עבור מפרסמים רבים בזירה הדיגיטלית, מדידת אפקטיביות הפרסום היא ערך עליון. לדוגמה, אם אתם מריצים קמפיין ממומן בגוגל AdWords, תרצו ודאי לדעת כמה גולשים שהגיעו אל דף הנחיתה שלכם, בסופו של דבר התקשרו אליכם.
המרות מסוג שיחת טלפון עדיין שולטות בענפים רבים ממספר סיבות:
- גולשים מעדיפים לדבר עם בן אנוש.
- הלקוחות מעדיפים לקבל מענה ישיר ומיידי מפאת דחיפות הנושא, או בגלל שהם פשוט חסרי סבלנות.
- גם כאשר משאירים פרטים בטופס “צור קשר”, נציגי החברות לא תמיד חוזרים ללקוח בזמן בו הוא יכול לדבר (הוא בעבודה, בלימודים, וכו’).
- לפעמים נציגי החברות פשוט לא חוזרים אל הלקוח, נקודה.
הדרך הפשוטה ביותר לעקוב אחר אפקטיביות בסוג הפרסום הספציפי הזה היא להשתמש במספר וירטואלי. למספר וירטואלי אין שיוך למספר טלפון מסוים, והוא מאפשר לעקוב אחר מקור השיחות למפרסם. קיימים מפרסמים שמשתמשים בכמה מספרי טלפון למדיות הפרסום השונות: פרסום ממומן בגוגל, פרסום ממומן בפייסבוק, רדיו, טלוויזיה ועוד.
קוד מספר מתחלף של גוגל – מה היתרונות?
אחד החסרונות במספר וירטואלי של חברה חיצונית שמספקת את השירותים הללו, הוא שמדובר בהוצאה נוספת לעסק; ועסקים לרוב לא מעוניינים בהוצאות מעבר לנדרש. לאור זאת גוגל השיקה שירות חינם של “מספר מתחלף”: כל שעליכם לעשות הוא להטמיע באתרכם קוד מסוים ובאמצעותו לקבל מספר וירטואלי ללא עלות שמודד לכם את הפרסום.
עד כמה זה באמת נחוץ? מאוד. דוגמה מצוינת שאציג לכם מגיעה מבית סוכנות הפרסום Vont שניהלה קמפיין ממומן עבור חברת הדברה בארצות הברית ופרסמה על כך פוסט. החברה מצאה ש-90 אחוזים מסך ההמרות התקבלו משיחות טלפון, ורק 10 האחוזים הנותרים הגיעו דרך מילוי טפסי צור קשר באתר. בנוסף, בסקר שערך אתר MarTech, דווח ש-70 אחוזים מהגולשים הקליקו על המספר באתר לאחר שהגיעו אליו מתוצאות החיפוש.
כפי שניתן לראות, הנתונים המתקבלים ממספר כזה הם בעלי ערך רב ויכולים לעזור למפרסם לייעל ולדייק את הפרסום; לכן, מדובר במעקב שכדאי מאוד לבצע.
במדריך הבא שהכנתי עבורכם תלמדו איך להטמיע בקלות וביעילות את קוד המעקב של המספר המתחלף של גוגל. אבל לפני שאתם ניגשים למלאכה, אני מציע לעבור על הפוסט הקודם שלי, בו פירטתי איך מטמיעים קוד מעקב אחר קליקים של גולשים על מספר הטלפון בנייד שמוצג בפרסום: זאת מאחר שהוא כולל הסברים מקיפים על התג מנג’ר של גוגל, והצורה בה המספר צריך להופיע בדף הנחיתה, שישמשו אתכם גם בתהליך הנוכחי.
כדי להטמיע את קוד המספר המתחלף תצטרכו:
- חשבון גוגל AdWords
- חשבון גוגל תג מנג’ר, כאשר הקוד מוטמע בדף הנחיתה
מתחילים 🙂
תהליך ההטמעה
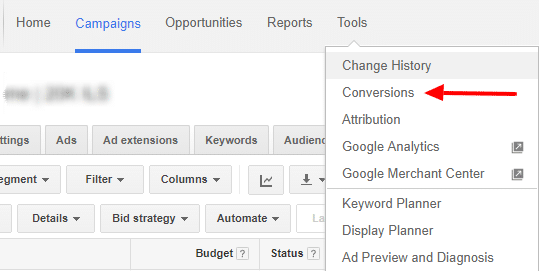
בחשבון הגוגל אדוורדס שלכם, לחצו על Tools ולאחר מכן על Conversions:
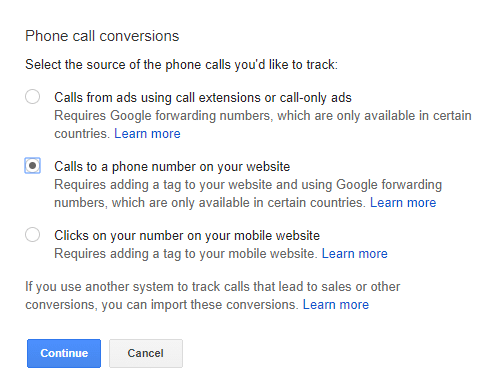
צרו המרה חדשה מסוג Phone Calls,
ובחרו באופציה השניה, Calls to a phone number on your website:
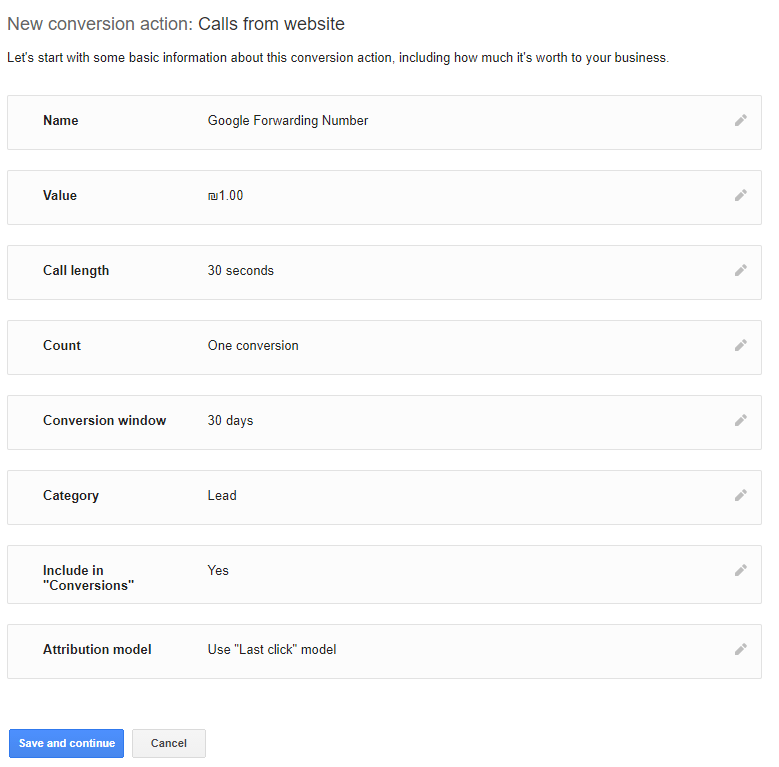
תחת Name כתבו את השם Google Forwarding Number – כך תדעו שמדובר בהמרה שהגיעה מגולש שראה את המספר המתחלף.
הגדירו את ה-Value לשקל אחד.
הגדירו את Call length לפי המינימום הנדרש לכם כדי שהשיחה תיחשב לכם כהמרה, למשל 30 שניות. כלומר, גולשים שהתקשרו וניתקו את השיחה לאחר 10 שניות, לדוגמה, לא ייחשבו כהמרה, וכך תוכלו למדוד את הגולשים שבאמת הגיעו לשלב הבא.
תחת Count בחרו One conversion, ושמרו את ההמרה:
בשלב הבא יש להגדיר את מספר הטלפון.
תחת Phone number כתבו את המספר הטלפון שלכם, בדיוק איך שהוא מופיע באתר.
לדוגמה, אם מספר הטלפון מופיע באתר בפורמט הבא: 03-1324567, חובה להוסיף את המקף למספר.
לאחר שרשמתם את מספר הטלפון, לחצו על כפתור Create tag, והמערכת תייצר עבורכם תג שמכיל את המספר שהכנסתם.
שמרו את התג והעתיקו אותו למסמך NotePad כדי שיהיה לכם נוח להעתיק אותו לתג מנג’ר.
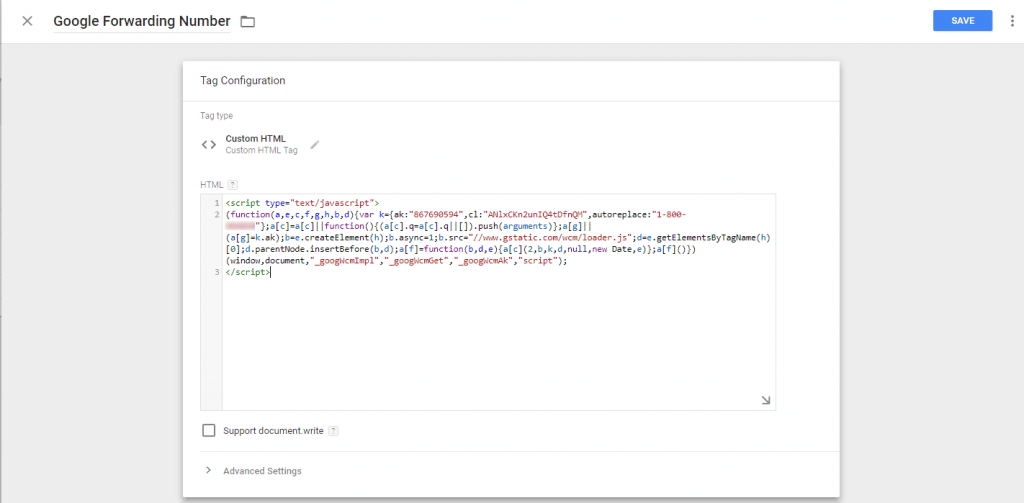
כעת גשו לחשבון התג מנג’ר שלכם, וצרו תג חדש בשם Google Forwarding Number.
תחת Tag type בחרו Custom HTML tag:
תחת Triggering בחרו All Pages – Page View:
שמרו את התג.
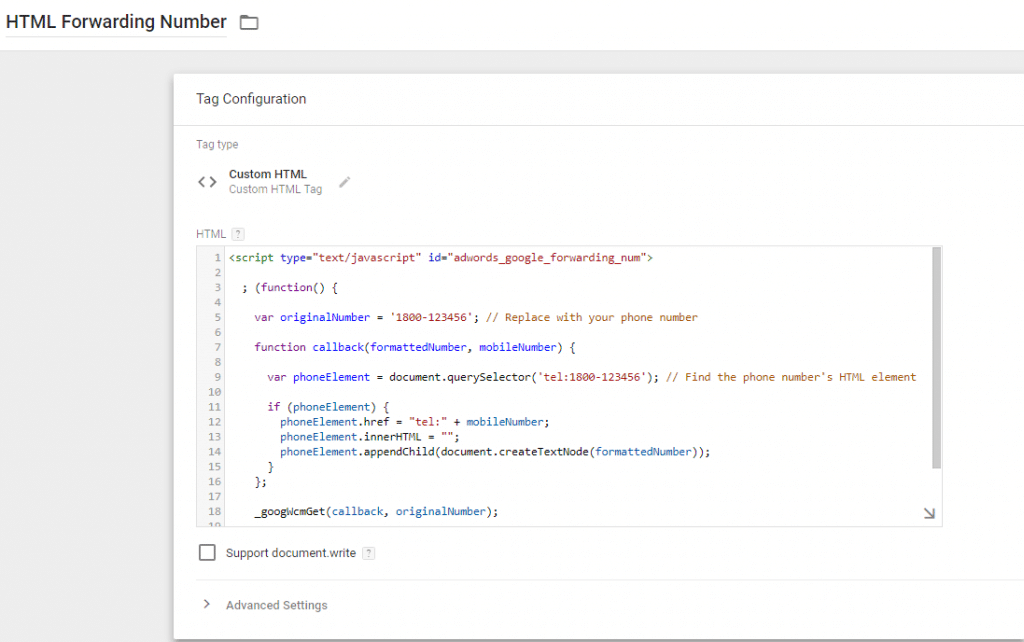
כעת, צרו תג נוסף בשם HTML Forwarding Number.
בדיוק כמו בתג הקודם, בחרו תג מסוג Custom HTML והדביקו את הקוד הבא:
<script type=”text/javascript” id=”adwords_google_forwarding_num”>
; (function() {
var originalNumber = ‘1800-123456’; // Replace with your phone number
function callback(formattedNumber, mobileNumber) {
var phoneElement = document.querySelector(‘tel:1800-123456’); // Find the phone number’s HTML element
if (phoneElement) {
phoneElement.href = “tel:” + mobileNumber;
phoneElement.innerHTML = “”;
phoneElement.appendChild(document.createTextNode(formattedNumber));
}
};
_googWcmGet(callback, originalNumber);
})();
</script>
כעת עליכם לערוך שני שינויים קלים בקוד, ולרשום בו את מספר הטלפון שלכם:
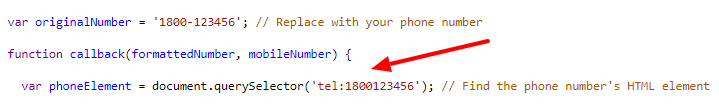
- בשורה השלישית החליפו את מספר הטלפון בדיוק כפי שמופיע באתר (עם או בלי מקף). לנוחיותכם כתוב בסוף השורה Replace with your phone number כדי שתדעו שאתם בשורה הנכונה.
- בשורה החמישית מופיע הטלפון פעם נוספת, שם תצטרכו להחליף את המספר כפי שהוא מופיע בקוד ה-HTML באתרכם. אל דאגה, מיד תבינו איך בודקים זאת.
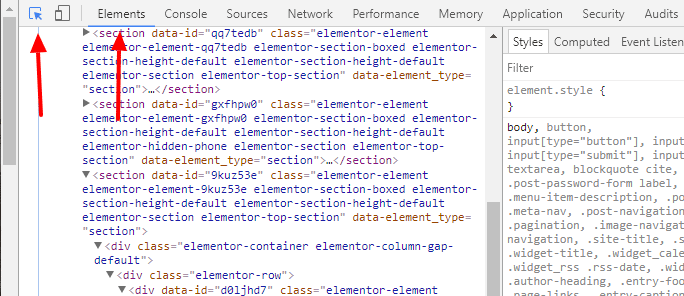
גשו לאתרכם, לחצו לחיצה ימנית על על העכבר ובחרו Inspect, או השתמשו בקיצור המקלדת Ctrl+Shift+i אם אתם גולשים בגוגל Chrome.
כעת נפתח חלון צידי חדש בו תוכלו לראות את קוד האתר.
בשלב זה עליכם לאתר את מספר הטלפון בקוד האתר, כדי שתדעו בדיוק כיצד לרשום אותו בשורה החמישית בקוד.
ראשית, ודאו שהכפתור עם החץ מודגש בצבע כחול, ושאתם נמצאים בעמודת Elements.
תוכלו להשתמש בקיצור המקלדת Ctrl+Shift+C.
כעת רחפו עם העכבר מעל מספר הטלפון אחריו תרצו לעקוב, והקליקו עליו.
בקוד האתר תוכלו לראות שהשורה בה מופיע מספר הטלפון בקוד הודגשה לנוחיותכם.
עליכם להעתיק את מספר הטלפון בדיוק כפי שהוא מופיע בקוד.
במקרה הזה, מספר הטלפון מופיע בקוד ללא מקפים, כאשר לפניו כתוב tel, לדוגמה:
tel:1800123456
את הקטע הזה העתיקו לשורה החמישית בתג בקוד התג מנג’ר.
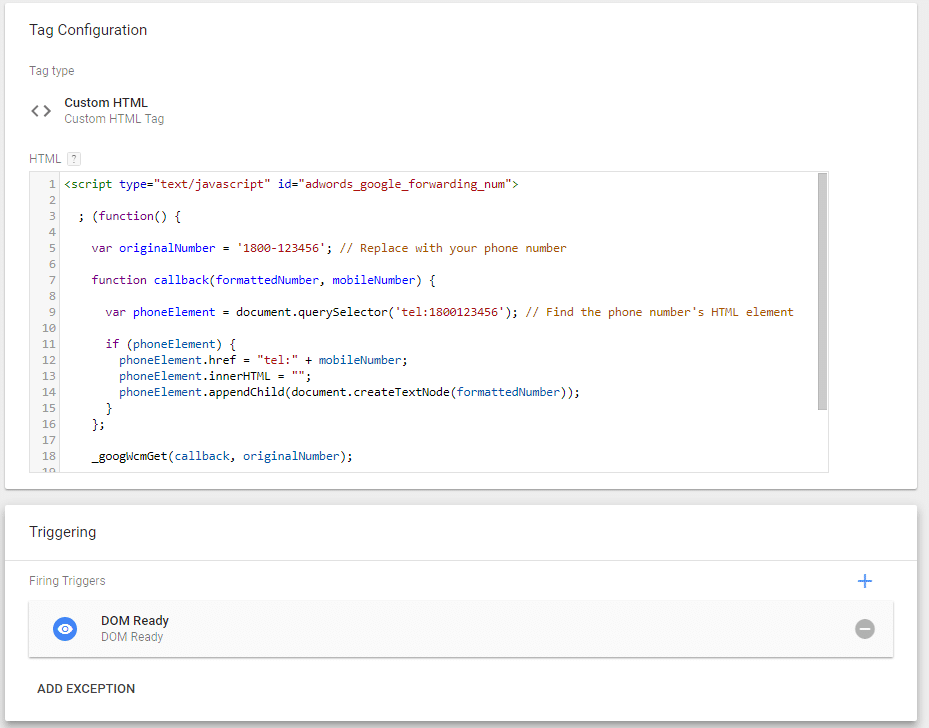
ככה נראה התג לאחר שערכתם בו את המספר:
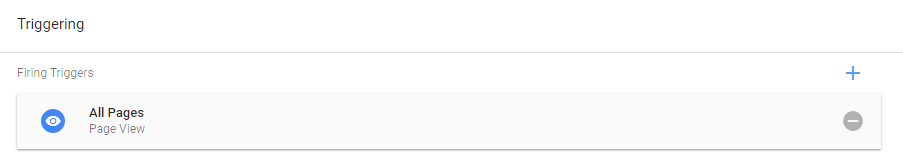
השלב הבא הוא יצירת טריגר.
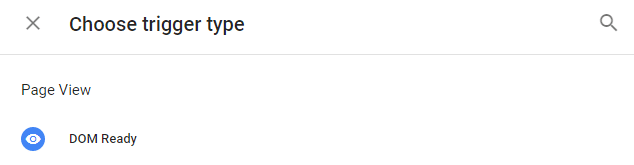
יש לבחור טריגר מסוג DOM Ready.
אם ברשימה לא מופיע טריגר מסוג זה, לחצו על הפלוס הכחול מצד ימין כדי להוסיף טריגר חדש.
תחת Page View בחרו DOM Ready, ותחת שם הטריגר כתבו DOM Ready כדי שתוכלו לזהות אותו בקלות.
ככה נראה התג כעת לאחר בחירת הטריגר:
שמרו את התג החדש שיצרתם.
לחצו על כפתור ה-Submit ולאחר מכן Publish.
ברכות! סיימתם להטמיע את המעקב 🙂
כדי לוודא שהמעקב אכן פועל, הקליקו על המודעה דרך מחשב שבו לא ביקרתם באתר בעבר. קחו בחשבון שזה יעלה לכם כסף, לכן עדיף להשתמש בביטויים זולים. אגב, אם אתם מכירים דרך נוספת לבדוק מבלי ללחוץ על המודעה, אשמח לשמוע על כך בתגובות!
למי שאוהב ללמוד מסרטונים, בסרטון הבא תוכלו לראות את החלק הראשון של ההטמעה, שבו מייצרים את ההמרה מסוג שיחה בממשק האדוורדס:
סיכום
אני מקווה שמצאתם את המדריך הזה מועיל! אם יש לכם שאלות כמובן שאשמח להשיב, כנ”ל לגבי תובנות, ביקורות וכל דבר אחר. כתבו לי בתגובות 🙂