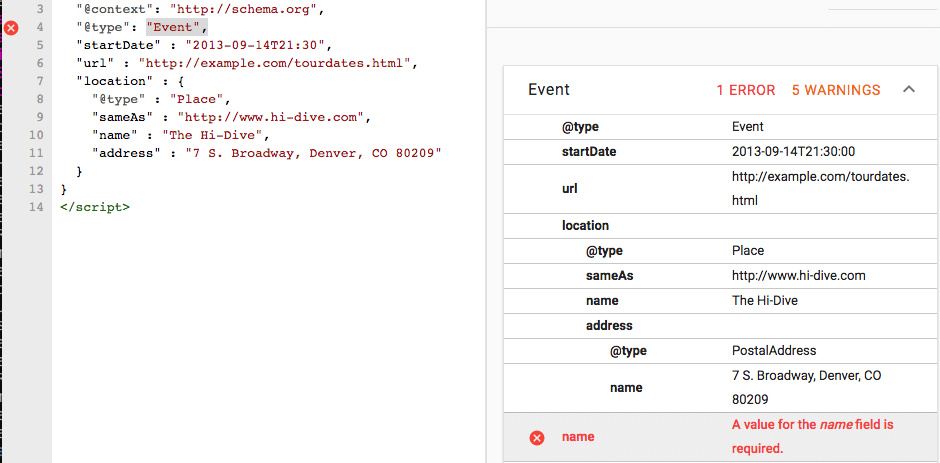
בסיום התהליך אל תשכחו לבדוק שהטמעתם נכון את התגיות עם הכלי של גוגל לבדיקת נתונים מובנים, אחרת הם לא יוצגו בתוצאות החיפוש. הכלי מאפשר לבדוק URL בו הוטמעו כבר התגיות או קטע קוד שעושים לו העתק הדבק. במידה וימצאו תקלות, תקבלו הסבר מפורט מה לתקן:
טיפ 1: Sitelinks Searchbox
הוספת תיבת חיפוש מתחת לאתר שלכם בתוצאות:
שביל פירורי לחם
בחלק הקודם דיברנו על התוכן שיש לשלב בעמוד קטגוריה, כעת נאפיין את כל תהליך האופטימיזציה הטכני יותר.
אם הייתם שואלים אותי איפה טמון הכוח ובמה הכי הרבה להשקיע באתר eCommerce עם המון עמודים, הייתי אומר באפיון נכון של שביל פירורי הלחם – Bread Crumbs. אנשים משום מה לא מייחסים לזה חשיבות אבל זהו ללא ספק אחד מ-5 האלמנטים הכי חשובים.
למה שביל פירורי לחם חשוב?
1. עוזר בניווט והתמצאות
כאשר משתמש נוחת מבחוץ בעמוד כלשהו באתר, הוא יכול ישר להבין איפה באתר הוא נמצא רק מתוך ההסתכלות על שביל פירורי הלחם. זה מסייע מאד בהתמצאות ומאפשר לו לנווט למקום הרצוי.
2. מגדיר היררכיה לגוגל
בדומה למשתמש, שביל פירורי הלחם עוזר גם לגוגל לעשות סדר בהבנת ההיררכיה של האתר וכך להבין איזה עמוד חשוב יותר. ככל שעמוד מסוים קרוב יותר לעמוד הבית, הוא חשוב יותר (סימן שזו כנראה קטגוריה).
3. מחזק עמודים (קישורים פנימיים)
כל קישור שמופיע בשביל פירורי הלחם הוא קישור פנימי לכל דבר. אומנם המשקל שלו זניח יותר מאשר קישור שמופיע בגוף התוכן (כי סביר להניח שיקבל פחות הקלקות והוא תבניתי), אך הוא בכל זאת מעביר כוח – Link Juice. לכן דמיינו שאם יש קטגוריה שיש תחתיה 100 מוצרים, סימן שאוטומטית עמוד הקטגוריה מקבל 100 קישורים פנימיים – זה המון כוח!
4. מסייע למקד במילות מפתח
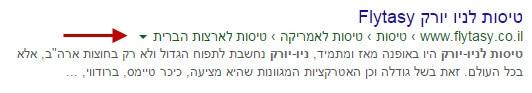
בשביל פירורי הלחם מופיעות מילות המפתח שרלוונטיות לעמוד בו נמצאים. בדוגמא שהוצגה כאן למעלה, הביטוי “טיסות לניו-יורק” מופיע בשביל פירורי הלחם ועוזר לנו למקד את העמוד בביטוי זה.
5. משפר נראות בתוצאות החיפוש
גוגל הטמיעו שינוי המאפשר להציג את נתיב שביל פירורי הלחם של האתרים ישירות בתוצאות החיפוש. לכן אם תבנו אותו נכון הוא יוצג בצורה הבאה וזה ישפר את הנראות בתוצאות החיפוש וכתוצאה מכך את ה-CTR.
6 עקרונות טכניים לבניית שביל פירורי לחם תקין
- שביל פירורי הלחם יופיע במיקום קבוע בכל עמוד באתר.
- על השביל לכלול את כל הנתיב ההיררכי של העמוד.
- יש לכלול גם את עמוד הבית בתחילת השביל.
- יש לכלול בסוף השביל גם את העמוד בו נמצאים.
- כל עמוד בשביל יהיה קישור פרט לעמוד בו נמצאים אשר יישאר בתור טקסט.
- לכלול סימן מפריד בין קישור וקישור, לדוגמא: “»”, “/”, “>” וכו’.
בחירת מבנה URL
בחלק הזה עליכם לקבל החלטה חשובה – האם ההיררכיה של העמודים באתר תבוא לידי ביטוי ב-URL באופן חלקי, מלא או שטוח?
להלן דוגמא לעמוד מוצר של משקפי שמש בשלושת המקרים:
1. URL מלא
מבנה: www.site.com/shop/sun-glasses/plastic/product-34789345.html
כפי שאפשר לראות בדוגמא ולהבין מהשם, בסוג המלא כל רמה היררכית באה לידי ביטוי ב-URL עם תוספת של סלאש.
- Shop – זה אומר שאני נמצא בחנות ולא במדור המאמרים לצורך העניין.
- Sun-glasses – זו הקטגורי הראשית, ייתכן ובאתר נמכרים גם משקפי ראייה.
- Plastic – זו תת הקטגוריה, ייתכן ובאתר נמכרים משקפי שמש גם ממתכת.
- product-34789345.html – לבסוף, המוצר עצמו.
יתרון: מקל על המשתמש להבין איפה הוא נמצא מבחינה היררכית (אם כי אני בספק אם משתמשים מסתכלים על מבנה ה-URL), זה פשוט פתרון שמסתדר לנו לוגית.
חסרון: לא ממש טוב מבחינת SEO כי זה יוצר עומק רב וכתוצאה מכך העמוד הופך להיות “חלש” יותר. ככל שהעמוד בו נמאים קרוב יותר ב-URL לדומיין הראשי (כלומר יש פחות סלאשים), זה אומר שהעמוד יותר חשוב וכך גוגל מקנה לו יותר חשיבות. בסופו של דבר היררכיה לא רק נקבעת לפי זה אלא גם לשביל פירורי הלחם, כמות הקליקים שנדרשים מעמוד הבית ועוד, אך זה גם פרמטר שמשפיע.
2. URL שטוח
מבנה: www.site.com/product-34789345.html
בניגוד לפתרון הקודם, כאן אף רמה היררכית לא באה לידי ביטוי ב-URL אלא הוא שטוח לחלוטין.
יתרון: היתרון היחיד שאני יכול לחשוב עליו הוא שהכתובות קצרות מאד ומבחינה אסטטית זה מסתדר יפה בעין, אך אי אפשר להגיד שכל העמודים באתר חשובים באותה המידה.
חסרון: זה מקשה עלינו לטרגט קטגוריות ותתי קטגוריות באתר משום ששמם לא מופיע כלל ב-URL. דיברנו בסעיפים הקודמים שכאשר אנו רוצים לטרגט קטגוריה או תת קטגוריה בביטוי מסוים, מומלץ לשלב את הביטוי באזורים שונים בעמוד כמו כותרת, תוכן, קישורים וכמובן גם URL.
הערה: גוגל מודע לתרגום ביטויים משפות שונות, כך שגם אם החנות שלכם בארץ ואתם רוצים לקדם אותה בביטויים בעברית, גוגל ייתן משקל לביטוי “משקפי שמש” כאשר יזהה מופע של Sun Glasses לדוגמא.
3. URL חלקי
מבנה: www.site.com/sun-glasses/product-34789345.html
באופן אישי זה המבנה המועדף עלי ביותר וכיום אני רואה יותר ויותר חנויות באינטרנט בוחרות בו.
כאן אנחנו אוכלים מהעוגה ומשאירים אותה שלמה, מדוע?
מצד אחד יש לנו מבנה יחסית שטוח – סך הכל 2 רמות היררכיות. כלומר כל עמוד באתר יהיה יחסית קרוב מאד לעמוד הבית. מצד שני, אנחנו כן נותנים לקטגוריה הראשית ביטוי וכך משלבים את מילת המפתח שמעוניינים לטרגט. אנחנו מסייעים לגוגל להבין שהמוצר הזה הוא מוצר מסוג “משקפי שמש” – כעת דמיינו שיש 1,000 דגמי משקפי שמש שמכילים את מילת המפתח הזו ב-URL וזה נותן לנו נקודת פתיחה לא רעה.
יתרה מזאת, אנחנו משמיטים כל מני ביטויים שלא באמת עוזרים לנו כמו Shop (כל האתר הוא חנות, אין צורך “לבזבז” על זה מקום) ואת שם תת הקטגוריה.
זכרו שבכל מקרה חשוב מאד להשאיר את שביל פירורי הלחם עם הנתיב המלא כדי שגוגל כן יבין את המיקום ההיררכי של המוצר.
הערה: לפעמים אנחנו מוגבלים בגלל אילוצי מערכת ניהול התוכן ולא נוכל לשחק עם זה יותר מדי, במקרה כזה אין מה לעשות ויש לשקול היטב אם אתם רוצים להשקיע משאבי פיתוח רבים כדי לשנות את המבנה הקיים.
תגי קנוניקל בעמודי מוצרים
בשנת 2011 גוגל הביאו בשורה מאד משמחת לבעלי החנויות האינטרנטיות וסוף סוף פתרו בעיה כואבת שלא היה לה פתרון מספיק טוב במשך שנים – תגית הקנוניקל. כדי להבין מה זה נתבונן בהגדרה של גוגל:
It’s common for retailers to have multiple pages for every product they sell. the rel=“canonical” is a tag you can place on your product pages to tell us which of these pages is the “canonical,” or the preferred page for that product.
במילים אחרות – זהו כלי שעוזר לנו להילחם בסופו של דבר בתוכן משוכפל כי כל עוד יש כמה גרסאות URL לעמוד מוצר בודד, זה ייחשב לתוכן משוכפל. המבנה הוא תמיד קבוע, במידה ויש לי כמה עמודים שבהם מוצג מוצר מסוים, עליכם לבחור את העמוד הקנוני (המועדף) ולכוון את כל שאר העמודים אליו על ידי הצבת השורה הבאה בקוד של כל אחד מהם (ה-URL הוא של העמוד הקנוני):
<link ref=”canonical” href=”http://www.site.com/product/5345435” />
בואו נבחן את כל המקרים שבהם יהיה לנו צורך להשתמש בתגית קנוניקל במקרה של חנויות וירטואליות:
עמוד הבית או עמוד סטטי
בכמה URLים לדעתכם אפשר להגיע לעמוד הבית של אתר מסוים?
- http://www.site.com
- https://www.site.com/
- http://site.com
- http://www.site.com/
- http://site.com/
- http://www.example.com/index.html
עם סלאש בסוף ובלי www, עם https ובלי סלאש בסוף – תחברו את כל הצירופים האפשריים, תקבלו לא מעט אפשרויות להגיע לאותו העמוד בדיוק מבלי שיוחזר לנו קוד שגיאה 404. לכל העמודים האלו יש להגדיר תגית קנוניקל שתכלול את הגרסה הנקייה הסטנדרטית – עם www ועם סלאש בסוף (כמובן שאם זה אתר https אז לכלול גם את זה).
לגוגל אין המלצה האם לכלול סלאש בסוף URL או לא. אני כאן בבלוג לא משתמש בסלאש בסוף מטעמי אסטטיקה אבל ברוב המקרים נהוג שכן לכלול כי זה מסמן במעמד הטעינה של הדף שאין המשך ל-URL ובכך משפיע על זמן הטעינה.
עמודי קטגוריה עם Pagination
ככל שיש יותר מוצרים בעמוד הקטגוריה, כך גדלים הסיכויים שהעמוד יכלול גם “עימוד” (Pagination) – כלומר מספרי עמודים עוקבים. זאת כדי לא להגיע למצב של עמוד אחד ארוך מאוד עם גלילה בלתי נגמרת (למרות שכיום הפיצ’ר הזה, שנקרא “גלילה אינסופית”, כבר מזמן הפך למקובל ואף רצוי בחלק מהמצבים). לדוגמה, עימוד של קטגוריית נעלי נשים יכול להיראות כך:
www.store.co.il/women-shoes/page1
www.store.co.il/women-shoes/page2
www.store.co.il/women-shoes/page3
בפועל זה עלול ליצור כפילויות של מטא תגיות והתוכן בעמוד, מפני שהם חוזרים על עצמם בכל פעם (למעט המוצרים, שמתחלפים בכל עימוד בנפרד). אז איך פותרים את הכפילות? עד לפני כמה שנים היה נהוג להציב תגי קנוניקל מסוג rel=prev, rel=next – שהיו מציינים מראש שמדובר בעמוד קטגוריה שנחלק למספר רכיבים בשל ריבוי מוצרים.
בסופו של דבר בגוגל אמרו במפורש שהם מתעלמים מהתגיות הללו כבר כמה שנים, כך שלמעשה אין בהן צורך. גוגל יודע להבדיל בין כפילות תוכן אמיתית וכפילות תוכן מדומה, שנוצרת בגלל עימוד קטגוריות. אין שום מניעה להמשיך ולהשתמש בתגי prev, next (וממילא תוסף יוסט עושה זאת אוטומטית); אבל גם אם אין לכם תגים כאלה – גוגל יודע להתמודד עם הסיטואציה בכוחות עצמו.
זמן טעינה
זמן טעינה הוא גורם מכריע בביצועי אינטרנט, הן מבחינת קידום האתר במנועי חיפוש והן מבחינת חוויית משתמש, שיפור המרות ועוד. בחברת אמזון גילו שעל כל עיכוב נוסף של שנייה אחת בטעינה, הם עלולים לאבד מעל מיליארד דולר במכירות – זאת מכיוון שלמשתמשים אין סבלנות, והם פשוט יברחו למתחרים אם האתר איטי מדי.
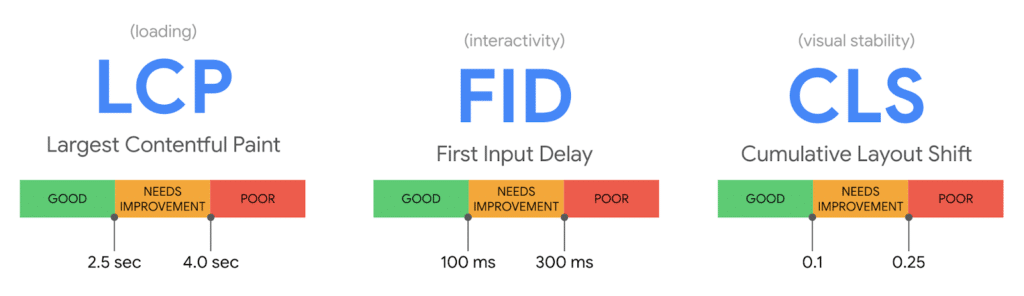
על פי הנחיות רשמיות מגוגל, יש למדוד ולשפר בהתאם לממצאים 3 רכיבים עיקריים (Core Web Vitals):
- LCP (קיצור של Largest Contentful Paint) – כמה זמן לוקח לחלק הגדול ביותר באתר להופיע על גבי המסך. רצוי לא מעבר ל-2.5 שניות.
- CLS (קיצור של Cumulative Layout Shift) – מידת התזוזה / יציבות ויזואלית של רכיבי העמוד עד סיום הטעינה. רצוי לקבל ציון של 0.1 ומטה.
- FID (קיצור של First Input Delay) – כמה זמן לוקח לדף להיות אינטראקטיבי / זמין למשתמש. רצוי תוך פחות מ-100 אלפיות השנייה.
ניתן לבדוק את מהירות הטעינה באמצעות מגוון כלים, כגון GT Metrix, אתר Pingdom Tools וכן הכלי של גוגל. הכלים המומלצים ביותר לבדיקה הם קונסולת החיפוש של גוגל וכן גוגל אנליטיקס; זאת מכיוון ששניהם מציגים את מהירות הטעינה של כל עמודי האתר (בעוד ששאר הכלים המוזכרים מעלה עושים זאת רק עבור עמוד אחד בכל פעם).
פרוטוקול מאובטח HTTPS
כדי לשמור על נתוני המשתמשים בצורה מאובטחת, כל אתר חייב להתקין פרוטוקול אבטחה בשרת האחסון (במיוחד אתרי עסקים, מסחר, ממשל ועוד). בדרך כלל מדובר בתעודת SSL שהופכת את האתר מגרסת HTTP לגרסת HTTPS. פרוטוקול האבטחה הזה אומנם לא מבטיח שלא תהיינה פריצות, אבל זה בהחלט עדיף על אתרים לא מאובטחים כלל.
חלק ניכר מחברות האחסון מספקות כיום תעודות SSL בחינם כחלק משירות האחסון. חברות אחרות גובות על כך תשלום בנפרד.
מפת אתר לחנויות
מפות אתר מסוג XML מסייעות למנועי החיפוש לגלות את כל העמודים באתר, ולא להסתמך אך ורק על רצונו הטוב של גוגלבוט. כל מפת XML מוגבלת ל-50,000 כתובות URL, כך שאם האתר שלכם גדול יותר – תיאלצו לחלק את המפה לכמה מפות נפרדות, ולבסוף ליצור מפה אחת ראשית שתאגד את כולן יחד.
רצוי שמפות ה-XML של האתר יהיו דינמיות, כלומר מתעדכנות בזמן אמת כך שבכל פעם שעמוד מתווסף או מוסר – זה מתבטא גם במפה. אחרת תיאלצו ליצור מפות ידניות בכל פעם שעמודים מתווספים או מוסרים מהאתר. בהקשר הזה ראוי לציין שתוסף יוסט עושה את זה אוטומטית.
כל המפות צריכות לשבת על שורש הדומיין (www.store.co.il/sitemap.xml) ולהיטען בקונסולת החיפוש של גוגל / בינג / מנוע החיפוש הרלוונטי לכם. כך הן יסייעו לו להגיע לכל עמודי האתר, בסופו של דבר.
היררכיית כותרות H
סידור כותרות ה-H בכל עמוד הוא נקודה קריטית למבנה האתר. כותרות אלו נוצרו כדי להדגיש חשיבות וליצור היררכיה נושאית בתוך כל עמוד, כך שחשוב להשתמש בהן בצורה נכונה.
לדוגמה, בכל עמוד יכולה להיות אך ורק כותרת אחת מסוג H1. אם יש יותר מזה, ברור שבעמוד לא בוצעה אופטימיזציה נכונה (או שהעמוד בנוי על תבנית שיוצרת כפילויות לא נחוצות של כותרות H).
מתחת ל-H1 יכולות לבוא 5 כותרות נוספות – החל מ-H2 וכלה ב-H6 – ויש לוודא שאף מספר נמוך לא נמצא מעל מספר גבוה ממנו. לדוגמה, לא הגיוני שתהיה כותרת 3 מעל כותרת 2 וכן הלאה.
במרבית המקרים לא נצטרך לרדת מעבר לשימוש ב-H3 או H4, אבל גם כאשר עושים זאת – יש לוודא שזה נעשה בצורה נכונה מבחינה היררכית. הנה דוגמה לסידור נכון של כותרות H בעמוד הבית של חנות נעליים:
כותרת H1 – נעליים
[תוכן רלוונטי]
כותרת H2 – נעלי נשים
[תוכן רלוונטי]
כותרת H3 – נעלי ערב לנשים
[תוכן רלוונטי]
כותרת H2 – נעלי גברים
[תוכן רלוונטי]
כותרת H3 – נעלי ריצה לגברים
[תוכן רלוונטי]
בכמה כותרות מכל סוג נשתמש בכל עמוד (חוץ מ-H1 שחייב להופיע ורק פעם אחת)? התשובה תלויה בשאלה מה התוכן שאנו רוצים להציג בעמוד. לדוגמה, אם יש לנו עמוד בית המציג קטגוריות מוצרים בצורת גריד של תמונות, רוב הסיכויים שלא נצטרך יותר מכותרות H1 (ראשית) ו-H2 (כותרות משנה בכל תמונת קטגוריה).
כותרת H1 – נעליים
כותרת H2 – נעלי נשים
כותרת H2 – נעלי גברים
כותרת H2 – נעלי ילדים ונוער
כותרת H2 – נעלי תינוקות
תיבת חיפוש פנימית
אין ספק שתפריט הניווט חשוב מאוד לאיתור המוצרים בחנות האינטרנט שלנו, אבל גם לתפריט יש חיסרון משמעותי אחד גדול: הוא מחייב אותנו לבצע מספר פעולות עד שנגיע למוצר הרלוונטי עבורנו.
לדוגמה, אם אני מחפש נעלי נייקי לגבר בצבע לבן – כדי להגיע אליהם מהתפריט אצטרך לבצע כמה פעולות עוקבות: להקליק על נעליים לגבר, לאחר מכן להקליק על המותג הרצוי, לאחר מכן לסנן לפי צבע ומידה וכן הלאה.
לעומת זאת, אם תהיה תיבת חיפוש באתר – אוכל פשוט לחפש את שם המוצר המדויק בפעולה אחת בלבד: נעלי נייקי לגבר בצבע לבן
כמובן שאיכות התוצאות תלויה באיכות מנוע החיפוש הפנימי באתר. אם המנוע לא מספיק חכם, ייתכן שהוא לא יבין את השאילתא ונצטרך לעשות כמה חיפושים עד שנמצא את מהמוצר הספציפי. למרות זאת, חיפוש הוא פיצ’ר חובה בכל אתר – תוכן או מסחר – מכיוון שהוא מקצר את הדרך למציאת הדברים הרצויים למשתמש.
נהניתם? שתפו עם בעלי חנויות וירטואליות
לקח לי כמעט שנה לכתוב את המדריך הזה, כל לילה מוסיף עוד קצת ועוד קצת עד שהחלטתי שהוא מספיק מקיף כדי לפרסם. מאד אודה לכם אם תעזרו לי להפיץ אותו לכל בעל חנות שלדעתכם המדריך יוכל לעזור לו.