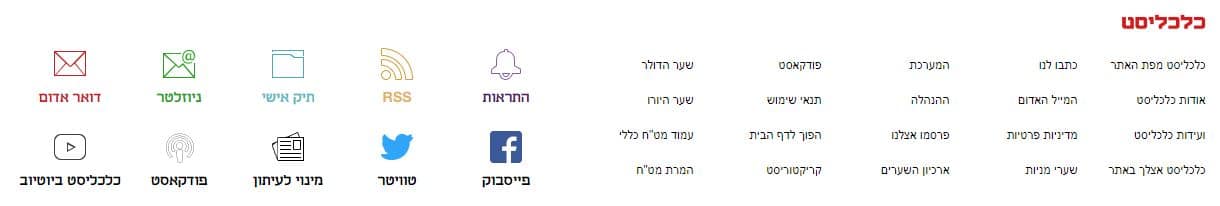
בכל אתר יש חלק תחתון שנקרא Footer, בו ניתן להציב אלמנטים שונים בתקן של תפריט נוסף. אלא שהפוטר הוא החלק שמנהלי אתרים מקדישים לו הכי פחות זמן ומחשבה, מה שעלול לחבל בפוטנציאל של האתר לתפקד בצורה מלאה.
אחד הדברים שאולי קופץ לראש כשאנו שומעים את המילה Footer, הוא סוג של אזור תחתון רווי קישורים עד כדי הגזמה. כל דבר שלא הצלחנו או לא רצינו לשלב בתפריט הראשי, נזרק כלאחר יד אל “פח הזבל” בקומת הקרקע.
הם אולי לא החלק הכי מעוצב ואטרקטיבי באתר, במיוחד מכיוון שהם נמצאים למטה, אבל לפוטרים יש תפקיד פונקציונלי חשוב. מחקרי שימושיות שנעשו בחברת Nielsen Norman Group, מעידים שהמשתמשים פונים לפוטר במטרה לקבל מידע חשוב. משמע הם חלק אינטגרלי מחוויית המשתמש באתר.
פוטרים השתנו רבות מאז שנות ה-90 ותחילת שנות האלפיים. אנשים באמת משתמשים בפוטרים, והם לא סתם מונחים שם בתחתית האתר. כאשר הזדמן לי לבדוק מפות חום והקלטות גולשים באתרים שונים, גיליתי לתדהמתי שלא רק שאנשים קוראים את התוכן שיצרתי (או לפחות מרפרפים עליו), אלא שיש כמות לא מבוטלת של קליקים על אלמנטים באזור הפוטר.
סיבות עיקריות לשימוש בפוטר
במחקרי השימושיות של NNG, המשתמשים הגיעו לפוטר מכמה סיבות אפשריות:
- סיימו לקרוא / לצרוך את התוכן בעמוד וכנראה חיפשו עוד תוכן.
- הגיעו לפוטר מלכתחילה, כי ציפו ששם יימצא המידע שהם צריכים (בעיקר אודות המותג).
- לא מצאו את המידע הנחוץ להם בשום מקום אחר, ולכן פנו לפוטר כברירה אחרונה.
- במקום לגלול שוב למעלה בעמוד ארוך במיוחד, הם השתמשו בפוטר כאמצעי ניווט נוסף.

פוטרים יכולים לשמש כאמצעי גילוי מצוין, עבור אלמנטים פחות מובנים מאליהם. לדוגמה קטגוריות-משנה או עמודי עומק שאין אליהם גישה מהתפריט הראשי, אבל יש להם חשיבות. כמו כן הפוטר מתאים יותר להצגת מידע אודות החברה שבדרך כלל פחות נהוג להציג בתפריט הראשי: עמוד אודות, משרות, קשרי משקיעים, קישורים לרשתות חברתיות, אפשרויות לקבלת שירות לקוחות, תנאי שימוש, מדיניות פרטיות ועוד.
מעבר לכך, פוטר יכול לשמש אינדיקציה להבעת עניין. אם מישהו הגיע עד לתחתית העמוד ואף המשיך לתוכן המוצג בפוטר, רוב הסיכויים שהוא התעניין בתוכן המוצג בעמוד זה באופן כללי. אז אם המשתמשים כבר “מאותתים” לנו שהם מתעניינים, כדאי להשתמש בפוטר כדי לתת להם עוד. הם למעשה נותנים לנו הזדמנות שנייה (ואולי אף שלישית ורביעית) לשכנע אותם. אם אפשר, רצוי לוודא שהתוכן הנוסף יהיה רלוונטי לתוכן שכבר נצרך בעמוד.
במקום להיצמד רק לתוכן הגנרי המוצג בדרך כלל בפוטר (אודות, מדיניות פרטיות, צור קשר, תנאי שימוש), מוטב שהפוטר יציג גם קישורים לעמודי עומק, לרשתות חברתיות ולתכנים נוספים שעשויים להיות רלוונטיים.
גם אם זה אומר שהפוטר יהיה “שמן” ורווי אלמנטים, כל עוד הם מסודרים בצורה נוחה וקלה לניווט – הם יעשו את תפקידם נאמנה. כמובן שצריך להיזהר ולא להגזים בכמויות (ראו בסעיפים הבאים). אם יש מקום, ניתן להוסיף גם תיבת רישום לניוזלטר או אפילו טופס צור קשר מקוצר שיגדיל את הסיכוי לקבלת לידים.
לפוטר יש גם תפקיד חשוב בכל הנוגע לקידום האתר. אומנם יש לו חשיבות משנית לעומת הניווט הראשי, אבל בהחלט נוכל להשתמש בו כדי להציב קישורים לאזורים שלא קיבלו מספיק חשיבות בתפריט העיקרי (או שהם מספיק חשובים כדי לציין אותם בשני המקומות).
בעבר היה נהוג להספים פוטרים עם קישורים לאתרים חיצוניים, כחלק מקמפיין SEO. כיום זה כבר הפך לפרקטיקה לא מקובלת, ואף חסרת תועלת ברוב המקרים. אם כבר להשתמש בקישורי פוטר לאתרים חיצוניים, מוטב שיהיו אלו קישורי קרדיט עבור מי שבנה / מקדם / משווק את האתר (וגם פה אסור להגזים, אלא להשתמש בקישור מביטוי מותג ו/או אייקון עם קישור).
סוגים עיקריים של פוטרים
פוטר סטטי – הפוטר הסטנדרטי כפי שכולנו מכירים, שנשאר אחיד ובלתי משתנה לאורך כל עמודי האתר (Site-wide). מצד אחד מעניק תחושה של יציבות ואמינות, אבל מצד שני לא יתרום רבות להגדלת מעורבות המשתמשים.
פוטר קונטקסטואלי / מתחלף – אם ניתן להציג פוטר שונה בהתאם לסוגי העמודים בהם אנו נמצאים (או בהתאם לסוגי הקהלים בנכס), נגדיל את הסיכוי לאינטראקציה עם המשתמשים, להגדלת זמן השהייה ולצפייה בעוד עמודים. מצד שני, פוטר שמתחלף בתדירות גבוהה מדי עלול להעביר מסר של חוסר אחידות. במצב כזה מומלץ להתייעץ עם מומחי UX.
מיני פוטר – מיועד בעיקר לאתרי גלילה אינסופית; זאת מכיוון שככל שגוללים למטה כך ממשיכים לקבל עוד תוכן, ולמעשה לא מגיעים לשום פוטר. גלילה אינסופית עלולה להיות קצת מעיקה, אבל המטרה העיקרית שלה היא להשאיר את המשתמש בתוך הנכס כמה שיותר. אם כבר הוחלט על גלילה אינסופית באתר, מוטב שיציג מיני פוטר קטן ומצומצם בצד.

עשה ואל תעשה בעיצוב ה-Footer
הפיכת הפוטר למפת אתר – אומנם אמרנו שגם פוטרים “שמנים” הם אחלה, אבל זה ממש לא אומר שצריך לדחוס את כל מפת האתר פנימה. פוטר הוא נדל”ן שיש לנצל בחוכמה, ולכן כדאי להיצמד רק לאלמנטים החיוניים ביותר. אם יש לכם מפת אתר המיועדת לגולשים, אפשר להציב אליה קישור מתוך הפוטר – שיפנה את הגולשים לעמוד מפה חדש.
מבנה מפוזר ללא סדר והיגיון – אל תזרקו את הקישורים בצורה חסרת סדר, כי אז תגרמו לפוטר להיראות כמו פח זבל שאליו נאספים כל האלמנטים הכי פחות חשובים באתר. ודאו שיש סדר והיגיון מאחורי האלמנטים בפוטר. מומלץ ללכת על עיצוב אנכי מרובה עמודות – עמודה של מידע אודות החברה, עמודה של מאמרים נוספים, עמודה של רשתות חברתיות וכן הלאה.
קישורים לא ברורים / חסרי הקשר – אחת מהרעות החולות של פוטרים ישנים מהעבר, הוא קישורים שלא ברור לאן הם מובילים. “עמוד מקורות” (Resource Page), לדוגמה, הוא אחד מאותן שאריות.
הסתרת הפוטר ו/או האלמנטים שבו – פונטים קטנים מדי בצבע לא ברור, או ניסיון להחביא את הפוטר עם אפקט אקורדיון וכן הלאה. הימנעו מכל הדברים האלה ופשוט תנו לפוטר את מקומו הראוי באתר.
רגע לפני סיום
כפי שראינו הפוטר יכול לשמש כמקור מצוין לשיפור חוויית השימוש בנכס שלנו. כל עוד הדברים נעשים בצורה מידתית ולא מוגזמת, אין ספק שמשתמשי הנכס אכן יגיעו אל הפוטר, ינווטו לחלקים נוספים באתר ויקבלו את המידע הנוסף הנחוץ להם.
מומלץ להתקין מעקב קליקים והקלטת גולשים, כדי לבדוק את יעילות הפוטר לאורך זמן. לדוגמה – לעיתים נמצא שדווקא החלק המבוקש ביותר נמצא בצד שמאל של הפוטר, ובמצב כזה נרצה להעביר אותו לצד ימין (באתרים בעברית); זאת כדי להגדיל את האינטראקציה ולשפר את חוויית השימוש.
מומלץ מאוד להתייעץ עם מומחי UX ולקבל טיפים נוספים בנושא.