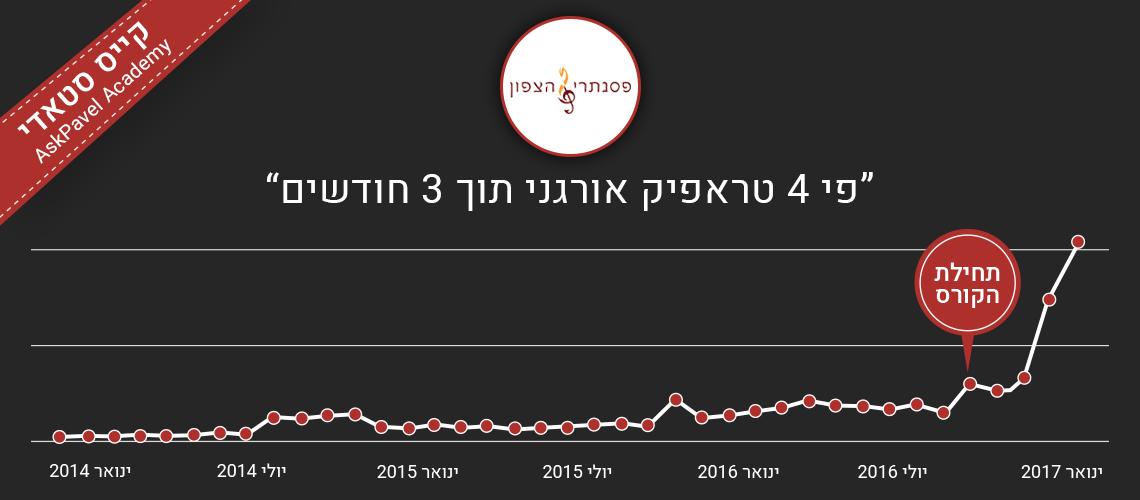
הקייס סטאדי הבא הוא סיפור הצלחה של אחת המשתתפות שלמדו קורס קידום אתרים במכללת AskPavel.
כשנרשמתי לקורס קידום אתרים של פבל היה לי חשוב לוודא שלא מדובר בקורס למתחילים, היות ויש לי ידע בתחום. רציתי קורס מעשי, בו אני מקדישה את כל הזמן בקידום האתר של העסק המשפחתי שלנו “פסנתרי הצפון” העוסק במכירת פסנתרים ובמתן כל השירותים הקשורים לפסנתרים. הייתי זקוקה לריענון של הידע, לתוכנית עבודה קונקרטית ולאפשרות להתייעץ עם בעלי מקצוע בתחום שאני באופן אישי מעריכה. נכנסתי לקורס במטרה לעבוד, לשאול כמה שיותר שאלות, לצאת עם מטרות בסיום כל הרצאה ולנסות וליישם כמה שיותר עד ההרצאה הבאה, משימה שהתגלתה בהמשך כבלתי אפשרית בגלל המשימות הרבות, עצם הרשימה הארוכה מילאה אותי במוטיבציה.
בקייס סטדי זה הייתי רוצה לשתף בכמה התלבטויות שהיו לי, איך פתרתי אותם ומה היו התוצאות.
שיפור זמן טעינה באתר
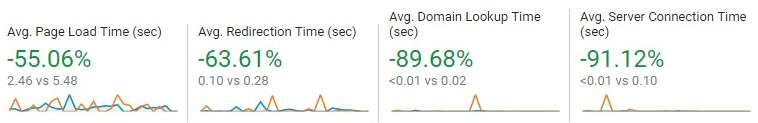
באמצעות כלים ודרכים שלמדנו בקורס, זיהיתי את הנקודות הכשל באתר, השיפור בהם הביא לירידה של 55% בזמן הטעינה!
אז איך עשיתי את זה? הכנתי טבלה של כל דפי האתר המסודרים לפי סדר חשיבות ועבור כל דף רשמתי השערות לבדיקה, הנחיות לביצוע (לי, למתכנת, למעצבת) וסטטוס ביצוע כך שאוכל לעקוב אחר השינויים.
התחלתי כמובן עם דף הבית. בדף הבית היה סליידר עם תמונות אווירה מתחלפות. מצד אחד, התמונות הכבידו על זמן הטעינה של הדף אך מצד שני העבירו תחושות של איכות ויוקרה שהיו חשובות לי. מאוד התלבטתי מה לעשות על התמונות בסליידר, האם לוותר עליהן? אבל אז האם לא אפגע באווירה באתר וכפועל יוצא באיכות וכמות הפניות ממנו? אבל מצד שני האם זמן טעינה ארוך לא מבריח לי משתמשים מהאתר? ובכלל, מישהו בכלל מסתכל על התמונות המתחלפות בסליידר?
פניתי למרצה זהר עמיהוד עם התהיות הללו והוא השיב לי כי לפי ניסיונו הסליידר מיותר וכדאי לי לבחון מה קורה לאחר שאסיר אותו ואשאיר תמונה סטטית אחת בלבד (למה מיותר? תוכלו לקרוא על כך במאמר Why Sliders Make Your Website Suck).
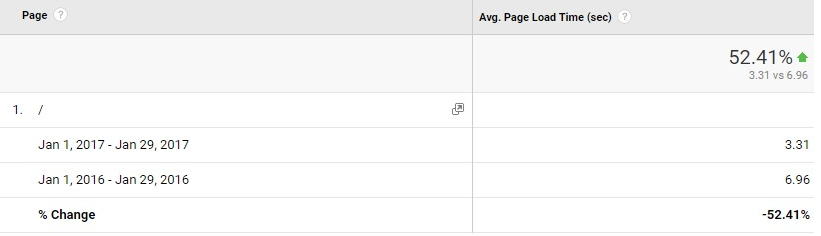
החלטתי להסיר את הסליידר. כתוצאה מכך זמן הטעינה של האתר ירד ב-52.41% (מ-7 שניות ל-3.30 שניות).
בנוסף התקבל שיפור מהותי בכמות הדפים הנצפים (21.83%) ובאחוזי הנטישה שירדו (19.46%).
בהמשך עברתי על דפי האתר ובחנתי אחד אחד. ראיתי שברובם אני צריכה להקטין את גודל התמונות. ואז נתקלתי בבעיה – התמונות כבר ממוקמות בתוצאות החיפוש בגוגל ואם אחליף אותם בתמונות מכווצות (שהן בעצם כבר תמונות אחרות עם דומיין משלהן) ייתכן ואאבד את המיקומים שהשגתי עבורן אם לא אעשה זאת נכון. כמובן שגם לבעיה זו קיבלתי מענה בקורס ובחרתי בדרך שהכי מתאימה לי – לעשות הפניות 301 מהכתובת הישנה לחדשה.
שיפור ה-Bounce Rate
בחרתי להתחיל עם 20 העמודים החשובים ומיינתי אותם לפי אחוזי הנטישה, אלו עם אחוזי נטישה גבוהים יותר קיבלו התייחסות ראשונים. ואז בחנתי כל עמוד בנפרד:
- מהם אחוזי הנטישה במובייל לעומת הדסקטופ? היו עמודים שאחוזי הנטישה במובייל היו גבוהים פי 2 מאשר בדסקטופ. כאן בחנתי את הדף מכשיר הנייד וניסיתי לזהות את הבעיות. לדוגמה: טקסט שהיה נראה קצר בדסקטופ, תפס פתאום המון מקום במובייל.
- מהי מילת המפתח עליה מקודם העמוד, האם התוצאה תואמת למה שהלקוח חיפש? היה אצלי דף “המדריך המקיף לקניית פסנתר” שמאוד מקודם על המילה “קניית פסנתר”. הבעיה היא שברוב הפעמים הלקוח מחפש לקנות פסנתר מדריך קניה. ואכן, בבחינה של הדף, ראיתי שתי התנהגויות – מצד אחד זמן שהיה בדף מאוד ארוך (יחסית לשאר דפי האתר שלי) ואלו אנשים שקוראים את המדריך ומצד באונס רייט גבוה – כאלו שיוצאים מיד החוצה כשלא מוצאים את המוצר שחיפשו. לכן פה הוספתי לינקים בולטים לדפי המכירה. כתוצאה מכך אחוז הבאונס ירד ב- 12%.
- איך משפרים באונס בדף שלא מוצאים את הסיבה לבאונס הגבוה? מתייעצים עם פבל. בדף המוצרים שלי היה באונס מאוד גבוה ולא הבנתי את הסיבה. יש תמונות, יש תיאור, יש מיון מוצרים. אז אם חיפשו פסנתרים והגיעו לדף עם תמונות של פסנתרים, מדוע עוזבים אותו כל-כך מהר. פבל הזמין אותי להגיע למשרדים של אנגורה מדיה, בזמן שהיה נוח לי (היות ואני גרה בצפון) היה מאוד סובלני ואדיב. הוא בחן את הדף והגיע למסקנה שהגולשים נוטשים בגלל שלא מופיעים מחירים. אז החלטנו לעשות ניסוי ולשים בחלק מהפסנתרים מחירים ולראות את ההשפעה על הבאונס. כרגע הניסוי עדיין מתנהל ונראה כרגע שהבאונס ירד ב-5%.
עם הפנים למובייל
כבעל האתר אתה פעמים רבות לא אובייקטיבי לגבי האתר שלך וכן נהיה עיוור לפרטים בו. באחד משיעורי הקורס בו למדנו על החיפוש במובייל, קיבלנו תרגיל מעשי. התחלקנו לזוגות והיינו צריכים לבחון כל אחד את האתר של חברו עד כמה האתר מותאם למובייל ומה יש לשפר וזאת על סמך פרמטרים שסיפק המרצה. מתוך הפידבק שקיבלתי שיפרתי מספר דברים
שיניתי את מבנה התפריט – התפריט היה אורכי ותפס מקום רב, כעת הוא תפריט “המבורגר” הגדלתי תמונות – תמונות המוצרים לא תפסו את כל רוחב המסך, הורדתי את כמות המלל במקומות מסויימים.
אבל לדעתי הדבר החשוב ביותר ששיניתי היה אופן מעבר התמונות בגלריית המוצרים. לפני הסדנה התמונות המוצרים התחלפו בלחיצה על החצים (ימינה ושמאלה). ראיתי שמעבר כזה יותר מזה שהוא לא נוח, הוא לא אינטואיטיבי למובייל. במובייל מצופה שהתמונות יעברו במשיכה של האצבע על התמונה ימינה או שמאלה מיד בסיום הסדנה המתכנת סידר לי את הגלריה.
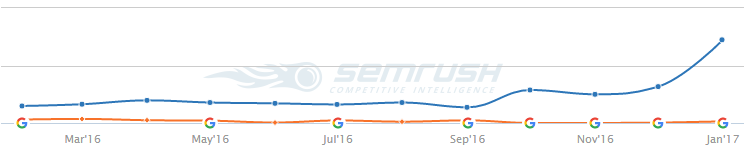
בשורה התחתונה, בחודשיים בלבד של עבודה אינטנסיבית לפי יעדים ומשימות שניתנו לי בקורס חל שיפור משמעותי בכניסות לאתר ובפניות ממנו.
כמובן שהדרך עד שארגיש שנותרה לי תחזוקה בלבד היא ארוכה אך בדברים המהותיים ביותר טיפלתי. אם נכנסתם לאתר ויש לכם הצעה או רעיון עבורי, אשמח לשמוע.